css3でパラパラアニメを作る方法をご紹介します。 続きを読む

css3で作るパラパラアニメ(step animation)
コメントをどうぞ


css3でパラパラアニメを作る方法をご紹介します。 続きを読む

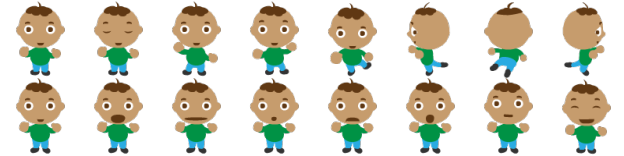
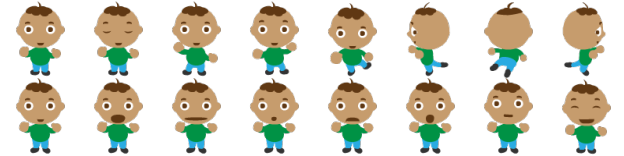
animationプロパティのanimation-timing-functionの値にsteps()を使うと、簡単にパラパラアニメが作れます。こんな感じです。
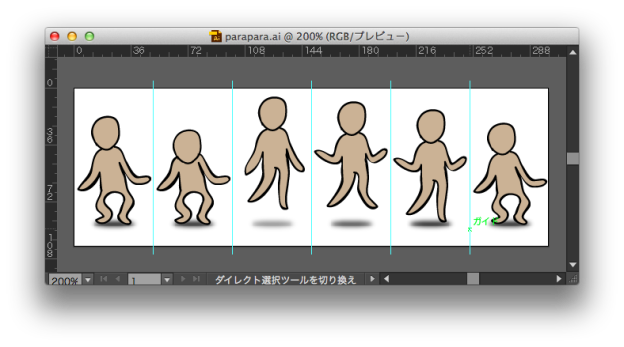
作成の手順は以下の通り。

|
1 2 3 4 5 6 7 8 9 10 11 |
.parapara { width:50px; height:100px; margin:1em auto; overflow:hidden; background:url(http://clubringo.com/wp-content/uploads/2013/05/para.png); animation:para 0.5s steps(5,end) infinite; } @keyframes para { 100% {background-position:-250px;} } |
簡単ですね?animation-timing-functionの解説はこちらなど。
実装はここの例を参考にしましたよ>codepen.io