front-page.phpを編集し「パソコン倶楽部りんご」TOPページのaside部分を最新の投稿5件に変更して、カテゴリー、タグ、投稿者を表示するようにし、コメントも最新の5件を表示させました。これに伴い、Front-page用のウィジェットエリアに入れていた、投稿とコメントのウィジェットは削除しました。
また、「おすすめ」というタグを作成しておいたので、りんごユーザーの人は、自分がお勧めしたい投稿に「おすすめ」タグをつけて下さい。数が揃ったら、上記のaside内などに表示してみます。



front-page.phpを編集し「パソコン倶楽部りんご」TOPページのaside部分を最新の投稿5件に変更して、カテゴリー、タグ、投稿者を表示するようにし、コメントも最新の5件を表示させました。これに伴い、Front-page用のウィジェットエリアに入れていた、投稿とコメントのウィジェットは削除しました。
また、「おすすめ」というタグを作成しておいたので、りんごユーザーの人は、自分がお勧めしたい投稿に「おすすめ」タグをつけて下さい。数が揃ったら、上記のaside内などに表示してみます。
今日はランサーしょうじさんがお休みです。でもお菓子は確保。
勉強会の概要は
です。 続きを読む

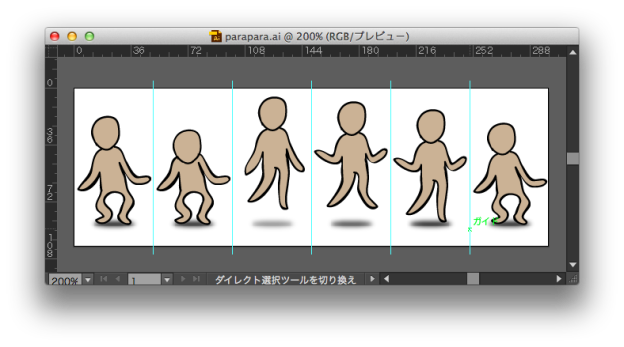
animationプロパティのanimation-timing-functionの値にsteps()を使うと、簡単にパラパラアニメが作れます。こんな感じです。
作成の手順は以下の通り。

|
1 2 3 4 5 6 7 8 9 10 11 |
.parapara { width:50px; height:100px; margin:1em auto; overflow:hidden; background:url(http://clubringo.com/wp-content/uploads/2013/05/para.png); animation:para 0.5s steps(5,end) infinite; } @keyframes para { 100% {background-position:-250px;} } |
簡単ですね?animation-timing-functionの解説はこちらなど。
実装はここの例を参考にしましたよ>codepen.io

WordPressで複数ヘッダー画像をcssスライドショーで動かすで設定したヘッダー画像ですが、投稿にアイキャッチを入れることにした為、アイキャッチがある場合は邪魔になってきました。
そこでheader.phpを編集し、アイキャッチがある単独ページの場合はヘッダー画像を表示しないようにしてみました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<header id="masthead" class="site-header" role="banner"> <hgroup> <h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></h1> <h2 class="site-description"><?php bloginfo( 'description' ); ?></h2> </hgroup> <nav id="site-navigation" class="main-navigation" role="navigation"> <h3 class="menu-toggle"><?php _e( 'Menu', 'twentytwelve' ); ?></h3> <a class="assistive-text" href="#content" title="<?php esc_attr_e( 'Skip to content', 'twentytwelve' ); ?>"><?php _e( 'Skip to content', 'twentytwelve' ); ?></a> <?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu' ) ); ?> </nav><!-- #site-navigation --> <?php /***************************************************************************************** front_pageだけ、ヘッダー画像を取得してcssで回す by タカハシ 2013-3-24 *****************************************************************************************/ ?> <?php if( is_front_page() ): /* front_pageならば */ $images = get_uploaded_header_images(); if($images): ?> <div class="top_slides"> <img src="http://clubringo.com/wp-content/uploads/2013/03/top-img-back.gif" alt=""> <?php foreach($images as $image):?> <img src="<?php echo $image['url']?>" alt=""> <?php endforeach;?> </div> <?php endif; /* front_pageここまで */ ?> <?php /***************************************************************************************** 単独のページでアイキャッチがあれば、ヘッダー画像は出さない by タカハシ 2013-4-30 *****************************************************************************************/ ?