2014-06-13 勉強会
この日の勉強会は、とても有意義な内容でした。内容の一部を自分のサイトにアップしました。
css animationでアニメーションさせる要素のwidthを%指定するとどうなるのか?
manaka designのtipsをご覧下さい。とても為になる事が書いてあります。
manaka design


2014-06-13 勉強会
この日の勉強会は、とても有意義な内容でした。内容の一部を自分のサイトにアップしました。
manaka designのtipsをご覧下さい。とても為になる事が書いてあります。
manaka design

↑「SVG LINE アニメーション・応用編2014-05-15」に追記しました。参照して下さい。
visibility:hiddenは要素の高さをキープする。display:noneは要素の高さをキープしない。まあ、やってみて下さい。違いがわかりますよ。
疑似要素でデザインに装飾を加えたりしていますよね。そして疑似クラスというのもあります。よく使う「:hover」というのは、疑似クラスにあたります。その他に「:target」というのもあります。今回「:target」を使ってどんな事が出来るのかやってみました。下記のファイル参照

2014-5-02の勉強会にて学んだclearfixについてまとめます。現在私は初めてのサイトを制作中で、<footer>内のナビゲーションがfooter画像内におさまらないという問題が発生し、先生に質問しました。
→原因は、<main>の高さが0だから。
中身がすべてfloatしている親要素の高さは0になる。floatをかけると別の次元になり、親要素の中にいない状態になる。上の図の場合、2つの<div>は<main>の中にいない状態になる。つまり、親要素の<main>は2つの<div>を覆っていない状態である。
●解決法
2と3はどちらでもよいが、overflow:hidden; を使用すると、幅を超えてしまったテキストや画像を隠してしまうという問題が生ずる。clearfixの方が安全である。※両方指定しないこと。
●clearfixの使い方
・clearfixしたい要素は中身がすべてfloatしている親要素。
・親要素にクラスを指定しておく。ここでは「class=”clearfix”」とする。
今回の例でいうと、
html
|
1 |
<main class="clearfix"> |
css
|
1 2 3 4 5 |
.clearfix:after{ content:""; display:block; clear:both; } |
↑after疑似要素とcontentプロパティを利用して、中身のfloatした要素の後ろに、内容が空のblock要素を生成。そのblock要素にclear:both; を指定している。
これで親要素に高さがキープされ、中身の要素全体を覆うようになった。
ほかにもclearfixが必要な親要素に同じクラス名をつければ、複数回使用できる。
●「:before」「:after」とは
cssの疑似要素。(疑似要素とは、htmlにはかいていないが、cssで作れる要素のようなもの)
:beforeと:after疑似要素は位置を指定するもの。しかしIE7までは非対応。IE8から使用可。
:before →要素の直前にコンテンツを追加
:after →要素の直後にコンテンツを追加

かわいいリストマークのやり方です。
疑似要素で実装します。
例えば、ul, liのliにリストマークが出ますよね。
あんまりかわいくないので、かわいくしたいなあ〜という時に使えるテクニックです。
画像でも作れますが、リストが増えるたびに毎回画像を作らないといけないので、めんどくさい。それに若干だけど、画像なのでサイトが重くなる。
cssでかわいい疑似要素リストマークを作っちゃいましょう。
マナカデザインの備忘録http://manakaa.com/tips.html
興味のある方は見て下さい。そんなに難しくないので、やってみて下さい。
cssはFireBugで見て下さい。

この日は今年2回目の大雪の日でした。帰宅が困難になると予想して柴崎町学習館での勉強会は中止にしました。その代わり、コードシェアやFaceTime等を使い各自自宅にいながらの遠隔学習にチャレンジしました。
サイボウズや当サイトでもお伝えしていたように、先生は18:00〜22:00まで、みなさんの質問に答える為に自宅でスタンバイしてくれました。
僕は先生に、こんな事を教えてもらいました。
http://nobu-69.com/others.html
あとは、RWDについて少々。
やる気があれば、どんな状況でも工夫次第で勉強会は出来るものですね。
先生、お疲れさまでした。

2013-12-20 勉強会議事録
今回は、大きく時間をとって新しい技術に挑戦!という事はせず、基本的な事などを色々やりました。

2013-11-15 勉強会の議事録です。
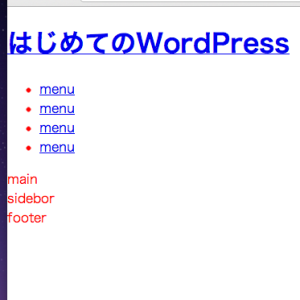
cssでドロワーメニュー をやりました。(jQuery versionもやりました。)
僕のサイトhttp://nobu-69.com/others.htmlに書きましたのでご覧下さい。
「cssでドロワーメニュー(jQuery versionもあるよ!) 2013/11/15」をクリックして下さい。
Drawer(ドロワー)とは机とかの引き出しという意味です。基本的には表示領域が小さいスマホ対策と言えると思いますが、PCサイトのように表示領域が大きい場合に、この仕組みを利用し遊び心として面白い演出をするのもアリだと思います。

