cssのanimationでクロスフェイドをさせる際には、各要素で同じ@keyframesを使いつつ、nth-of-type(n)セレクタで、animation-delayをずらしてあげると、効率がいいです。 続きを読む
月別アーカイブ: 2013年3月
WP CSS3フルスクリーン背景スライドショーについて-Fullscreen Slideshow
CSS3で、スライドショーを背景にしたサンプルをみつけました。
ちょっとやってみたくなって、
http://st-neverland.com/
でやってみました。
写真は仮です。
wpの、front-page.php (固定ページ)に
demoサイト
から、コピペ(^_^;)して、やってみました。
表示は出来るのですが、背景に指定できません。
コンテンツもきちんと表示できません。
スマホもグチャグチャです。
Demo1のように表示して、新着ブログも背景の中に表示したいのですが。
どこにスタイルを指定すれば良いのか、、、困っています。(~_~)
ヘッダー含め、修正箇所が沢山あると思いますが、どうしたら良いですか???。。。
front-page.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
get_header(); ?> <div id="primary"> <div id="content" role="main"> <?php while ( have_posts() ) : the_post(); ?> <?php get_template_part( 'content', 'page' ); ?> <?php endwhile; // end of the loop. ?> <!-- アニメーション1 ここにペースト--> <div id="page"> <ul class="cb-slideshow"> <li><span>Image 01</span><div><h3>re·lax·a·tion</h3></div></li> <li><span>Image 02</span><div><h3>qui·e·tude</h3></div></li> <li><span>Image 03</span><div><h3>bal·ance</h3></div></li> <li><span>Image 04</span><div><h3>e·qua·nim·i·ty</h3></div></li> <li><span>Image 05</span><div><h3>com·po·sure</h3></div></li> <li><span>Image 06</span><div><h3>se·ren·i·ty</h3></div></li> </ul> <div class="container"> <!-- Codrops top bar --> <div class="codrops-top"> <a href="http://tympanus.net/Development/RockingLetters/"> <strong>« Previous Demo: </strong>Rocking Letters with CSS3 & jQuery </a> <span class="right"> <a href="http://www.flickr.com/photos/markjsebastian/" target="_blank">Photography by Mark Sebastian</a> <a href="http://creativecommons.org/licenses/by-sa/2.0/deed.en" target="_blank">CC BY-SA 2.0</a> <a href="http://tympanus.net/codrops/2012/01/02/fullscreen-background-image-slideshow-with-css3/"> <strong>Back to the Codrops Article</strong> </a> </span> <div class="clr"></div> </div><!--/ Codrops top bar --> <header> <h1>CSS3 <span>Fullscreen Slideshow</span></h1> <h2>A CSS-only slideshow for background images</h2> <p class="codrops-demos"> <a href="#" class="current-demo">Demo 1</a> <a href="index2.html">Demo 2</a> <a href="index3.html">Demo 3</a> <a href="index4.html">Demo 4</a> </p> </header> </div> </div> <!-- アニメーション ペーストここまで--> <h2>最新BLOG</h2> <?php /*--ここから、最新の投稿記事取得一覧--*/?> <?php echo '<ul id="test">'; $posts = get_posts(); foreach($posts as $post): setup_postdata($post);?> <li><a href="<?php the_permalink(); ?>"><span><?php the_modified_date('Y年Fj日'); ?></span><?php the_title(); ?></a></li> <?php endforeach; echo '</ul>'; ?> </div><!-- #content --> </div><!-- #primary --> <?php get_footer(); ?> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 |