> <?php elseif( is_singular() && has_post_thumbnail( $post->ID ) ) :?> <?php /***************************************************************************************** ここまで *****************************************************************************************/ ?> <?php else : /* front_pageでなければ、Twenty Twelveの設定通り(固定かランダム) */ ?> <?php $header_image = get_header_image(); if ( ! empty( $header_image ) ) : ?> <a href="<?php echo esc_url( home_url( '/' ) ); ?>"><img src="<?php echo esc_url( $header_image ); ?>" class="header-image" width="<?php echo get_custom_header()->width; ?>" height="<?php echo get_custom_header()->height; ?>" alt="" /></a> <?php else: ?> <!-- no header_image --> <?php endif; ?> <?php endif; ?> <?php /***************************************************************************************** ここまで by タカハシ 2013-3-24 *****************************************************************************************/ ?> </header><!-- #masthead --> |

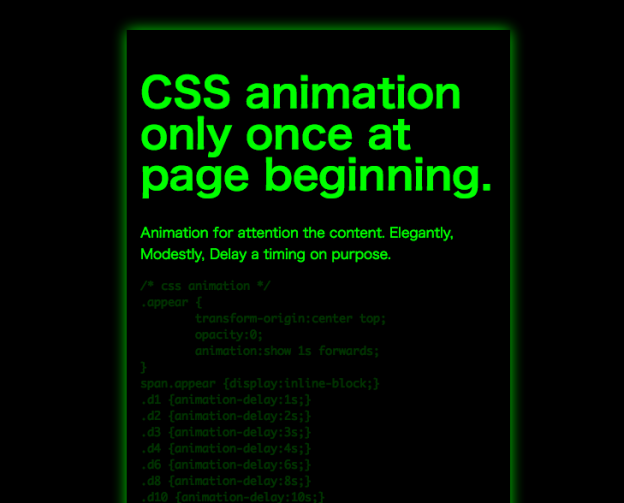
まずはDEMOを見て下さい。
DEMO
htmlとcssの中身は以下の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<body> <div id="top" class="appear"> <header> <h1>CSS animation <span class="appear d1">only once</span> <span class="appear d2">at</span> <span class="appear d3">page beginning.</span></h1> </header> <div class="appear d4"> <p>Animation for attention the content. <span class="appear d6">Elegantly,</span> <span class="appear d8">Modestly,</span> <span class="appear d10">Delay a timing on purpose.</span></p> <pre class="appear d12"><!--省略--></pre> </div> </div> <footer><!--省略--></footer> </body> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
/* css animation (prefixes are cut) */ .appear { transform-origin:center top; animation:show 1s both; } span.appear {display:inline-block;} .d1 {animation-delay:1s;} .d2 {animation-delay:2s;} .d3 {animation-delay:3s;} .d4 {animation-delay:4s;} .d6 {animation-delay:6s;} .d8 {animation-delay:8s;} .d10 {animation-delay:10s;} .d12 {animation-delay:12s;} @keyframes show { 0% { transform:translate(0,2em); opacity:0; text-shadow:0 0 0 #0f0; } 50% { text-shadow:0 0 0.5em #0f0; } 100% { transform:translate(0,0); opacity:1; text-shadow:none; } } |
これは単純に、目的の要素にanimationを指定するだけで良い。
.appear {animation:show 1s both;} の部分がそれ。ショートハンドで書いているのをサブプロパティに書き下すと、以下のようになる。
まずは animation-fill-mode がミソ。以下の4つの値を指定できる。defaultはnone。
詳しくはanimation-fill-mode – CSS | MDNを参照して下さい。
次のミソがanimation-iteration-count。アニメの繰り返し回数の指定で、無限ループなら infinite で指定できる。初期値が1なので、ショートハンドで数字を書かずに省略すると、1回だけのアニメーションになる。
詳しくはanimation-iteration-count – CSS | MDNを参照の事。
パラパラと、時間差で要素を表示しているのは、.d1 とか .d12 などのクラスに指定した animation-delay 。汎用的に使い回すなら、こうしてクラス分けした方がスッキリと指定できるかもしれない。
