2014-06-13 勉強会
この日の勉強会は、とても有意義な内容でした。内容の一部を自分のサイトにアップしました。
css animationでアニメーションさせる要素のwidthを%指定するとどうなるのか?
manaka designのtipsをご覧下さい。とても為になる事が書いてあります。
manaka design


2014-06-13 勉強会
この日の勉強会は、とても有意義な内容でした。内容の一部を自分のサイトにアップしました。
manaka designのtipsをご覧下さい。とても為になる事が書いてあります。
manaka design

2014-05-09 の勉強会で「SVG LINE アニメーション part2」というのをやりました。前回の応用編です。
SVG LINE アニメーション・基礎編
svgはベクター画像なので拡大してもビットマップ画像のようにギザギザにはなりません。レスポンシブデザインに最適です。もちろんアニメーションはcssで実装!FlashやJavascriptを使わないので軽いのであります。
manaka design/tips
「SVG LINE アニメーション・応用編 2014-05-15」という記事をご覧下さい。

2014-05-02 の勉強会で「SVG LINE アニメーション」というのをやりました。
svgはベクター画像なので拡大してもビットマップ画像のようにギザギザにはなりません。レスポンシブデザインに最適です。もちろんアニメーションはcssで実装!FlashやJavascriptを使わないので軽いのであります。
manaka design/tips
「SVG LINE アニメーション・基礎編 2014-05-05」という記事をご覧下さい。

自分のサイトができました。キャッチコピーやいろいろと手直ししたいですが、完璧にできるまでをまっていてもその時は来ない(上を見ている以上)なので、一応これで完成です。紙媒体と違い後から何度でも修正、変更できるのがweb siteのいい所。
http://manakaa.com/
http://blog.livedoor.jp/happygolucky1969/archives/52401162.html

2014-01-31と2014-02-07の2週にわたり勉強会でやった「特定の位置までスクロールしたときにアニメーションさせる」というのを自分なりにやってみました。
オブジェクトの数だけif文を書くという面倒なやり方ですが、理解しました。オブジェクトの数だけif文を書かなくて済む方法も先生に教わりましたが、まだちょっと難しいので理解していません。
とりあえず自分のサイトにアップしました。
http://nobu-69.com/others.html
授業に参加したみなさんは、どれくらい理解しましたか?
僕は理解するのに結構いじくりまわしました。時間も費やしました。授業で先生の説明を聞いただけで技術はモノになりません。聞いた事を基に家でいろいろやらないとダメです。
なので、細かい説明はしません。自分でやってみてつまずいた箇所があったら教えて下さい。分かる範囲でお答えします。
css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
html,body { margin: 0; padding: 3em; } section{ padding:30em 0 } /*1つめ*/ .box { height: 10em; margin: 0 1em 2em 0; position: relative; border: 2px solid #333; } .box:before { content: "1回転して3倍に拡大"; display: block; position: absolute; left: 45%; top : 45%; background-color:pink; transition: 0.5s; } .on.box:before { transform: scale(3) rotate(1turn); background-color:purple; color:#fff; } /*2つめ*/ .box2 { height: 10em; margin: 0 1em 2em 0; position: relative; border: 2px solid #333; } .box2:before { content: "半回転して2倍に拡大"; display: block; position: absolute; left: 45%; top : 45%; background-color:indianred; transition: 0.5s; } .on.box2:before { transform: scale(-2) rotate(1turn); background-color:skyblue; } |
jQuery
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
$(function(){ var scrollBottom; var wHeight; var sec1Top = $("#sec1 .box").offset().top;//1つめ varの関数名はif文で使われる 動かしたいオブジェクトの数だけこの行も必要 var wowwow = $("#sec2 .box2").offset().top;//2つめ varの関数名はif文で使われる function getScrollTop(){ wHeight = Math.floor($(window).height() * 0.5);//0.5は画面の真ん中、0はTOP、1はBOTTOMで変化 scrollBottom = $(window).scrollTop() + wHeight; //動かしたいオブジェクトの数だけifとelse(2つでワンセット)がある if(scrollBottom >= sec1Top){ $("#sec1 .box").addClass("on"); } else{ $("#sec1 .box").removeClass("on"); } if(scrollBottom >= wowwow){ $("#sec2 .box2").addClass("on"); } else{ $("#sec2 .box2").removeClass("on"); } } $(window).on("load scroll", getScrollTop); }); //.offset() .scrollTop() .addClass .removeClassはjQueryの変数なので「ヌー」で調べられる。 //仕組みは、ある位置(ここでは0.5に来た時)にcssが入れ替わる。.boxから.box onに。 //変化する矩形は疑似要素でcssのtransformでアニメーションしている。 |
html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<section id="sec1"> <div> <h1>Sec1</h1> <div class="box"></div> </div> </section> <section id="sec2"> <div> <h1>Sec2</h1> <div class="box2"></div> </div> </section> |

jQuery でスクロール位置を取得して、色々と仕掛けをしたい時の方法です。
scroll-switch-animation
まずはリンク先と、そのソースを見てみてください。 続きを読む

2014-01-24の勉強会でやった事を現在製作中の自分のサイトにやってみました。
質問1
1つだけならうまくいきますが、2つ設置するとうまくいきません。(同時に作動してしまう。)
質問2
jQuery本体ですが、index.htmlにしゅるしゅるスムーススクロールをやる為に、
src=”http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js”
で本体を読み込んでいました。
しかし今回のアニメーションをやるにはversionが古すぎるようで、動きませんでした。
なので、最新の本体をダウンロードしてサイト内に設置しました。そしたらアニメーションは
動きましたが、しゅるしゅるスクロールが動作しません。
こういう場合の対処法については、どうしたらいいでしょうか?
新しいのに対応しているスムーススクロールを見つけるのがいいのかなあ。
製作中のサイトです。トップページにアニメーションあります。あと、何度もいいますが制作途中です。w
manakaa.com
先生が作ったサンプルサイト
ringo20140124
※ダウンロードしてjQ本体をリンクして下さい。

