みなさま、ごきげんよう。
2014-07-18 勉強会でレスポンシブWebデザイン(RWD)の実装方法について、確認しました。
自分のサイトや作品をレスポンシブにしたい!
レスポンシブWebデザインの理解が曖昧な人や、初めてRWDに挑戦する人は、以下の手順でやってみましょう。


みなさま、ごきげんよう。
2014-07-18 勉強会でレスポンシブWebデザイン(RWD)の実装方法について、確認しました。
レスポンシブWebデザインの理解が曖昧な人や、初めてRWDに挑戦する人は、以下の手順でやってみましょう。

2014-06-13 勉強会
この日の勉強会は、とても有意義な内容でした。内容の一部を自分のサイトにアップしました。
manaka designのtipsをご覧下さい。とても為になる事が書いてあります。
manaka design

2014-05-09 の勉強会で「SVG LINE アニメーション part2」というのをやりました。前回の応用編です。
SVG LINE アニメーション・基礎編
svgはベクター画像なので拡大してもビットマップ画像のようにギザギザにはなりません。レスポンシブデザインに最適です。もちろんアニメーションはcssで実装!FlashやJavascriptを使わないので軽いのであります。
manaka design/tips
「SVG LINE アニメーション・応用編 2014-05-15」という記事をご覧下さい。

サイト内のロゴマークや見出し等の限られた文字だけWEBフォントにしちゃおう。レスポンシヴデザインに最適です。
先週の勉強会でやったやつです。
自分のサイトの備忘録「tips」にアップしました。
http://manakaa.com/tips.html
「日本語のWEBフォントを自作(限られた文字だけ)2014-04-25」という記事をご覧下さい。
このページにも説明を書こうと思いましたが、それは参加されたどなたかにお譲りします。
なぜなら議事録などを書くと理解度が増すからです。僕だけスキルが上がっては申し訳ありません。
どなたかチャレンジを!

headに以下の呪文を入れたが効きません。
|
1 2 3 |
<!--[if lt IE 9]> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]--> |
メディアクエリは
|
1 |
<link href="css/page.css" rel="stylesheet" type="text/css" /> |
こんな感じでリンクしてあるのですが、これだとダメなんでしょうか?
なんかリンクに問題があるような…..
いろいろやりましたが問題解決に至らずです。
明日の勉強会でお願いします。

jQueryでレスポンシヴ|画面いっぱいに表示するスライダー

自分のサイトができました。キャッチコピーやいろいろと手直ししたいですが、完璧にできるまでをまっていてもその時は来ない(上を見ている以上)なので、一応これで完成です。紙媒体と違い後から何度でも修正、変更できるのがweb siteのいい所。
http://manakaa.com/
http://blog.livedoor.jp/happygolucky1969/archives/52401162.html

レスポンシブデザインにする場合、パソコン用サイトの知識だけでは、いろいろな問題が出てきますよね。
まずは画像です。大きい画面で見るとちょうどいいのに、小さい画面で見ると、はみ出したりしてしまいます。
何事も、はみ出してしまうのは恥ずかしいですよね。
そんなとき便利なのが、画像を画面のサイズに合わせて変化させる「Fluid Image」という手法です。
くわしくは、各自ググって下さい。Fluid Imageでたくさん出てきます。

