「WordPressのユーザー一覧ページを作る」の記事の続きです。
「メンバーが多いのでページ送りをしたい」という旨のご質問コメントをいただいたので、実装してみました。お使いのWPのバージョンやテーマが違う場合は、適宜、読み替えて参考にしてください。 続きを読む



「WordPressのユーザー一覧ページを作る」の記事の続きです。
「メンバーが多いのでページ送りをしたい」という旨のご質問コメントをいただいたので、実装してみました。お使いのWPのバージョンやテーマが違う場合は、適宜、読み替えて参考にしてください。 続きを読む

①初めてみた人にアピールできるような内容にします。例えば「会員募集中!」とか,
他にはクラブ内容が一目でわかる様なものです。
②現在画像がリンクになっていないので、リンクにします。
僕が担当することになりました。
front-page-php
style.css
この辺りをカスタマイズ。
—————————
という事で、ファイルを見てみましたが全く見当がつきませんでした。

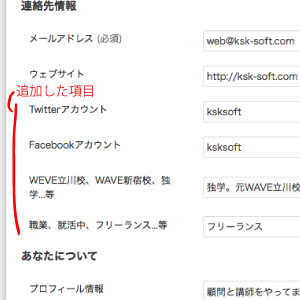
パソコン倶楽部りんごのテーマを編集して、プロフィール欄を充実させました。メンバー紹介のページの、各メンバーの情報欄に表示します。こんな感じです。

ついでにメンバーの表示順を投稿数の多い順にもしました。

パソコン倶楽部りんごサイトのアカウントを持っているメンバーは、ダッシュボード/ユーザー/あなたのプロフィールをひらいて、確認してみて下さい。
各項目の入力は任意です。Twitterや、FaceBookで、個人的に連絡を取ってもらって構わないよ、というメンバーは、そのIDを入力して下さい。
入力した内容は、メンバー紹介 の他に、「○○の全ての投稿を見る」というリンクから行ける、各自の作者ページ(私の場合はこのページ)でも、表示されます。
WordPressのテーマ編集で、functions.phpに以下の内容を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/** プロフィールの項目を修正 2013-07-21 タカハシ */ function my_new_contactmethods( $contactmethods ) { //追加 $contactmethods['twitter'] = 'Twitterアカウント'; $contactmethods['facebook'] = 'Facebookアカウント'; $contactmethods['school'] = 'WEVE立川校、WAVE新宿校、独学...等'; $contactmethods['job'] = '職業、就活中、フリーランス...等'; //使わない unset($contactmethods['aim']); unset($contactmethods['yim']); unset($contactmethods['jabber']); return $contactmethods; } add_filter('user_contactmethods','my_new_contactmethods',10,1); |
必要ならば、その他にも色々と項目を追加できますね。
追加した連絡先情報のデータは、get_user_metaで取り出せます。$uidという変数にユーザーのIDが入っているとして、Twitterのページへのリンクは以下のように作成できます。
|
1 2 3 4 5 6 |
$twitter = get_user_meta( $uid , 'twitter' , true ); $twitterLink = ''; if ( $twitter ) : $twitterLink = '<a class="brandico-twitter-bird" href="https://twitter.com/' . $twitter .'" target="_blank" title="Twitter"></a>'; endif; echo $twitterLink; |

以前「WordPressのソースコードを見やすくしたい!」という記事を書いて投稿しました。
その件について2013-07-26の勉強会でタカハシ先生が教えてくれました。
「Advanced Code Editor」というプラグインが良さそうですので、先ほど(2013-07-27)インストールして有効化しました。
参考にさせて頂いたサイトhttp://motoshige.net/blog/archives/3997
今回プラグインを探すのに「wordpress ソースコード」というキーワードを入力してたら、全くヒットしませんでした。
「wordpress テーマ編集 プラグイン」と入力したら、たくさん出てきました。
キーワード検索は、基本知識が必要ですね。コツというか。
—————————————
使用してみましたが、プラグインが重たいみたいなので、インストールしたままで無効にしました。2013-08-02
2013-7-21に、以下の変更を行いました。

かおりんごさんが大好きそうなプラグインを見つけました。
http://smkn.xsrv.jp/blog/2010/12/wordpress-plugin-wp_snowdrops/
こういうWPオフィシャルではないモノって危険ですか?
zipを解凍したら「うわ~!!」みたいな。
時間があいたら、試しにやってみようと思ったんだけど、悩み中。