/*アニメーション1*/ .cb-slideshow, .cb-slideshow:after { position: fixed; width: 100%; height: 100%; top: 0px; left: 0px; z-index: 0; } .cb-slideshow:after { content: ''; background: transparent url(http://st-neverland.com/blog/wp-content/uploads/pattern.png) repeat top left; } .cb-slideshow li span { width: 100%; height: 100%; position: absolute; top: 0px; left: 0px; color: transparent; background-size: cover; background-position: 50% 50%; background-repeat: none; opacity: 0; z-index: 0; -webkit-backface-visibility: hidden; -webkit-animation: imageAnimation 36s linear infinite 0s; -moz-animation: imageAnimation 36s linear infinite 0s; -o-animation: imageAnimation 36s linear infinite 0s; -ms-animation: imageAnimation 36s linear infinite 0s; animation: imageAnimation 36s linear infinite 0s; } .cb-slideshow li div { z-index: 1000; position: absolute; bottom: 30px; left: 0px; width: 100%; text-align: center; opacity: 0; color: #fff; -webkit-animation: titleAnimation 36s linear infinite 0s; -moz-animation: titleAnimation 36s linear infinite 0s; -o-animation: titleAnimation 36s linear infinite 0s; -ms-animation: titleAnimation 36s linear infinite 0s; animation: titleAnimation 36s linear infinite 0s; } .cb-slideshow li div h3 { font-family: 'BebasNeueRegular', 'Arial Narrow', Arial, sans-serif; font-size: 240px; padding: 0; line-height: 200px; } .cb-slideshow li:nth-child(1) span { background-image: url(http://st-neverland.com/blog/wp-content/uploads/1.jpg);/*-画像- */ } .cb-slideshow li:nth-child(2) span { background-image: url(http://st-neverland.com/blog/wp-content/uploads/2.jpg);/*-画像- */ -webkit-animation-delay: 6s; -moz-animation-delay: 6s; -o-animation-delay: 6s; -ms-animation-delay: 6s; animation-delay: 6s; } .cb-slideshow li:nth-child(3) span { background-image: url(http://st-neverland.com/blog/wp-content/uploads/3.jpg);/*-画像- */ -webkit-animation-delay: 12s; -moz-animation-delay: 12s; -o-animation-delay: 12s; -ms-animation-delay: 12s; animation-delay: 12s; } .cb-slideshow li:nth-child(4) span { background-image: url(http://st-neverland.com/blog/wp-content/uploads/4.jpg);/*-画像- */ -webkit-animation-delay: 18s; -moz-animation-delay: 18s; -o-animation-delay: 18s; -ms-animation-delay: 18s; animation-delay: 18s; } .cb-slideshow li:nth-child(5) span { background-image: url(http://st-neverland.com/blog/wp-content/uploads/5.jpg);/*-画像- */ -webkit-animation-delay: 24s; -moz-animation-delay: 24s; -o-animation-delay: 24s; -ms-animation-delay: 24s; animation-delay: 24s; } .cb-slideshow li:nth-child(6) span { background-image: url(http://st-neverland.com/blog/wp-content/uploads/6.jpg);/*-画像- */ -webkit-animation-delay: 30s; -moz-animation-delay: 30s; -o-animation-delay: 30s; -ms-animation-delay: 30s; animation-delay: 30s; } .cb-slideshow li:nth-child(2) div { -webkit-animation-delay: 6s; -moz-animation-delay: 6s; -o-animation-delay: 6s; -ms-animation-delay: 6s; animation-delay: 6s; } .cb-slideshow li:nth-child(3) div { -webkit-animation-delay: 12s; -moz-animation-delay: 12s; -o-animation-delay: 12s; -ms-animation-delay: 12s; animation-delay: 12s; } .cb-slideshow li:nth-child(4) div { -webkit-animation-delay: 18s; -moz-animation-delay: 