animationプロパティのanimation-timing-functionの値にsteps()を使うと、簡単にパラパラアニメが作れます。こんな感じです。
作成の手順は以下の通り。
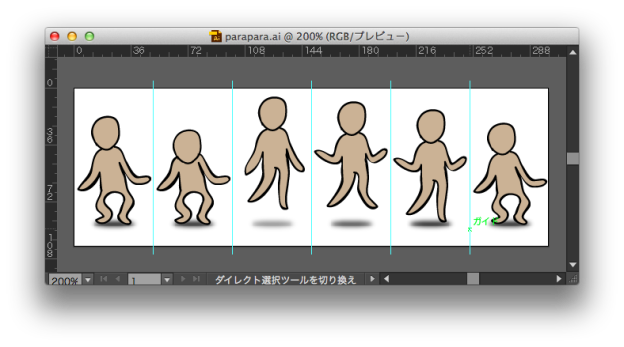
- cssスプライト画像を作る要領で、アニメの一連の動作を分解した絵を描いて一枚の画像に書き出す。横300px縦100pxでこんな絵を描いてみました。横50px縦100pxの5枚のスプライトをを繋げた状態です。

- クラスparapara要素を作り、この絵を背景にして、横50px縦100px、overflowをhiddenにします。animationを含めてcssの設定はこうなります。(ベンダープレフィックスは省略しています。)
|
|
.parapara { width:50px; height:100px; margin:1em auto; overflow:hidden; background:url(http://clubringo.com/wp-content/uploads/2013/05/para.png); animation:para 0.5s steps(5,end) infinite; } @keyframes para { 100% {background-position:-250px;} } |
簡単ですね?animation-timing-functionの解説はこちらなど。
実装はここの例を参考にしましたよ>codepen.io