この前の勉強会でジェイコさんに知ってる?って聞いたら知らないといってたので、意外とみんな知らないのかな?と思いメモしておきます。
テキストを選択したときの色をCSSで自分の好きな色に変えれる事を知ってますか?
僕がお仕事で制作したサイトhttp://juicyeyes.com/サイトのイメージに合わせた色にしました。
テキストを選択してみてください。
Q. そんな事をして何かいいことあるの?
A. 特にありません、多分。クライアントさんにも気づいてもらってない。(笑)!….ただの自己満足に近い。….でもいいじゃないか。
文字を選択してみて↓
|
1 2 3 |
<div id="chocolate">柿くえば 鐘がなるなり 法隆寺</div> <div id="darkblue">古池や蛙飛びこむ水の音</div> <div id="purple">朝顔に つるべとられて もらい水</div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<style> #chocolate,#darkblue,#purple{ font-size:2em; } #chocolate::selection{ background-color:chocolate; /* Safari */ color:#fff; } #chocolate::-moz-selection{ background-color:chocolate; /* Firefox */ color:#fff; } #darkblue::selection{ background-color:darkblue; /* Safari */ color:#fff; } #darkblue::-moz-selection{ background-color:darkblue; /* Firefox */ color:#fff; } #purple::selection{ background-color:purple; /* Safari */ color:#fff; } #purple::-moz-selection{ background-color:purple; /* Firefox */ color:#fff; } </style> |

WPでサイトを制作中です。↓
http://kuulei90.com/
トップページに画面いっぱい横長のアイキャッチ画像があります。その下に2つのコンテンツがあります。
①あいさつ文(これは直接固定ページにhtmlを書いた)
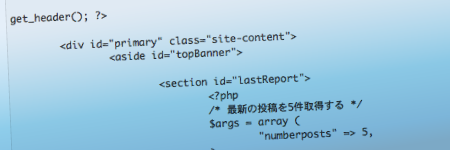
②pick up news!(これはfront-page.phpに記述。ニュースページに投稿があったら、サムネイル&抜粋文を自動で表示/clubringo.comと同じ仕組み)
この2つを横並びにしようとcssでfloatしてもなりません。
どうしたら横並びになりますでしょうか?

勉強会の概要は
でした。 続きを読む

本日は、デザインにおいて無限の可能性(大げさ?)を秘めた疑似要素 :before, :after を使ってみよう!の巻です。
htmlに手を加えずに、要素の前(:before)と後ろ(:after)にフェイク(疑似)の要素を追加出来るというものです。
これを極めますと、画像を一切使用せず疑似要素だけで作られたアイコンなど、かなり凄い事が出来るようです。
今回はbodyタグに:before, :afterの擬似要素を使い、ヘッダーとフッター部分に色をのせて境界線を作ってみます。
このサイトのヘッダーとフッター部分の薄いグレーの色の部分です。
ちなみにヘッダー部分を:before、フッター部分を:afterで指定しています。
続きを読む

↑アイキャッチ画像の様に、hoverした時に画像や文字が出現するようにしたいのですが、どんなやり方がありますでしょうか?
ぱっと思いついたのはcssで疑似要素です。これでいけますでしょうか?
あとは、jQueryで適当なのがあるのかなあ。
よろしくお願いします。
僕のサーバーにアップしました。タカハシ先生ありがとうございました!
IE8対策
いろんなブラウザで確認しましたが、ie8は、ホバーもしてないのに↓こうなって(全部見えている)しまいます。(ちなみにie7はホバーしても疑似要素が出現しませんが、今回は切り捨てます。ie9はtransformが効きませんが、ホバーで疑似要素が出現するのでOKとします。)

ie8だけが読み込むie8.cssを作り以下を指定。
もとがこんな感じ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
nav ul li a:after{ content:url(img/nav_menu/price.png); position:absolute; left:-1em; top:-2em; transform:scale(1,0) translate(0,-1em); transform-origin:left bottom; transition:0.3s; z-index:-1; opacity:0; } nav ul li a:hover:after{ transform:scale(1,1) translate(0,0); opacity:1; } |
ie8用css
|
1 2 3 4 5 6 7 8 |
nav ul li a:after{ } nav ul li a:hover:after{ content:url(../img/nav_menu/price.png); position:absolute; left:-1em; top:-2em; } |
nav ul li a:hover:afterは上書きされますが、nav ul li a:afterの方は何にも指定がないので上書きされません。この場合どうしたらよいでしょうか?
気持ち的にはnav ul li a:after{all-clear}こんなのあったらいいなあ。
firefox等に悪影響とかはありません
|
1 2 |
nav ul li a:after{height:0;overflow:hidden;} nav ul li a:hover:after{height:auto;} |
というわけで、ie8用にcssを作成して、それでどうにか問題解決するという作戦は無しになりました。そんな事をしなくても上記のコードを追加するだけで、解決したからで~す。