18s; -o-animation-delay: 18s; -ms-animation-delay: 18s; animation-delay: 18s; } .cb-slideshow li:nth-child(5) div { -webkit-animation-delay: 24s; -moz-animation-delay: 24s; -o-animation-delay: 24s; -ms-animation-delay: 24s; animation-delay: 24s; } .cb-slideshow li:nth-child(6) div { -webkit-animation-delay: 30s; -moz-animation-delay: 30s; -o-animation-delay: 30s; -ms-animation-delay: 30s; animation-delay: 30s; } /* Animation for the slideshow images */ @-webkit-keyframes imageAnimation { 0% { opacity: 0; -webkit-animation-timing-function: ease-in; } 8% { opacity: 1; -webkit-animation-timing-function: ease-out; } 17% { opacity: 1 } 25% { opacity: 0 } 100% { opacity: 0 } } @-moz-keyframes imageAnimation { 0% { opacity: 0; -moz-animation-timing-function: ease-in; } 8% { opacity: 1; -moz-animation-timing-function: ease-out; } 17% { opacity: 1 } 25% { opacity: 0 } 100% { opacity: 0 } } @-o-keyframes imageAnimation { 0% { opacity: 0; -o-animation-timing-function: ease-in; } 8% { opacity: 1; -o-animation-timing-function: ease-out; } 17% { opacity: 1 } 25% { opacity: 0 } 100% { opacity: 0 } } @-ms-keyframes imageAnimation { 0% { opacity: 0; -ms-animation-timing-function: ease-in; } 8% { opacity: 1; -ms-animation-timing-function: ease-out; } 17% { opacity: 1 } 25% { opacity: 0 } 100% { opacity: 0 } } @keyframes imageAnimation { 0% { opacity: 0; animation-timing-function: ease-in; } 8% { opacity: 1; animation-timing-function: ease-out; } 17% { opacity: 1 } 25% { opacity: 0 } 100% { opacity: 0 } } /* Animation for the title */ @-webkit-keyframes titleAnimation { 0% { opacity: 0 } 8% { opacity: 1 } 17% { opacity: 1 } 19% { opacity: 0 } 100% { opacity: 0 } } @-moz-keyframes titleAnimation { 0% { opacity: 0 } 8% { opacity: 1 } 17% { opacity: 1 } 19% { opacity: 0 } 100% { opacity: 0 } } @-o-keyframes titleAnimation { 0% { opacity: 0 } 8% { opacity: 1 } 17% { opacity: 1 } 19% { opacity: 0 } 100% { opacity: 0 } } @-ms-keyframes titleAnimation { 0% { opacity: 0 } 8% { opacity: 1 } 17% { opacity: 1 } 19% { opacity: 0 } 100% { opacity: 0 } } @keyframes titleAnimation { 0% { opacity: 0 } 8% { opacity: 1 } 17% { opacity: 1 } 19% { opacity: 0 } 100% { opacity: 0 } } /* Show at least something when animations not supported */ .no-cssanimations .cb-slideshow li span{ opacity: 1; } @media screen and (max-width: 1140px) { .cb-slideshow li div h3 { font-size: 140px } } @media screen and (max-width: 600px) { .cb-slideshow li div h3 { font-size: 80px } } ul, ol { margin: 0;/* 表示したら、リストが左上に出てたので、これをいれました。 */ } |
div id=”page” は元々body id=”page” でした。
bodyはおかしいと思って。divに変更しました。
これだと、bodyには指定できてない気がします。。。
すみません。長いですがこんな感じです。
スマホ対応のデザイン
先生に質問
media queryでスマホ対応にしようと思い、作業中です。
参考にと思いhttp://www.malebranche.co.jp/
を見ました。画面横幅をせばめるとメニューが縦並びになります。その際にスマートフォン対応サイトへと出てきます。
それをクリックして見る(PCで)のと、実際スマホで見るのとでは、レイアウトが違います。PCで見ると、左側にサイドメニュー的なものがあります。
これは、どういうことでしょうか?
スマホ用に、別にサイトを作り、modanizerとかで
分岐して表示させてるのですか?
