
11/23の部活動で学習した軽量負荷の TinySlidershow のサンプルを作成しました。
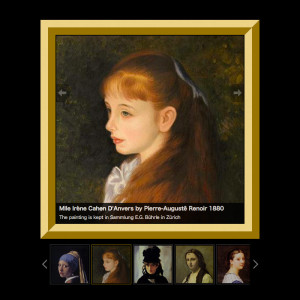
人物名画を素敵なギャラリーにてご鑑賞ください。(後半は少し遊んでしまいました。)
cssで額縁を作っちゃうなんてすごーい!!


11/2の授業の「ワードプレスで外部JS、cssを読み込ませる方法」について、未だ四苦八苦しています。
下記が現在の状況です。改善点があれば教えて下さい!
◆子テーマのフォルダに新しく***.jsというファイルを作り、これに自分用の設定を書いていく事にしました。
(※この子テーマのフォルダには、子header.php、taketori.jsとtaketori.cssも入っています)
◆その***.jsには
|
1 |
(new Taketori()).set({lang:'ja-jp',fontFamily:'sans-serif'}).element('div.post_content'); |
とだけ、記述しました。ちなみに↓
(new Taketori()).set({設定項目:値,設定項目:値}).element(‘縦書き対象要素ID’);
が、竹取の説明書きにある指定方法です。(竹取の説明はこちらです)
.element(‘縦書き対象要素ID’)には、自分のサイトをfirebugで見て、縦書きにしたい「投稿記事」に当たる部分の継承元が
div.post_contentでしたので、これを指定しました。
続きを読む
真中のぶです。
phpのinclude_onceでパーツの共通化。
これは、自分でデザインしたhtmlのサイトをWordPress化する際に必要な
大事な大事な考え方でもあります。
現在理解している範囲でまとめました。
第11回(2012/11/16)勉強会でやった内容です。
サンプル&解説はこちら(僕のサーバーにアップしました。)
↓
http://nobu-69.com/ringo/php-nobu/index.php
よろしくー。

Web Designing 2012 4月号よりレポートします。
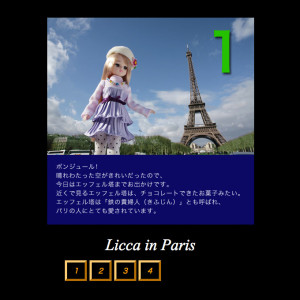
これは先週、高橋先生に借りたのですが、気になるtransform:rotateの記事があったので、
応用してサンプルを作ってみました。
記事は以下からアクセスしてください。
http://shoji.main.jp/log_20121122yarita.html
11月9日(金)の活動報告です。CSS、WordPress、PHPを学習しました。
http://shoji.main.jp/log_20121109.html
私のサーバーにアップしました、上記URLからご覧ください。
11/2のアフター勉強会@マクドナルドで話題にした
「自分のPCと他人のPCで、Googleの検索結果の順位が違う」件です。
自分の検索履歴の影響を排除して、検索結果を表示したいときは、
Google検索結果画面のURLの最後に、パラメータ「&pws=0」を付けます。
詳しくは以下を参考にして下さい。
http://www.alphaseo.jp/seo-faq/google/100210_154606.html