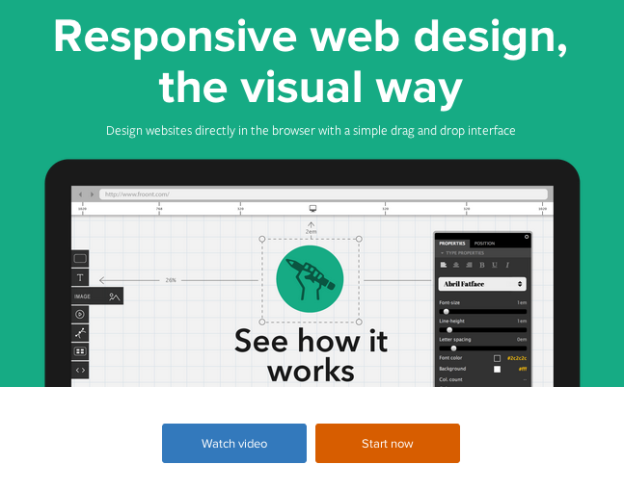
今日はレスポンシブWebデザインのモックアップ作成に良さそうなツール「FROONT」を紹介します。
登録したばかりで使い方も把握してなくて言うのもなんですが(^^;A、上手に使えばかなり便利なツールになるかもしれません。
まずは、Watch video を見てみて下さい。おぉ〜、なんか良さげじゃないですか?
ちなみにこのサイト、今流行りのフラットデザインですね。
しかも、Pantoneの2013年のトレンドカラー、エメラルドグリーンも押さえてます。
よかったら皆さんも試してみて下さい♪


今日はレスポンシブWebデザインのモックアップ作成に良さそうなツール「FROONT」を紹介します。
登録したばかりで使い方も把握してなくて言うのもなんですが(^^;A、上手に使えばかなり便利なツールになるかもしれません。
まずは、Watch video を見てみて下さい。おぉ〜、なんか良さげじゃないですか?
ちなみにこのサイト、今流行りのフラットデザインですね。
しかも、Pantoneの2013年のトレンドカラー、エメラルドグリーンも押さえてます。
よかったら皆さんも試してみて下さい♪

今日もランサーしょうじさんはお休みでした。寂しいなー・・・(ノ_・。)
勉強会の概要

貴如意さんサイトのトップページ。http://kiraku07.info/
あいさつ文の背景に朝日の写真が表示されています。
WPで、このように固定ページに写真の上にテキストを表示させるには、どうしたらよいのでしょうか?
通常のHTML,CSSの場合はcssのbackground-imgで指定すれば良いのですが、
貴如意さんサイトを見ると写真とテキストは、それぞれdivで囲まれています。
それと、写真はレスポンシブになっています。それには何か指定が必要でしょうか?
よろしくお願い致します。