cssで画像をクロスフェードに挑戦
先生のを参考にやってますが、うまくいきません。手書きしてましたけど上手くいかないので、
とりあえず、一回コピペで試してみましたが、うまくいきません。
http://nobu-69.com/manakaa/sample2/
3枚目の画像の後に謎の空白時間があります。
現在の理解度
/*cssでスライドショー*/
クロスフェードするものの大外枠です。widthを切れば画面いっぱいに表示されます。
#bg_header{
margin:0 auto;
width:900px;
}
高さ指定は必須。指定しないと、場所が確保されないので。
画像は縦に3つ並びます。overflow:hidden;であふれた分を隠します。
.slider{
height:400px;
position:relative;
overflow:hidden;
}
各画像をabsolute the butcherで同じ位置に重ねる。
.slider img {
position:absolute;
width:100%;
}
opacity:0;で完全に透明にする。キーフレーム名(必須)をつける、overwrapとする。(任意の名前でいい)
24sは24秒という意味。何が24sなのでしょう?easeはイージング。infiniteは永遠に。
.slider img {
opacity:0;
animation:overwrap 24s ease infinite;
}
nth-of-type(1)は一枚目という意味かな?一枚目のディレイが0なのは、
すぐに表示させたいから。2枚目は4秒後に出現。3枚目は8秒後に出現。
.slider img:nth-of-type(1) {
animation-delay:0;
}
.slider img:nth-of-type(2) {
animation-delay:4s;
}
.slider img:nth-of-type(3) {
animation-delay:8s;
}
overwrapと名前をつけたキーフレームに色々と指定を書く。
ここが良く分からないです。
スライドショーの柿のやつの黒板の説明みたけど、?です。
難しいです。
@keyframes overwrap {
0% {opacity:0;z-index:10;}
5%,30% {opacity:1;}
44% {opacity:0;z-index:-1;}
45%,100% {opacity:0;z-index:-1;}
}
よろしくお願いします。
スライドショーサンプル
先生に質問
css3アニメーションでmanaka.comのトップページの画像いっぱいに表示でスライド(フェード)ショーする
記事がありましたが、見当たりません。
それを参考に自分でやってみようと思ってたんですが。
どこにいっちゃったんでしょうか?
真中のぶ 備忘録
2013.03.22の勉強会にて
①グローバルメニューを横並びする際にliにフロートしないでli aにフロートしてしまうので、liをフロートする事!これは癖で何度もやってしまうので注意する事!
②バナーサイズに国際標準規格というのがあるのを知りました。
http://www.bana-wave.com/banner/info/bannersize.html
③メディアクエリでスマホやタブレットの大きさに対応する際にブレイクポイントは、横幅600pxだけでいいかも。たくさんやるときりがない。あと、やるなら800。800以下は、横幅%指定。800以上はpx指定。
④cssアニメーション
タブレット、モバイルはie10,firefox,safari,chromeなので問題ない。
デスクトップは、ie9以下は効かないから、ヘッドにif ieでjQueryを実装、または静止画を一枚表示。
2013-03-22 勉強会
日時:2013年3月22日(金)18:00〜22:00
会場:柴崎学習館 第二和室
出席者:高橋先生、真中のぶ、ランサーしょうじ、かおりんご、KANEDA
項目は、
- Manaka Designのマークアップについて
- レスポンシブwebデザインのスライダーはどうするか?
- バナーサイズについて
- 新しいプラグイン(勉強会のカレンダーをwidgetに表示)
- 固定トップページに画像をアップし、スライドさせる方法の検討
WordPressで複数ヘッダー画像をcssスライドショーで動かす
2013-3-22勉強会で、収まらなかった内容をパソコン倶楽部りんご:TOPページに実装しました。
WordPressのヘッダー画像に複数の画像をアップしておいて、fornt_pageの時は、header.phpでそれらを取得してcssのanimationで動かします。front_pageでない時は、Twenty Twelveの設定のまま(任意の画像に固定か、ランダムかを選択)です。animationの動作はFirefox16+、Google Chrome21+、Safari6+で確認しました。 続きを読む
2013-3-15勉強会
今回もお菓子が充実してました。
 勉強会の概要は、
勉強会の概要は、
- media queryの解説
- WordPressのユーザー一覧ページを作る、の補足
- 実装したい機能を自力で調べて作る方法
- TOPページのアイキャッチをスライドにしよう
でした。 続きを読む
Twenty Elevenの子テーマでグローバルメニューの調整
kanedaさんより以下の質問がありました。
ウィンドウが広いときには以下の様だったのが、

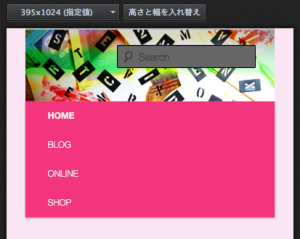
iPhoneなどの狭いウィンドウで、こうなる(ONLINE SHOPというメニューが改行してしまう)。

と、いうことで、調べてみました。
結論を言うと、右上にある検索フォームのcssが原因です。子テーマのstyle.cssに以下を追加しましょう。
@media queryにする必要はありません。
|
1 2 3 |
#branding .only-search + #access div { padding-right:0; } |
さらに、クリックできるエリアを広げる為に、各リンクを横幅いっぱいに広げたければ、以下を追加します。今度は@media queryで狭くなった時だけ、そうなるように条件を指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
@media(max-width:600px){ #access .menu-main_nav-container { margin:0 1%; } #access ul { margin:0; } #access li { float:none; } #branding .with-image #searchform { bottom: auto; } } |
キャラメルメープルポップコーンのパッケージをhtml5とcssで再現
2013-3-8勉強会で行った「マークアップとcssの筋トレ」は、キャラメルメープルポップコーンのパッケージを取り上げました。
マークアップとcssの筋トレ とは?