レスポンシブWebデザインをしていると、スマートフォン向けに指定したCSSの値を、PC向けCSSではリセットしないと上手くいかない(?)のような場面に遭遇します。
そんな時、CSSの値に初期値指定してリセットする方法を知っておくと役に立ちます。
特に目新しいものはありませんがレイアウトをする上で、これからお世話になりそうなので自分用メモです。
これもよく使うとか、知っておくと良いよ!というものが他にもあったら教えていただけると嬉しいです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
/* 幅に関連した初期値の指定 */ .example { width: auto; } .example { max-width: none; } .example { min-width: 0; } /* 位置に関連した初期値の指定 */ .example { position: static; } .example { float: none; } /* その他 */ .example { overflow: visible; } |
「max-width」の初期値が「none」に対して、「min-width」の初期値は「0」です。
プロパティ名が似ているので同じ初期値を指定してしまいがちです。
間違えやすいポイントかと思いますので、注意が必要ですね。
あと番外編メモとして、リセットではありませんがIE6以外のブラウザ向けに指定を行いたい場合、下記のような記述を使うと便利です。
セレクタを「>」で区切る子セレクタを対象とした記述方法は、IE6には対応していないので、結果としてIE6以外のブラウザに向けた指定となるわけです。
|
1 2 3 4 |
/* 子セレクタで区切り、IE6以外のブラウザ向けに指定を行う場合 */ html > body .example { width: auto; } |

■①シンタックスハイライトされたソースコードを手軽に実装できるWebサービス・syntaxhighlight.inの使い方がいまいちわかりません。
参考サイトhttp://kachibito.net/web-service/syntaxhighlight-in.html
一応やってみました。デザインを選んで、それのcssもダウンロードしてリンクさせたのに効いていない。?!
http://nobu-69.com/study/css_packman/css-packman.html
■■②youtubeをwpに貼りつける。http://kuulei90.com/?page_id=20
5枚貼りつけてます。上の3つはプラグインで下の2つはプラグインではなく、youtubeのサービスの埋め込みコードをコピペ。
プラグインはPCで問題なしですが、スマホ(iphone4s)で縦長の変な表示になる。これを解消したい!
youtubeのサービスの埋め込みコードをコピペの方はpcで再生&表示、問題なしですが、スマホ(iphone4s)の表示は縦長にならないでちゃんとしてるけど、
再生が出来ない。
ちゃんと表示させて再生するようにしたいです。
—-↓—↓—-↓——勉強会で解決しました。——-↓—–↓—–↓—–
■シンタックスハイライターについて。
①自動で生成されたhtmlのコードをコピーしてhtmlのbodyの中に貼り付けます。
②自動で生成されたjqueryとcssをコピーして自分で作ったファイルに貼り①のhtmlファイルにリンクさせます。
注)jQuery本体を忘れずに!
以上です。
それと、左横の行数を示す番号が必要でなければ、表示させたいコードをpreタグで囲むのが一番簡単です。
preタグはコードを書いたとおりに表示してくれるのでbrとかいりません。
こんな感じ↓。これはpreで囲んだだけです。
|
1 2 3 4 |
body{ background-color:#333; color:#fff; } |
■■youtubeをwpに貼りつけたい!について。
wpのプラグインを使ったりyoutubeのサービスの埋め込みコードを使ったりと試してみましたが、どちらも多少の不具合があるので、一番いいのが
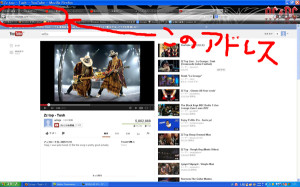
シンプルに動画のアドレス(動画観覧の際に表示されてるアドレス↓)をコピーしてテキストに貼り付ければOKという事になりました。

|
1 |
http://www.youtube.com/watch?v=KCLXy-vSu3o |
注)動画のアドレスは独立した行に貼りつけて下さい。
と、ここまで議事録を書いてびっくり!確認の為、僕のiphone4sで貼りつけた動画を見ようとしたら、見れません!(デスクトップでは問題ないです)
プラグインで貼りつけたやつはみれるのに。
なぜだ~!アンテナも最高状態です。はあ~。みなさんのスマホで上記の画像再生できますか?

今日もランサーしょうじさんはお休みです。待ってますよ〜♢ᕀ♬╰(⑅ˊ ︶ ˋ⑅)╯♬ᕀ♢
勉強会の概要