こんばんは。
自分のサイトを製作中です。パソコン用のサイト(横幅1000px)を作り、スマホやタブレットなどはそのまま縮小されたのが表示されればいいや〜と思っていました。完成を間近にして、実際スマホなどで確認したところ不具合がありました。細々と修正しているうちに「こりゃダメだ〜サイトをレスポンシブデザインにせねば!」とレスポンシブデザインに開眼。
パソコン用のサイトとして、いくらカッコいいと思うものを作っても表示領域の小さいものでうまく表示されないのでは、人は見てくれません。極論ですが見てくれないものは存在しないというのと同じです。大学で勉強した哲学で言う所のエッセ・エルト・ペルキピ(注1)です。
以前、仕事でwordpressでサイトを作りました。テーマ2012をカスタマイズしました。その時はもちろんレスポンシブデザインでした。半分以上はテーマが対応しているので、自分がメディアクエリを書いたのはちょっとでした。
今回は全部自分でやるので、頑張ります!
あと、サイト全体のフォントサイズも16pxにしました。以前までは小さい方がおっしゃれ〜と思っていたのですが、大きく見やすい方が人に優しいかな。
「見やすい」「使いやすい」「伝える」などを形にするのがデザイン。
人がどう見ようと感じようと関係なく自分のイメージした物を形にするのがアート。(完全にそうとは言い切れないけど、とりあえずここでは対比の為に分かりやすくそうしておきます。)
仕事としてやっていくならウェブのデザイナーでなければいけません。
ウェブのアーティストというのもなんだかカッコよさそうですが、依頼がこなそうです。w (来たらうらやましい)
僕はデザインとアートの境界線を分かっているつもりでいるけど、時々その境界線が曖昧になってしまいます。一人前のデザイナーになるには、この境界線をきっちりと知る事だと思い自分の為に記しておきます。
1からやり直し中のサイト
マナカデザイン
先生、
・ページの右上のロゴfluid imageやってみました。
・なるべく横幅は数値指定しないほうがいいですよね?(する時は%がよいですよね。)
・フォントサイズも、もちろんemがよいですよね。
・以前りんごでやったドロワーメニューにも挑戦しようと思います。wordpressの2012(りんご)のように、たたんで1つにしてタップで全部が下に表示という風にしたい。この議事録をもとにできますか?僕の議事録cssとjQueryの2種類がありますが、現在実用的にはどちらがよいですか?あとドロワーは1000px以下で出現しようと思いますがどうおもいますか?
その他レスポンシブについてのアドバイスあれば、お願い致します。
注1
エッセ・エルト・ペルキピとは、18世紀の哲学者ジョージ・バークリーの有名な言葉で「存在しているという事は、知覚されていること」という意味のラテン語である。事物は知覚された時に初めて存在し始める。そして、その事物についての意識外では、事物は全くの無であるというのだ。その知覚は私の精神だけでなく人間性を築き上げている精神の共同体によって知覚されているという事なのである。例えば現実とは、私達みんながそこに参加し、様々な仕方や観点で関わりあっているものといえる。(僕の大学レポートを抜粋)

2013-11-15 勉強会の議事録です。
cssでドロワーメニュー をやりました。(jQuery versionもやりました。)
僕のサイトhttp://nobu-69.com/others.htmlに書きましたのでご覧下さい。
「cssでドロワーメニュー(jQuery versionもあるよ!) 2013/11/15」をクリックして下さい。
Drawer(ドロワー)とは机とかの引き出しという意味です。基本的には表示領域が小さいスマホ対策と言えると思いますが、PCサイトのように表示領域が大きい場合に、この仕組みを利用し遊び心として面白い演出をするのもアリだと思います。

2013-08-23の勉強会でアイコムーン「シンボルフォント」についてやりました。
アイコンを画像ではなく文字情報として扱うので大きく表示した場合に画像だとギザギザになるのが、これだとギザギザになりません。
http://icomoon.io/だいたい無料

|
1 |
<div class="fs1" aria-hidden="true" data-icon=""></div> |
が、ありますよね。
それを使いたいHTMLにコピペすればつかえます。その際にHTMLとstyle.cssとfontフォルダのパスの位置に注意して下さい。パスの位置はindex.htmlを参照。あと、index.htmlをブラウザで開くとどんなアイコンが入っているか見る事ができます。
ie対策の人は、index.htmlのheadにある以下の文を自身のheadに貼りつけて!
|
1 |
<!--[if lte IE 7]><script src="lte-ie7.js"></script><![endif]--> |
icomoon使い方でググると色々出てきます。僕の説明だけじゃ????の人は、それらも参考にしてみて下さい。もちろんコメントしてくれれば、お答えします。
↓↓↓↓↓↓↓↓
かおりんごさんが別記事で書いてくれました。
http://clubringo.com/longshadow-icon/