チラシ、パッケージ、書籍などの印刷物や、看板などをhtmlとcssで再構築することで、マークアップとcssのスキルをアップする為の練習です。
手順
まず、題材を用意します。
今回はこれ。
選ぶ題材は、文書量があまり多くないものが良いでしょう。
文字要素を抜き出します。
|
1 2 3 4 5 6 7 8 |
SEVEN&i PREMIUM キャラメルメープルポップコーン キャラメルの甘さとメープルの風味豊かなポップコーンです。 50g 1袋50g当たり272kcal 写真はイメージです メープル香料使用 VALUE PRICE 100YEN |
お好きなエディタでマークアップする
この段階では以下に留意して下さい。
- 印刷物をWeb上に再現するつもりで、SEOを考慮すること。
- マークアップに不要な要素(div,span,br)や、属性(id,class)は使わない。これらはcssで装飾する段階で使う
- doctypeを指定する。html5推奨。
- title要素も忘れずに
ここで、メンバー同士で、各自のメークアップを発表します。比較・検討すると面白いです。
マークアップには、厳密な意味での正解はありません(明らかな間違いはあるでしょうが)。
例えばこの題材では次の様なパターンがありました。
|
1 2 3 4 5 |
<section> <p>SEVEN&i PREMIUM</p> <p>キャラメルメープル</p> <h1>ポップコーン</h1> </section> |
|
1 2 3 4 5 6 7 |
<section> <hgroup> <h3>SEVEN&i PREMIUM</h3> <h2>キャラメルメープル</h2> <h1>ポップコーン</h1> </hgoup> </section> |
|
1 2 3 4 |
<hgroup> <h3>SEVEN&i PREMIUM</h3> <h1>キャラメルメープルポップコーン</h1> </hgoup> |
この場合は、パターン3の方が妥当性が高いです。hgroup内の見出し要素は、最も数字の小さいものがアウトラインとして採用され、その他は省略されてしまいます。
「キャラメルメープルポップコーン」は、一つながりの商品名で、要素としても「キャラメルメープル」と「ポップコーン」で分けるべきではありません。「ポップコーン」の方が大きい文字になっているのは、cssで調整しましょう。
cssで装飾する
まずは題材を出来るだけ再現してみます。
その上で、Webならではの工夫を加えると、より良いです。
ここで、必要ならば、divやspanを追加したり、idやclassなどの属性を追加しましょう。
こんな感じにしてみました

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<body> <hgroup> <h3 class="logo"><span class="si">SEVEN&i</span><span class="pr">PREMIUM</span></h3> <h1>キャラメルメープル<span>ポップコーン</span></h1> <h2>キャラメルの甘さとメープルの風味豊かなポップコーンです。</h2> </hgroup> <ul> <li>50g</li> <li>1袋50g当たり<strong>272kcal</strong></li> <li>写真はイメージです</li> <li>メープル香料使用</li> </ul> <p> <span class="vp"><span>V</span><span>A</span><span>L</span><span>U</span><span>E</span><span> </span><span>P</span><span>R</span><span>I</span><span>C</span><span>E</span></span> <span class="vp"><span>V</span><span>A</span><span>L</span><span>U</span><span>E</span><span> </span><span>P</span><span>R</span><span>I</span><span>C</span><span>E</span></span> <span class="vp"><span>V</span><span>A</span><span>L</span><span>U</span><span>E</span><span> </span><span>P</span><span>R</span><span>I</span><span>C</span><span>E</span></span> <span class="hyaku">100<small>YEN</small></span></p> </body> |
cssはこんな感じ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 |