cssのanimationでクロスフェイドをさせる際には、各要素で同じ@keyframesを使いつつ、nth-of-type(n)セレクタで、animation-delayをずらしてあげると、効率がいいです。 続きを読む
2013-3-22勉強会で、収まらなかった内容をパソコン倶楽部りんご:TOPページに実装しました。
WordPressのヘッダー画像に複数の画像をアップしておいて、fornt_pageの時は、header.phpでそれらを取得してcssのanimationで動かします。front_pageでない時は、Twenty Twelveの設定のまま(任意の画像に固定か、ランダムかを選択)です。animationの動作はFirefox16+、Google Chrome21+、Safari6+で確認しました。 続きを読む
今回もお菓子が充実してました。
 勉強会の概要は、
勉強会の概要は、
でした。 続きを読む
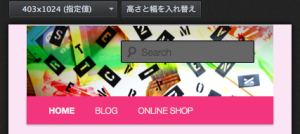
kanedaさんより以下の質問がありました。


と、いうことで、調べてみました。
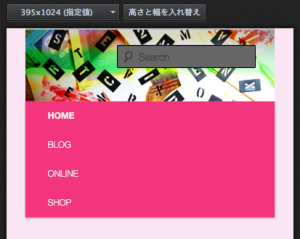
結論を言うと、右上にある検索フォームのcssが原因です。子テーマのstyle.cssに以下を追加しましょう。
@media queryにする必要はありません。
|
1 2 3 |
#branding .only-search + #access div { padding-right:0; } |
さらに、クリックできるエリアを広げる為に、各リンクを横幅いっぱいに広げたければ、以下を追加します。今度は@media queryで狭くなった時だけ、そうなるように条件を指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
@media(max-width:600px){ #access .menu-main_nav-container { margin:0 1%; } #access ul { margin:0; } #access li { float:none; } #branding .with-image #searchform { bottom: auto; } } |
2013-3-8勉強会で行った「マークアップとcssの筋トレ」は、キャラメルメープルポップコーンのパッケージを取り上げました。
チラシ、パッケージ、書籍などの印刷物や、看板などをhtmlとcssで再構築することで、マークアップとcssのスキルをアップする為の練習です。
今回はこれ。
|
1 2 3 4 5 6 7 8 |
SEVEN&i PREMIUM キャラメルメープルポップコーン キャラメルの甘さとメープルの風味豊かなポップコーンです。 50g 1袋50g当たり272kcal 写真はイメージです メープル香料使用 VALUE PRICE 100YEN |
この段階では以下に留意して下さい。
ここで、メンバー同士で、各自のメークアップを発表します。比較・検討すると面白いです。
マークアップには、厳密な意味での正解はありません(明らかな間違いはあるでしょうが)。
例えばこの題材では次の様なパターンがありました。
|
1 2 3 4 5 |
<section> <p>SEVEN&i PREMIUM</p> <p>キャラメルメープル</p> <h1>ポップコーン</h1> </section> |
|
1 2 3 4 5 6 7 |
<section> <hgroup> <h3>SEVEN&i PREMIUM</h3> <h2>キャラメルメープル</h2> <h1>ポップコーン</h1> </hgoup> </section> |
|
1 2 3 4 |
<hgroup> <h3>SEVEN&i PREMIUM</h3> <h1>キャラメルメープルポップコーン</h1> </hgoup> |
この場合は、パターン3の方が妥当性が高いです。hgroup内の見出し要素は、最も数字の小さいものがアウトラインとして採用され、その他は省略されてしまいます。
「キャラメルメープルポップコーン」は、一つながりの商品名で、要素としても「キャラメルメープル」と「ポップコーン」で分けるべきではありません。「ポップコーン」の方が大きい文字になっているのは、cssで調整しましょう。
まずは題材を出来るだけ再現してみます。
その上で、Webならではの工夫を加えると、より良いです。
ここで、必要ならば、divやspanを追加したり、idやclassなどの属性を追加しましょう。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<body> <hgroup> <h3 class="logo"><span class="si">SEVEN&i</span><span class="pr">PREMIUM</span></h3> <h1>キャラメルメープル<span>ポップコーン</span></h1> <h2>キャラメルの甘さとメープルの風味豊かなポップコーンです。</h2> </hgroup> <ul> <li>50g</li> <li>1袋50g当たり<strong>272kcal</strong></li> <li>写真はイメージです</li> <li>メープル香料使用</li> </ul> <p> <span class="vp"><span>V</span><span>A</span><span>L</span><span>U</span><span>E</span><span> </span><span>P</span><span>R</span><span>I</span><span>C</span><span>E</span></span> <span class="vp"><span>V</span><span>A</span><span>L</span><span>U</span><span>E</span><span> </span><span>P</span><span>R</span><span>I</span><span>C</span><span>E</span></span> <span class="vp"><span>V</span><span>A</span><span>L</span><span>U</span><span>E</span><span> </span><span>P</span><span>R</span><span>I</span><span>C</span><span>E</span></span> <span class="hyaku">100<small>YEN</small></span></p> </body> |