動画挿入用プラグイン「Viper’s Video Quicktags」を入れてみました。
「YouTube」というボタンを押せばダイアログボックスが出てきますので、画像のurlを入れて下さい。
サイズも変えられるよ!
[youtube]http://www.youtube.com/watch?v=DC6J1kUd-64[/youtube]
参考サイト
http://wp-site.biz/4618

front-page.phpを編集し「パソコン倶楽部りんご」TOPページのaside部分を最新の投稿5件に変更して、カテゴリー、タグ、投稿者を表示するようにし、コメントも最新の5件を表示させました。これに伴い、Front-page用のウィジェットエリアに入れていた、投稿とコメントのウィジェットは削除しました。
また、「おすすめ」というタグを作成しておいたので、りんごユーザーの人は、自分がお勧めしたい投稿に「おすすめ」タグをつけて下さい。数が揃ったら、上記のaside内などに表示してみます。

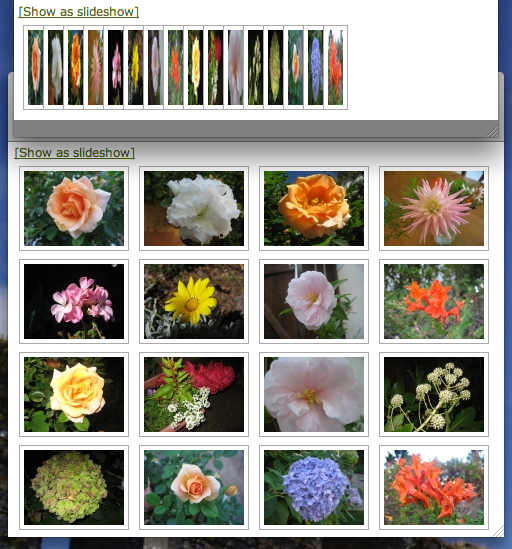
この記事のアイキャッチ画像を見て下さい。多分この文章の上に表示されてるかな。
上段のサムネイルがieによるものです。横幅が狭く、写真がつぶれちゃってますね。FireFoxで見ると下段の様にきれいに表示してくれます。
どうしてieはこんなにも意地悪なんでしょうか?
などと、愚痴を言っていてもサムネイルはつぶれたままなので、以下の記述をテーマのスタイルシート(style.css)に書くと直ります。
|
1 |
.entry-content .ngg-gallery-thumbnail img { height:auto; margin: 0 0 18px 0; max-width:none; } |
参考サイト
http://wordpress.org/support/topic/plugin-nextgen-gallery-ie-8-issue-with-image-lists
本日は最近良く見かける、ページをスクロールしてもソーシャルボタンがそれに合わせてついて来てくれる、share barというプラグインを実装してみようと思います。
固定型と比べますと、ソーシャルメディアからのアクセス流入数が10%改善された、という報告もあるそうですよ。
目次
ダッシュボードからプラグイン>新規追加で検索フォームにSharebarと入れて検索します。
最初の方に出てきますので、インストールし有効化します。
続きを読む
このサイトのサイドバーに設置している人気記事ランキングは、WP-PostViewsというプラグインで表示しています。
このプラグインを設置する事でサイト内でどんな記事が人気があるのか、傾向を把握することが出来ます。
それでは早速、WP-PostViewsを設置してみましょう。
ダッシュボードからプラグイン>新規追加で検索フォームにWP-PostViewsと入れて検索します。
一番上に出てくると思いますので、インストールし有効化します。
以上!
ダッシュボードの投稿>投稿一覧へ行ってみると、右端に○○viewsと表示されていますよ♪
それではサイドバーに人気記事ランキングを表示させてみましょう。
ダッシュボードへ戻り、外観>ウィジェットからViewsを選択し、サイドバーの表示させたい場所にドラッグします。
続きを読む

clubringo.comをie8で見た所、いろんな所が正しく表示されていませんでした。
これをなるべく正しく表示させるには、どうするのが最適でしょうか?
ちょっとした角丸くらいは、別にいいけど、大きなレイアウトの崩れは直したいと思います。
(完全にじゃなくてある程度は)
だからポリフィルじなくて、プログレッシブ・エンハンスメントかな?
普段html5でサイトを作成する場合、以下の記述をhtmlのheadの中に入れています。
|
1 2 3 |
<!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> |
clubringo.comもその方法で良いかな?だとしたら、この記述をどこにいれたらいいでしょうか?
また、以前サイトを制作した下際に下記の記述をheadにしてie8専用のcssファイルを作り
そこに色々書きました。こういうファイルも作った方がよいかな?
|
1 2 3 |
<!--[if IE 8]> <link href="css/ie8.css" rel="stylesheet" type="text/css"> <![endif]--> |
よろしくお願いします。