html,body,hgroup,h1,h2,h3,p,ul,li{ margin:0;padding:0; } body { text-align: center; background:url(popcorn.jpg) 0 0 no-repeat; background-size:cover; } hgroup{ width:20em; margin:5em auto; padding:1em; background:rgba(255,255,255,0.8); font-family:'Hiragino Mincho ProN',serif; font-size:1.5em; } h1{line-height:1.2;font-size:2.6em;letter-spacing:-0.15em; } h1 span{display:block;font-size:1.55em;letter-spacing:-0.2em;} h2{line-height:1.2;font-size:1.4em;} /*ロゴマーク*/ .logo{ font-size:0.6em; margin:1em auto; width:4em; height:5em; position:relative; overflow: hidden; border-radius:0 0.5em 0 0; } .logo span { position:absolute; display:block; text-align:center; font-size:0.9em; z-index:8; background:#fff; line-height: 1; } .logo .si { color: green; font-family: Arial; font-size: 0.88em; left: 0.1em; top: 2.4em; z-index: 9; } .logo .pr { bottom: 0; color: #32d; font-family: Georgia; font-size: 0.7em; left: 0.1em; z-index: 8; } .logo:before, .logo:after, .pr:before, .pr:after { content:""; display:block; position:absolute; font-size:1em; } .logo:before{ font-size:0.8em; display:block; background:orange; top:0; left:0.2em; width:4em; height:1.2em; z-index:2; } .logo:after { font-size:0.8em; display:block; border:1.1em solid transparent; border-color:red #fff #fff red; border-radius: 90% 0 0; box-shadow:0 0 0 0.3em #fff; height: 4.2em; width: 2.8em; left: 1.2em; top:-0.3em; z-index:3; } .pr:before{ background:green; height:4.2em; right: 0.2em; top: -4.2em; width: 1.1em; z-index: 3; } .pr:after { background:green; border-radius: 50%; box-shadow: 0 0 0 0.3em #fff; height: 1.3em; right: 0; top: -6em; width: 1.3em; z-index: 6; } ul{padding:1em;display:inline-block;font-size: 1.2em;} li{display:inline-block;line-height:1.2;} li:first-of-type {font-size:2em;padding:0.2em;} li:nth-of-type(2) {font-size:0.7em;width:8em;position:relative;} li:nth-of-type(2):before { border-left: 2px solid #000; content: ""; font-size: 2.3em; width: 1em; height: 1em; left: -0.3em; top: 0.2em; position: absolute; } li:nth-of-type(2) strong {display: block;font-size:1.5em;} p{display:inline-block; width:4em; height:4em;padding:1em;text-align:center;background:#fff;border-radius:50%;border:2px solid #000;position:relative;} .hyaku {display:block;font-size:2em;line-height:1;font-weight: bold;position:relative;top:0.3em;left:-0.1em;} .hyaku small {display:block;font-size:0.5em;} .vp { display: block; font-size: 0.6em; height: 50%; left: 4.5em; position: absolute; top: 0; width: 1em; -webkit-transform-origin:center bottom; -moz-transform-origin:center bottom; transform-origin:center bottom; } .vp:nth-of-type(2){ -webkit-transform:rotateZ(120deg); -moz-transform:rotateZ(120deg); transform:rotateZ(120deg); } .vp:nth-of-type(3){ -webkit-transform:rotateZ(240deg); -moz-transform:rotateZ(240deg); transform:rotateZ(240deg); } .vp span{ position: absolute; display:block; width: 1em; height: 100%; left: 0; top: 0; -webkit-transform-origin:center bottom; -moz-transform-origin:center bottom; transform-origin:center bottom; } .vp span:nth-of-type(1){-webkit-transform:rotateZ(-50deg);-moz-transform:rotateZ(-50deg);transform:rotateZ(-50deg);} .vp span:nth-of-type(2){-webkit-transform:rotateZ(-40deg);-moz-transform:rotateZ(-40deg);transform:rotateZ(-40deg);} .vp span:nth-of-type(3){-webkit-transform:rotateZ(-30deg);-moz-transform:rotateZ(-30deg);transform:rotateZ(-30deg);} .vp span:nth-of-type(4){-webkit-transform:rotateZ(-20deg);-moz-transform:rotateZ(-20deg);transform:rotateZ(-20deg);} .vp span:nth-of-type(5){-webkit-transform:rotateZ(-10deg);-moz-transform:rotateZ(-10deg);transform:rotateZ(-10deg);} .vp span:nth-of-type(6){-webkit-transform:rotateZ(0deg);-moz-transform:rotateZ(0deg);transform:rotateZ(0deg);} .vp span:nth-of-type(7){-webkit-transform:rotateZ(10deg);-moz-transform:rotateZ(10deg);transform:rotateZ(10deg);} .vp span:nth-of-type(8){-webkit-transform:rotateZ(20deg);-moz-transform:rotateZ(20deg);transform:rotateZ(20deg);} .vp span:nth-of-type(9){-webkit-transform:rotateZ(30deg);-moz-transform:rotateZ(30deg);transform:rotateZ(30deg);} .vp span:nth-of-type(10){-webkit-transform:rotateZ(40deg);-moz-transform:rotateZ(40deg);transform:rotateZ(40deg);} .vp span:nth-of-type(11){-webkit-transform:rotateZ(50deg);-moz-transform:rotateZ(50deg);transform:rotateZ(50deg);} |
実装は以下のリンクから開けます。
html5-popcorn-package
SEVEN&iのロゴマークや、VALUE PRICE 100 YENのマークは、本来なら画像にすべき所ですが、練習でcssだけで描いています。
WP固定ページに最新投稿一覧を表示する
front-page.php(固定ページの表示したい場所に記述)
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<h2>最新BLOG</h2> <?php /*--ここから、最新の投稿記事取得一覧--*/?> <?php echo '<ul id="test">'; $posts = get_posts(); foreach($posts as $post): setup_postdata($post);?> <li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li> <?php endforeach; echo '</ul>'; ?> |
サイト制作
ただいま制作中のサイトです。
http://nobu-69.com/manakaa/sample2/

全体的にまだ大まかな状態です。ちいさい突っ込みはいれないように!w
試しに全文モリサワWEBフォントにしてみました。

2013-3-8勉強会
今日は、新メンバーのKIKOさんが参加されました。
お菓子が今回も更に充実!! KIKOさんからもたくさんいただきました!
KIKOさんは元漫画家さんという事で、イラスト作品も拝見させていただきました。さすがプロ!!
議題は以下の通り
- KIKOさんのマッサージ治療院のチラシデザインについて
- キャラメルメープルポップコーンのパッケージでマークアップとCSSの筋トレ
- サイトのTOPページをWwordPressにしたい
- WwordPressのユーザー一覧ページを作る
です。 続きを読む

WordPressのユーザー一覧ページを作る
2013-3-8の勉強会で、ランサーしょうじさんへお伝えしようとした内容を、改めて整理して実装してみました。
まず、ユーザー一覧ページを作る条件は以下の通りでした。
- 登録されたユーザーのアバターやプロフィール情報を自動取得して表示したい
- テーマはTwenty Twelveのクローン。テンプレートファイルの編集はアリとする。
- ページ自体は固定ページで作成
- 他の固定ページには影響を与えないこと