「WordPressのユーザー一覧ページを作る」の記事の続きです。
「メンバーが多いのでページ送りをしたい」という旨のご質問コメントをいただいたので、実装してみました。お使いのWPのバージョンやテーマが違う場合は、適宜、読み替えて参考にしてください。 続きを読む



「WordPressのユーザー一覧ページを作る」の記事の続きです。
「メンバーが多いのでページ送りをしたい」という旨のご質問コメントをいただいたので、実装してみました。お使いのWPのバージョンやテーマが違う場合は、適宜、読み替えて参考にしてください。 続きを読む

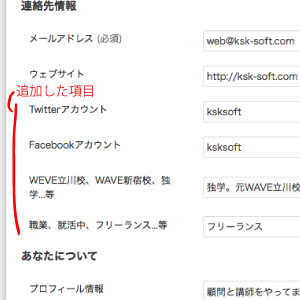
パソコン倶楽部りんごのテーマを編集して、プロフィール欄を充実させました。メンバー紹介のページの、各メンバーの情報欄に表示します。こんな感じです。

ついでにメンバーの表示順を投稿数の多い順にもしました。

パソコン倶楽部りんごサイトのアカウントを持っているメンバーは、ダッシュボード/ユーザー/あなたのプロフィールをひらいて、確認してみて下さい。
各項目の入力は任意です。Twitterや、FaceBookで、個人的に連絡を取ってもらって構わないよ、というメンバーは、そのIDを入力して下さい。
入力した内容は、メンバー紹介 の他に、「○○の全ての投稿を見る」というリンクから行ける、各自の作者ページ(私の場合はこのページ)でも、表示されます。
WordPressのテーマ編集で、functions.phpに以下の内容を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/** プロフィールの項目を修正 2013-07-21 タカハシ */ function my_new_contactmethods( $contactmethods ) { //追加 $contactmethods['twitter'] = 'Twitterアカウント'; $contactmethods['facebook'] = 'Facebookアカウント'; $contactmethods['school'] = 'WEVE立川校、WAVE新宿校、独学...等'; $contactmethods['job'] = '職業、就活中、フリーランス...等'; //使わない unset($contactmethods['aim']); unset($contactmethods['yim']); unset($contactmethods['jabber']); return $contactmethods; } add_filter('user_contactmethods','my_new_contactmethods',10,1); |
必要ならば、その他にも色々と項目を追加できますね。
追加した連絡先情報のデータは、get_user_metaで取り出せます。$uidという変数にユーザーのIDが入っているとして、Twitterのページへのリンクは以下のように作成できます。
|
1 2 3 4 5 6 |
$twitter = get_user_meta( $uid , 'twitter' , true ); $twitterLink = ''; if ( $twitter ) : $twitterLink = '<a class="brandico-twitter-bird" href="https://twitter.com/' . $twitter .'" target="_blank" title="Twitter"></a>'; endif; echo $twitterLink; |
2013-7-21に、以下の変更を行いました。
トップページのデザインをカスタマイズしました。
1つ質問です。
「私たちについて」と「りんごの教訓」を横並びにしました。
sectionで囲んでフロートしました。
PCで見ると問題ありませんが、iphoneだと横幅が細すぎて
よくありません。
横幅の指定に問題があると思うのですが、どうしたら
よいでしょうか?
よろしくお願いします。
Twenty Twelveには投稿者のプロフィールを表示させる機能がデフォルトで備わっています。
でも、初期設定のままでは表示されません。これを表示させる方法を発見したのでお知らせします。 続きを読む
FTPアクセスではなく、WordPressのダッシュボードから、ローカルにあるテーマを追加できます。
clubringoの初期テーマは、Twenty Twelveでとりあえず良いのですが、テンプレートファイルをいじり易くするために、Twenty Twelveを複製して、それを追加しました。
これでテンプレートファイルをいじり倒しても大丈夫。
FTP環境でサーバにアクセスできれば、テンプレートの個別ファイルを必要に応じて個別に追加できるので、子テーマでもOKだが、ダッシュボードからだと個別にphpファイルが追加できない(プラグインであるかもしれないけど)。なのでTwenty Twelveのクローンを作った、という訳。
もちろん、Twenty Twelveテーマのアップデートがあっても、クローンはアップデートされないので、クローンで変更・実装を加えた箇所を記録管理しておく必要はある。そこは変更を加える度に、「運用」カテゴリをつけた投稿で記録して行く事にしましょう。