WordPressで複数ヘッダー画像をcssスライドショーで動かすで設定したヘッダー画像ですが、投稿にアイキャッチを入れることにした為、アイキャッチがある場合は邪魔になってきました。
そこでheader.phpを編集し、アイキャッチがある単独ページの場合はヘッダー画像を表示しないようにしてみました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<header id="masthead" class="site-header" role="banner"> <hgroup> <h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></h1> <h2 class="site-description"><?php bloginfo( 'description' ); ?></h2> </hgroup> <nav id="site-navigation" class="main-navigation" role="navigation"> <h3 class="menu-toggle"><?php _e( 'Menu', 'twentytwelve' ); ?></h3> <a class="assistive-text" href="#content" title="<?php esc_attr_e( 'Skip to content', 'twentytwelve' ); ?>"><?php _e( 'Skip to content', 'twentytwelve' ); ?></a> <?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu' ) ); ?> </nav><!-- #site-navigation --> <?php /***************************************************************************************** front_pageだけ、ヘッダー画像を取得してcssで回す by タカハシ 2013-3-24 *****************************************************************************************/ ?> <?php if( is_front_page() ): /* front_pageならば */ $images = get_uploaded_header_images(); if($images): ?> <div class="top_slides"> <img src="http://clubringo.com/wp-content/uploads/2013/03/top-img-back.gif" alt=""> <?php foreach($images as $image):?> <img src="<?php echo $image['url']?>" alt=""> <?php endforeach;?> </div> <?php endif; /* front_pageここまで */ ?> <?php /***************************************************************************************** 単独のページでアイキャッチがあれば、ヘッダー画像は出さない by タカハシ 2013-4-30 *****************************************************************************************/ ?> <?php elseif( is_singular() && has_post_thumbnail( $post->ID ) ) :?> <?php /***************************************************************************************** ここまで *****************************************************************************************/ ?> <?php else : /* front_pageでなければ、Twenty Twelveの設定通り(固定かランダム) */ ?> <?php $header_image = get_header_image(); if ( ! empty( $header_image ) ) : ?> <a href="<?php echo esc_url( home_url( '/' ) ); ?>"><img src="<?php echo esc_url( $header_image ); ?>" class="header-image" width="<?php echo get_custom_header()->width; ?>" height="<?php echo get_custom_header()->height; ?>" alt="" /></a> <?php else: ?> <!-- no header_image --> <?php endif; ?> <?php endif; ?> <?php /***************************************************************************************** ここまで by タカハシ 2013-3-24 *****************************************************************************************/ ?> </header><!-- #masthead --> |
Q.WP プラグイン all-in-one-event-calendar (イベント管理)ってどんなもの?
A.カスタム投稿タイプを利用したwordpressのpluginです。(plug me inではありません)
「パソコン倶楽部りんご」サイトのトップページにある「勉強会の予定」とメニューの「calender」というページの表(カレンダー)がそうです。(2つは同期してるので便利)イベントやスケジュールを管理するのに便利そうです。
ではやってみます。ちなみに僕も初挑戦。
①まずは、all-in-one-event-calendarというプラグインをインストールして有効化する。有効化すると自動的にダッシュボードのメニュー(画面左に縦に並んでいる)にEventsという項目が追加されます。
②メニューのeventsのsettingsで色々と設定します。最初に大事なのは、どのページにカレンダーを表示させたいか
です。カレンダー専用のページが必要なら、その表示させたいページをあらかじめ固定ページで作っておく必要があります。settingsで「どのページにカレンダーを表示するの~?」という項目があるので、あらかじめ作って置いた固定ページを選択。
これで、ページにカレンダーが表示されました。そしたら適当にAdd Newで予定をいくつかアップしてみましょう。英語だけど良く読めば難しくないです。
③次は、トップページに予定の一部分を表示させます。これは、外観ーウィジェットで設定します。upcoming eventsというのが画面左にありますよね。それを画面右にドラッグする。トップページならフロントページウィジェットエリアだと思います。(人によって設定が違うと思うので「思います」としました。)ドラッグしたのをクリックすると、ちょっとした設定が可能です。何件表示させるとか。
大まかには、こんな感じです。色などはCSSとかで変えられると思います。(まだやってないけど)。
設定も色々あるので、これからやってみます。
こんな感じhttp://kuulei90.com/
これは、2013-04-12の勉強会で学びました。
——————————————–
先生。
これで大丈夫ですよね?
真中さん、
Faviconの画像のアップありがとうございます。
画像はサイボウズのと同じか..?ちょっとハートに見えた..
プラグインall-in-one-faviconのおかげで、
画像のアップロードをするだけでセットできるんですね。
働いている all-in-one-favicon.phpのほうを見ると、行数は結構長いですね。
index.html内に
|
1 |
<link href="images/favicon(1).ico" type="image/x-icon" rel="icon"> |
と書いていた頃が懐かしい!!