cssはこんな感じ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 |
html,body,hgroup,h1,h2,h3,p,ul,li{ margin:0;padding:0; } body { text-align: center; background:url(popcorn.jpg) 0 0 no-repeat; background-size:cover; } hgroup{ width:20em; margin:5em auto; padding:1em; background:rgba(255,255,255,0.8); font-family:'Hiragino Mincho ProN',serif; font-size:1.5em; } h1{line-height:1.2;font-size:2.6em;letter-spacing:-0.15em; } h1 span{display:block;font-size:1.55em;letter-spacing:-0.2em;} h2{line-height:1.2;font-size:1.4em;} /*ロゴマーク*/ .logo{ font-size:0.6em; margin:1em auto; width:4em; height:5em; position:relative; overflow: hidden; border-radius:0 0.5em 0 0; } .logo span { position:absolute; display:block; text-align:center; font-size:0.9em; z-index:8; background:#fff; line-height: 1; } .logo .si { color: green; font-family: Arial; font-size: 0.88em; left: 0.1em; top: 2.4em; z-index: 9; } .logo .pr { bottom: 0; color: #32d; font-family: Georgia; font-size: 0.7em; left: 0.1em; z-index: 8; } .logo:before, .logo:after, .pr:before, .pr:after { content:""; display:block; position:absolute; font-size:1em; } .logo:before{ font-size:0.8em; display:block; background:orange; top:0; left:0.2em; width:4em; height:1.2em; z-index:2; } .logo:after { font-size:0.8em; display:block; border:1.1em solid transparent; border-color:red #fff #fff red; border-radius: 90% 0 0; box-shadow:0 0 0 0.3em #fff; height: 4.2em; width: 2.8em; left: 1.2em; top:-0.3em; z-index:3; } .pr:before{ background:green; height:4.2em; right: 0.2em; top: -4.2em; width: 1.1em; z-index: 3; } .pr:after { background:green; border-radius: 50%; box-shadow: 0 0 0 0.3em #fff; height: 1.3em; right: 0; top: -6em; width: 1.3em; z-index: 6; } ul{padding:1em;display:inline-block;font-size: 1.2em;} li{display:inline-block;line-height:1.2;} li:first-of-type {font-size:2em;padding:0.2em;} li:nth-of-type(2) {font-size:0.7em;width:8em;position:relative;} li:nth-of-type(2):before { border-left: 2px solid #000; content: ""; font-size: 2.3em; width: 1em; height: 1em; left: -0.3em; top: 0.2em; position: absolute; } li:nth-of-type(2) strong {display: block;font-size:1.5em;} p{display:inline-block; width:4em; height:4em;padding:1em;text-align:center;background:#fff;border-radius:50%;border:2px solid #000;position:relative;} .hyaku {display:block;font-size:2em;line-height:1;font-weight: bold;position:relative;top:0.3em;left:-0.1em;} .hyaku