2013-06-14の勉強会で、やりました。
width:calcとsizing:border-boxという新しいものであります。
こんな感じ↓
|
1 2 3 4 5 6 7 8 9 10 11 12 |
width:calc(100% / 3 - 10px); /* -------- 100%を3で割って10px引くという意味。 +(たす) -(ひく) *(かける)も使える。 演算子の前後は、必ず半角あける。 ---------- */ -moz-box-sizing:border-box; -webkit-box-sizing:border-box; box-sizing:border-box; /* -------- borderの幅、paddingの幅もwidthのうちに入れてくれる。 ---------- */ |
僕のサイトにサンプルと説明をアップしました。
http://nobu-69.com/study/cluc_201306/cluc.html

レスポンシブWebデザインをしていると、スマートフォン向けに指定したCSSの値を、PC向けCSSではリセットしないと上手くいかない(?)のような場面に遭遇します。
そんな時、CSSの値に初期値指定してリセットする方法を知っておくと役に立ちます。
特に目新しいものはありませんがレイアウトをする上で、これからお世話になりそうなので自分用メモです。
これもよく使うとか、知っておくと良いよ!というものが他にもあったら教えていただけると嬉しいです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
/* 幅に関連した初期値の指定 */ .example { width: auto; } .example { max-width: none; } .example { min-width: 0; } /* 位置に関連した初期値の指定 */ .example { position: static; } .example { float: none; } /* その他 */ .example { overflow: visible; } |
「max-width」の初期値が「none」に対して、「min-width」の初期値は「0」です。
プロパティ名が似ているので同じ初期値を指定してしまいがちです。
間違えやすいポイントかと思いますので、注意が必要ですね。
あと番外編メモとして、リセットではありませんがIE6以外のブラウザ向けに指定を行いたい場合、下記のような記述を使うと便利です。
セレクタを「>」で区切る子セレクタを対象とした記述方法は、IE6には対応していないので、結果としてIE6以外のブラウザに向けた指定となるわけです。
|
1 2 3 4 |
/* 子セレクタで区切り、IE6以外のブラウザ向けに指定を行う場合 */ html > body .example { width: auto; } |

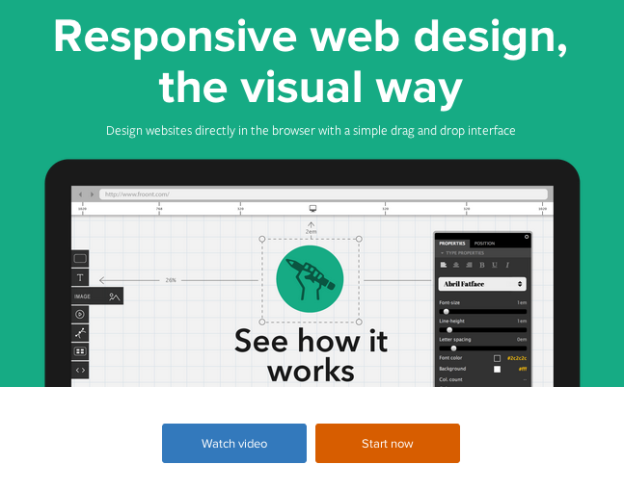
今日はレスポンシブWebデザインのモックアップ作成に良さそうなツール「FROONT」を紹介します。
登録したばかりで使い方も把握してなくて言うのもなんですが(^^;A、上手に使えばかなり便利なツールになるかもしれません。
まずは、Watch video を見てみて下さい。おぉ〜、なんか良さげじゃないですか?
ちなみにこのサイト、今流行りのフラットデザインですね。
しかも、Pantoneの2013年のトレンドカラー、エメラルドグリーンも押さえてます。
よかったら皆さんも試してみて下さい♪
今日もお菓子をありがとう!
勉強会の概要は、
です。 続きを読む