2014.2.14に柴崎学習感で開催予定の勉強会は大雪予報のため中止します。
以下、注意点です。
- レギュラー参加者の皆さんは、これを読んだら、この投稿にコメントしてください。
- 各自、安全な場所にて勉学に励んでください。タカハシはSNSやFaceTimeで質問は受け付けます。
- いつものcodeshareも利用してね。
- バレンタインのチョコレートは自分で食べてしまわずに、来週まで保管してね。


2014.2.14に柴崎学習感で開催予定の勉強会は大雪予報のため中止します。
以下、注意点です。

jQuery でスクロール位置を取得して、色々と仕掛けをしたい時の方法です。
scroll-switch-animation
まずはリンク先と、そのソースを見てみてください。 続きを読む

「WordPressのユーザー一覧ページを作る」の記事の続きです。
「メンバーが多いのでページ送りをしたい」という旨のご質問コメントをいただいたので、実装してみました。お使いのWPのバージョンやテーマが違う場合は、適宜、読み替えて参考にしてください。 続きを読む

css3でパラパラアニメを作る方法をご紹介します。 続きを読む


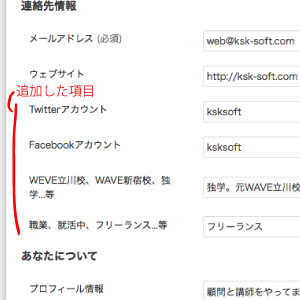
パソコン倶楽部りんごのテーマを編集して、プロフィール欄を充実させました。メンバー紹介のページの、各メンバーの情報欄に表示します。こんな感じです。

ついでにメンバーの表示順を投稿数の多い順にもしました。

パソコン倶楽部りんごサイトのアカウントを持っているメンバーは、ダッシュボード/ユーザー/あなたのプロフィールをひらいて、確認してみて下さい。
各項目の入力は任意です。Twitterや、FaceBookで、個人的に連絡を取ってもらって構わないよ、というメンバーは、そのIDを入力して下さい。
入力した内容は、メンバー紹介 の他に、「○○の全ての投稿を見る」というリンクから行ける、各自の作者ページ(私の場合はこのページ)でも、表示されます。
WordPressのテーマ編集で、functions.phpに以下の内容を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/** プロフィールの項目を修正 2013-07-21 タカハシ */ function my_new_contactmethods( $contactmethods ) { //追加 $contactmethods['twitter'] = 'Twitterアカウント'; $contactmethods['facebook'] = 'Facebookアカウント'; $contactmethods['school'] = 'WEVE立川校、WAVE新宿校、独学...等'; $contactmethods['job'] = '職業、就活中、フリーランス...等'; //使わない unset($contactmethods['aim']); unset($contactmethods['yim']); unset($contactmethods['jabber']); return $contactmethods; } add_filter('user_contactmethods','my_new_contactmethods',10,1); |
必要ならば、その他にも色々と項目を追加できますね。
追加した連絡先情報のデータは、get_user_metaで取り出せます。$uidという変数にユーザーのIDが入っているとして、Twitterのページへのリンクは以下のように作成できます。
|
1 2 3 4 5 6 |
$twitter = get_user_meta( $uid , 'twitter' , true ); $twitterLink = ''; if ( $twitter ) : $twitterLink = '<a class="brandico-twitter-bird" href="https://twitter.com/' . $twitter .'" target="_blank" title="Twitter"></a>'; endif; echo $twitterLink; |
2013-7-21に、以下の変更を行いました。

勉強会の概要は
でした。 続きを読む



FireBugであれこれやって、変更箇所をコピペする前に、「あれ、こっちのページではどうかな?」とリンクをクリックしてしまい、全ての編集がなかった事になり、うぉおおおおおおおおおとなった事がありますよね?
勉強中の場合は「ああ、神が練習する機会を与えて下さった」と悟りを開くのもアリですが、急ぎの仕事の場合はそうも言ってられません。
そんなFirebugの事故を未然に防ぐ方法を思いつきました。(既に誰かが思いついているでしょうが気にしません。)
こんな感じです。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!-- 元の記述 --> <ul> <li><a href="example.com">メニュー1</a></li> <li><a href="example.com">メニュー2</a></li> <li><a href="example.com">メニュー3</a></li> </ul> <!-- 以下のようにしておく --> <ul> <li><a href="example.com" target="_blank">メニュー1</a></li> <li><a href="example.com" target="_blank">メニュー2</a></li> <li><a href="example.com" target="_blank">メニュー3</a></li> </ul> |
これで、不用意にリンクをクリックしても、新しいタブが開くので「やっちまった!」事故が防げます。
もちろん、作業が終わった後で、「 target=”_blank” 」は置換して消しておきましょう。
jQueryでちょろっとコードを書いておくと、上記の方法のように、後でaタグを掃除しなくても済みます。
|
1 2 3 4 5 6 7 8 9 10 |
<!-- jQuery本体は必要なら読み込む --> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <!-- 以下を開発時だけ記述しておく --> <script> (function($){ $(function(){ $("a").attr("target","_blank"); }); })(jQuery); </script> |
この場合は、デザイン後に上記のscriptの記述を削除すればOKです。
それでは良いデザインライフを!(なんだそれ?)

