Q.WP プラグイン all-in-one-event-calendar (イベント管理)ってどんなもの?
A.カスタム投稿タイプを利用したwordpressのpluginです。(plug me inではありません)
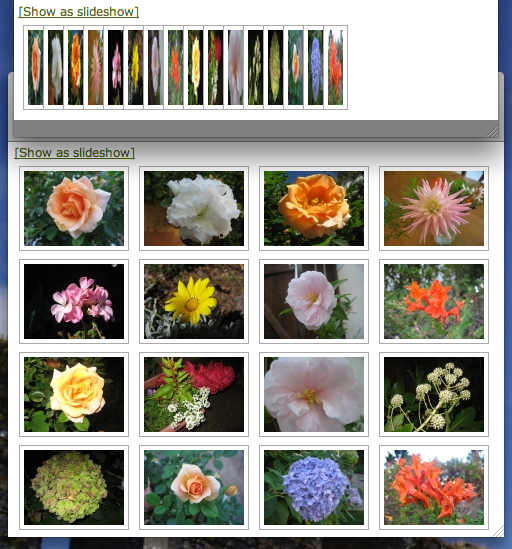
「パソコン倶楽部りんご」サイトのトップページにある「勉強会の予定」とメニューの「calender」というページの表(カレンダー)がそうです。(2つは同期してるので便利)イベントやスケジュールを管理するのに便利そうです。
ではやってみます。ちなみに僕も初挑戦。
①まずは、all-in-one-event-calendarというプラグインをインストールして有効化する。有効化すると自動的にダッシュボードのメニュー(画面左に縦に並んでいる)にEventsという項目が追加されます。
②メニューのeventsのsettingsで色々と設定します。最初に大事なのは、どのページにカレンダーを表示させたいか
です。カレンダー専用のページが必要なら、その表示させたいページをあらかじめ固定ページで作っておく必要があります。settingsで「どのページにカレンダーを表示するの~?」という項目があるので、あらかじめ作って置いた固定ページを選択。
これで、ページにカレンダーが表示されました。そしたら適当にAdd Newで予定をいくつかアップしてみましょう。英語だけど良く読めば難しくないです。
③次は、トップページに予定の一部分を表示させます。これは、外観ーウィジェットで設定します。upcoming eventsというのが画面左にありますよね。それを画面右にドラッグする。トップページならフロントページウィジェットエリアだと思います。(人によって設定が違うと思うので「思います」としました。)ドラッグしたのをクリックすると、ちょっとした設定が可能です。何件表示させるとか。
大まかには、こんな感じです。色などはCSSとかで変えられると思います。(まだやってないけど)。
設定も色々あるので、これからやってみます。
こんな感じhttp://kuulei90.com/
これは、2013-04-12の勉強会で学びました。
——————————————–
先生。
これで大丈夫ですよね?