に盛大に開催された勉強会の議事録です。
今回は、かおりんごさんのリクエストでHTML5 canvasをやってみました。
とりあえずこんな感じです。
↓
sample
HTML5の新要素canvasというものとjavascriptで実装します。要素というのはh1とかpとかの事です。HTML要素です。
今回こちらのサイトを参考にさせて頂きました。
nezz*script
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
window.onload = function(){ //コンテキストの取得 var canvas = document.getElementById("can"); if(!canvas || !canvas.getContext) return false; var ctx = canvas.getContext("2d"); ctx.fillStyle = "rgba(255,0,0,0.1";//描画色を指定 //options var point = {x:0,y:0};//座標 var par = {x:4,y:1};//変化量 var timer;//タイマー var delay = 1;//タイマーを実行する間隔/0.05秒 //描画処理を行う関数。loop()関数の中で呼び出す。 function draw(x,y){ // ctx.clearRect(0,0,600,500);//一度canvasをクリア ctx.fillRect(x,y,50,50);//pointの座標に描画 } //繰り返し描画を行う関数。 var loop = function(){ if(point.x > canvas.width-50 || point.x < 0){ par.x = -par.x; } if(point.y > canvas.height-50 || point.y < 0){ par.y = -par.y; } //pointの数値をparの分だけ増やす point.x = point.x + par.x; point.y = point.y + par.y; //描画処理を呼び出す draw(point.x,point.y); //タイマー(一度クリアしてから再設定。) clearTimeout(timer); timer = setTimeout(loop,delay); } loop(); } |
|
1 2 3 4 5 6 7 8 9 10 11 |
div#stage{ width:600px; height:500px; position:absolute; top:50%; left:50%; margin-left:-300px; margin-top:-250px; background:#000; } |
|
1 2 3 |
<div id="stage"> <canvas id="can" width="600" height="500"></canvas> </div> |
こんな感じです。javascriptのいろいろな数値を変えてみると、何がどう変化するのか分かると思います。僕もまだ詳しい事は分かりません。とりあえず、たくさんいじったりして理解を深めるしかないですね!
*勉強会当日参加メンバーへ
この記事について勉強会でやったのに不足している部分がありましたら補足しておいて下さい。

11/22の勉強会の議事録です。
今回はmacのスクリーンセーバー風なものをcss3で作ってみました。
まずは完成形をご覧ください。↓
それでは作成のポイントを説明致します。
どうぞ、下のソースもあわせてお読み下さい。
目次

2013-11-15 勉強会の議事録です。
cssでドロワーメニュー をやりました。(jQuery versionもやりました。)
僕のサイトhttp://nobu-69.com/others.htmlに書きましたのでご覧下さい。
「cssでドロワーメニュー(jQuery versionもあるよ!) 2013/11/15」をクリックして下さい。
Drawer(ドロワー)とは机とかの引き出しという意味です。基本的には表示領域が小さいスマホ対策と言えると思いますが、PCサイトのように表示領域が大きい場合に、この仕組みを利用し遊び心として面白い演出をするのもアリだと思います。

cssで3D Box(立体図形)を作り、さらに回転させる。
2013-11-08の勉強会でやった事をまとめました。
2013-11-08の勉強会
の続編です。
今度は、回転の際に遠近感を出す方法です。cssのperspectiveを使います。現在はプロパティでも値でもあるようです。そのうち統一されるのかな?
サンプルかこちら↓
http://nobu-69.com/others.html
上記のサイトに行きましたら”cssで3D BOXを作る。さらにhoverで回転。 2013/11/08″をクリックして下さい。
【1つ質問】
perspectiveを指定すると表示画像の大きさが変わってしまうのはなぜですか?

2013-11-08の勉強会でやった事をまとめました。
cssで3D Box(立体図形)を作り、さらに回転させる。
自分のサイトにまとめたので、興味のある方はご覧下さい。
アイデア次第で面白い事ができそうですよー。
http://nobu-69.com/others.html
上記のサイトに行きましたら”cssで3D BOXを作る。さらにhoverで回転。 2013/11/08″をクリックして下さい。

css3でパラパラアニメを作る方法をご紹介します。 続きを読む

9/13の勉強会のお題は“GIFアニメーション”でした。
データも軽く、今また何気に脚光を浴びている(?)GIFアニメ。
これをGIFアニメ作成アプリや、CSS3アニメーション等、いろんな方法で作ってみました。
その中から、今回はphotoshopを使ってGIFアニメを作ってみようと思います。
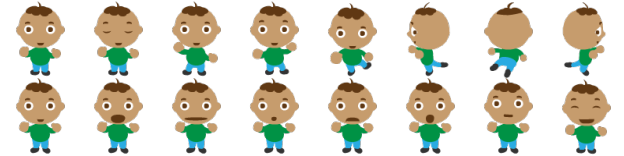
イラストレーターで作った画像を4枚用意しました。

続きを読む

2013-09-13 の勉強会でGIFアニメについてやるとになりました。(前回の勉強会の後のマックで)
やるにあたって具体的に何を用意していけばよいですか?先生。
ちなみにGifアニメと上で↑動いてるやつです。Flashではありません。
こちらのサイトにのってました。
http://matome.naver.jp/odai/2124771110937828068
すごいですね~。アイデアもいい!
最初からこんな凄いのは出来ないと思いますが、まずは簡単なのを作ってみましょう!