WordPressのオリジナルテーマを作成することで、WordPressのテーマ、テンプレートの理解を深める。
WPへの理解を深める他にも、
などの練習にもなります。各自、自分の目的に照らし合わせて、何か利用できる事があるはずです。その事を常に頭の隅に置いておきましょう。
個人で使えるWordPressを用意しておいて下さい。個人で使えるサーバをロリポップなどで契約してWPをインストールしておくか、XAMPPやMAMPなど、ローカル環境でWPをインストールしておいて下さい。
の勉強会から全4回の予定でWPオリジナルテーマを作成します。今回の参加者のスキルレベルは個人でWeb制作を仕事にする人から、html要素やcssをリファレンスを見ながらタイプする人までいますが、まあ何とかなるでしょう。各自、自分の現時点の課題を意識して勉強に望んで下さい。
学習を始める前に、ドットインストールさんを見て、作業の概要をつかみました。
#07 ゼロからテーマを作ってみよう
次回の予習としてドットインストールを7回目以降くらいから見ておきましょう。初心者の人は最初からどうぞ。
新規フォルダ「wptest」を作って、新規に index.html を作成します。文字コードはutf-8にしましょう。
ドットインストールさんの手順を参考にindex.htmlを書いていきましょう。ただし、この授業ではマークアップにhtml5の要素も使います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>はじめてのWordPress</title> </head> <body> <div id="top"> <header> <h1><a href="/">はじめてのWordPress</a></h1> <nav> <ul> <li><a href="/">menu</a></li> <li><a href="/">menu</a></li> <li><a href="/">menu</a></li> <li><a href="/">menu</a></li> </ul> </nav> </header> <div id="main"> main </div> <aside> sidebor </aside> <footer> footer </footer> </div> </body> </html> |
今回はreset cssを書かずに、normalize.cssを利用します。Downloadをクリックして、開いたページを「wptest」フォルダに”別名でページを保存”しましょう。
normalize.cssについてはコリスさんの記事が分かり易いので、読んでおきましょう。
head要素の最下部に、normalize.cssを読み込んでおきます。
|
1 2 3 4 5 |
<head> <meta charset="UTF-8"> <title>はじめてのWordPress</title> <link rel="stylesheet" href="normalize.css"> </head> |
「wptest」フォルダにstyle.cssを作成します。文字コードはutf-8にしましょう。後で、ちゃんと読み込まれているかを確認し易いように、bodyのcolorを変えてあります。
|
1 2 3 4 |
@charset "UTF-8"; body { color:red; } |
head要素の最下部に、style.cssを追加します。
|
1 2 3 4 5 6 |
<head> <meta charset="UTF-8"> <title>はじめてのWordPress</title> <link rel="stylesheet" href="normalize.css"> <link rel="stylesheet" href="style.css"> </head> |
index.htmlをブラウザで表示して、Firebugなどの開発ツールでnormalize.cssとstyle.cssが読み込まれているか、確認しましょう。
学習の際にはテキストエディタを使いこなす事が大事です。Dreamweaver、TeraPad、真魚、mi(Mac)など、なんでも良いのですが、初期文字コードはUTF-8Nにしておきましょう。また、普段から学習に使うテキストエディタをどんどん使って、操作に馴れておくのが良いです。自転車の運転と同じで、どうしても一定の練習時間が必要ですから、それは覚悟しておくように。
EclipseやAptana Studioなど、高性能な開発環境は、基礎が身に付いた人が効率を上げるために使うものです。html要素やcssプロパティがスラスラ書けるようになってから使うのをお勧めします。

また、便利なWebサービスの中には「簡単なドラッグ&ドロップ操作でWebサイトを構築できる」というものがありますが、これはhtmlやcssを勉強したくない人や、基礎が身に付いた人が仕事などのカンプ制作目的で使うツールです。学習中の人は無視しましょう。
例えば、カップ麺はおいしいくて便利ですが、料理が上手になりたいなら、カップ麺は排除すべきです。食材や味付けの知識や、調理道具の使い方を学ぶ機会を自ら逃してしまうだけです。

今日もランサーしょうじさんはお休みでした。寂しいなー・・・(ノ_・。)
勉強会の概要