css3でパラパラアニメを作る方法をご紹介します。
こんなパラパラアニメを作ります

画像を準備する
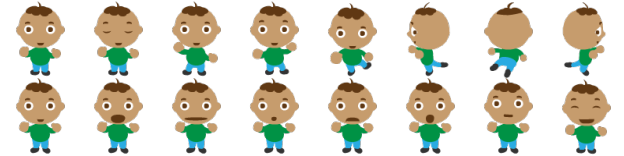
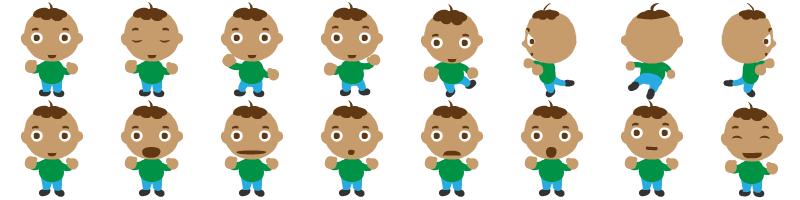
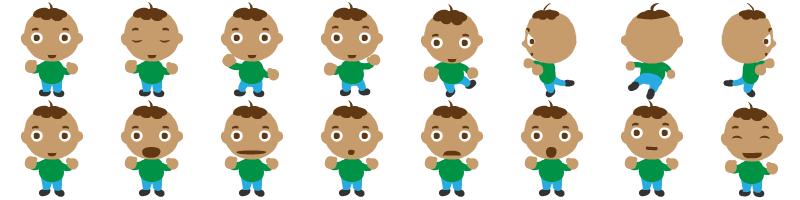
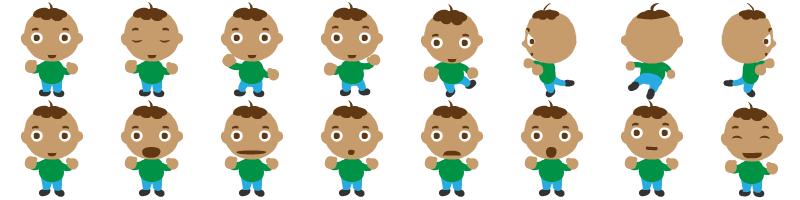
アニメさせるコマを、CSSスプライトの要領で連結した1枚のpng画像にしておきます。今回は1コマを100px四方にして8×2の16コマで800 x 200pxの画像を作成しました。こんな感じです。

アニメを表示させる枠を用意する
div.anmに縦横100pxの大きさを指定して、overflowをhiddenにして、その中に作っておいた画像を置きます。これでdiv.anmの中に、左上の1コマだけが見えている状態になります。

|
1 2 3 4 5 6 7 8 9 10 11 12 |
.anm { border: 1px solid #DDDDDD; display: inline-block; height: 100px; overflow: hidden; position: relative; vertical-align: top; width: 100px; } .anm img { max-width:none; } |
animation-timing-functionにsteps()を使ってパラパラアニメにする
この画像の、上の列にある8枚のポーズを、順番に表示させるための指定がこれです。
|
1 2 3 4 5 6 7 8 |
.type1 img { animation:type1 infinite steps(8,end) 1s; } @keyframes type1 { 100% { transform:translate3d(-800px,0,0); } } |
animation-timing-functionは、linear、easeなどを使う事が多いですが、そこにsteps(n,end)やsteps(n,start)を指定することで、アニメーションの途中を見せずに、不連続なパラパラアニメが作れます。
nは1以上の整数を指定し、指定したアニメーションをn回に等分したアニメを実行させることができます。
参考:timing-function – CSS | MDN
animation-timing-functionにstep-endを使って、任意のコマを任意のタイミングでパラパラアニメにする
任意のコマを任意のタイミングで出すには、step-endか、step-startを使います。keyframesの%に指定したタイミングで変化が起きるstep-endの方が、直感的に使いやすいと思います。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.type2 img { animation:type2 infinite step-end 3s; } @keyframes type2 { 1% { transform:translate3d(0,0,0); } 5% { transform:translate3d(-100px,0px,0); }/*目を閉じる*/ 20% { transform:translate3d(0px,-100px,0); }/*背伸び*/ 30% { transform:translate3d(-200px,-100px,0); }/*あ*/ 40% { transform:translate3d(-200px,-100px,0); }/*い*/ 50% { transform:translate3d(-300px,-100px,0); }/*う*/ 60% { transform:translate3d(-400px,-100px,0); }/*え*/ 70% { transform:translate3d(-500px,-100px,0); }/*お*/ 80% { transform:translate3d(-600px,-100px,0); }/*んー*/ 90% { transform:translate3d(-700px,-100px,0); }/*ニコッ*/ } |
こうして作ったcssのパラパラアニメには、gifアニメと比較して、以下の長所があります。
- png画像が使える。色数も多く、半透明も使い放題。透過gifのようなエッジのジャギーがない。
- 顔のパーツ、体のパーツなどをレイヤーの様に重ねる事も可能
- スプライト画像を使い回して、別のアニメーションをcssを書き換えるだけで作れる
- アニメーションのタイミングの調整も、cssで可能
逆に短所は以下の点です。
- css animationに対応していないブラウザで動かない。
- cssが分からないと編集できない。
- gifアニメは単一のファイルとして扱えるのに対して、画像、DOM、cssの構成が必要。
一長一短あるので、どちらも使えるように練習しておくと良いでしょう。