small {display:block;font-size:0.5em;} .vp { display: block; font-size: 0.6em; height: 50%; left: 4.5em; position: absolute; top: 0; width: 1em; -webkit-transform-origin:center bottom; -moz-transform-origin:center bottom; transform-origin:center bottom; } .vp:nth-of-type(2){ -webkit-transform:rotateZ(120deg); -moz-transform:rotateZ(120deg); transform:rotateZ(120deg); } .vp:nth-of-type(3){ -webkit-transform:rotateZ(240deg); -moz-transform:rotateZ(240deg); transform:rotateZ(240deg); } .vp span{ position: absolute; display:block; width: 1em; height: 100%; left: 0; top: 0; -webkit-transform-origin:center bottom; -moz-transform-origin:center bottom; transform-origin:center bottom; } .vp span:nth-of-type(1){-webkit-transform:rotateZ(-50deg);-moz-transform:rotateZ(-50deg);transform:rotateZ(-50deg);} .vp span:nth-of-type(2){-webkit-transform:rotateZ(-40deg);-moz-transform:rotateZ(-40deg);transform:rotateZ(-40deg);} .vp span:nth-of-type(3){-webkit-transform:rotateZ(-30deg);-moz-transform:rotateZ(-30deg);transform:rotateZ(-30deg);} .vp span:nth-of-type(4){-webkit-transform:rotateZ(-20deg);-moz-transform:rotateZ(-20deg);transform:rotateZ(-20deg);} .vp span:nth-of-type(5){-webkit-transform:rotateZ(-10deg);-moz-transform:rotateZ(-10deg);transform:rotateZ(-10deg);} .vp span:nth-of-type(6){-webkit-transform:rotateZ(0deg);-moz-transform:rotateZ(0deg);transform:rotateZ(0deg);} .vp span:nth-of-type(7){-webkit-transform:rotateZ(10deg);-moz-transform:rotateZ(10deg);transform:rotateZ(10deg);} .vp span:nth-of-type(8){-webkit-transform:rotateZ(20deg);-moz-transform:rotateZ(20deg);transform:rotateZ(20deg);} .vp span:nth-of-type(9){-webkit-transform:rotateZ(30deg);-moz-transform:rotateZ(30deg);transform:rotateZ(30deg);} .vp span:nth-of-type(10){-webkit-transform:rotateZ(40deg);-moz-transform:rotateZ(40deg);transform:rotateZ(40deg);} .vp span:nth-of-type(11){-webkit-transform:rotateZ(50deg);-moz-transform:rotateZ(50deg);transform:rotateZ(50deg);} |
実装は以下のリンクから開けます。
html5-popcorn-package
SEVEN&iのロゴマークや、VALUE PRICE 100 YENのマークは、本来なら画像にすべき所ですが、練習でcssだけで描いています。

2013-3-8の勉強会で、ランサーしょうじさんへお伝えしようとした内容を、改めて整理して実装してみました。
まず、ユーザー一覧ページを作る条件は以下の通りでした。
「Pure CSS3 Cycle Slider」をお手本にして、css3のanimationで永久ループするスライドショーを作ります。 続きを読む
冬期はゲレンデに生息するフリースキーヤーのkozackmanさん。久しぶりのパソコン倶楽部りんごの勉強会への参加で、名刺デザインの考察を発表してくれました。これに対して、りんごメンバーで意見を出し合いました。
今時、個人で名刺を作りたい、と思ったのには訳がある、ということで、どんなコンセプトで名刺作成をしようとしている、という発表をしてもらいました。
一般的な名刺の内容をおさらいしておくとこんな感じ。
作ろうとしている名刺ではこうしようと考えている。
kozackmanさんは、フリースキーとシーケンスに関するサイトを作るそうです。楽しみですね。サイトや名刺が出来上がったら報告をしてください。
18:00スタート。参加6名。議題は「clubringoの新メンバーの迎え方について」、「Webデザインの考え方について」 続きを読む
18:10開始。参加者7名。clubringo.comの編集方法と、Progressive Enhancementなどの制作コンセプトの解説。 続きを読む