css3でパラパラアニメを作る方法をご紹介します。 続きを読む



css3でパラパラアニメを作る方法をご紹介します。 続きを読む

9/13の勉強会のお題は“GIFアニメーション”でした。
データも軽く、今また何気に脚光を浴びている(?)GIFアニメ。
これをGIFアニメ作成アプリや、CSS3アニメーション等、いろんな方法で作ってみました。
その中から、今回はphotoshopを使ってGIFアニメを作ってみようと思います。
イラストレーターで作った画像を4枚用意しました。

続きを読む

2013-09-13 の勉強会でGIFアニメについてやるとになりました。(前回の勉強会の後のマックで)
やるにあたって具体的に何を用意していけばよいですか?先生。
ちなみにGifアニメと上で↑動いてるやつです。Flashではありません。
こちらのサイトにのってました。
http://matome.naver.jp/odai/2124771110937828068
すごいですね~。アイデアもいい!
最初からこんな凄いのは出来ないと思いますが、まずは簡単なのを作ってみましょう!

サイトのメニューのホバーをふわ~っとさせて、かわいくするにあたってのの注意点。
(2013-09-06勉強会・制作中のサイトを先生に見てもらったらアドバイスを頂いたのでメモしておきます。)
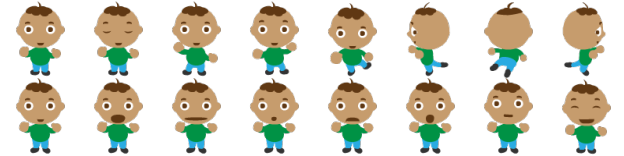
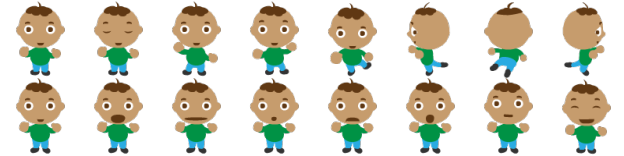
上の3つと下の3つの違いわかりますか?上3つはホバーした時の「ほわ~」が遅いのでユーザーが少々いらいらするかも。なので下3つはちょっと速くしたのでいらいらしない。(と思う)
もう1つ。カーソルを外した時に上段は「ぱっ」ともとに戻るのでかわいくない。下段は「ほわ~」っと戻るのでかわいい。戻るのはゆっくりでもいらいらしない。(と思う)
醤油ラーメンを注文して出てくるのが遅いといらいらするけど、食べ終わってどんぶり下げるのが遅くてもいらいらしないでしょ。それと同じ心理かな。または、かつ丼を注文して出てくるのが遅いといらいらするけど、食べ終わってどんぶり下げるのが遅くてもいらいらしない。さらに、みそラーメンを注文して出てくるのが遅いといらいらするけど、食べ終わってどんぶり下げるのが遅くてもいらいらしない。……..読んでいらいらした?
|
1 2 3 4 5 6 7 |
nav ul li a:hover{ color:#ccc; -webkit-transition: all 0.8s ease; -moz-transition: all 0.8s ease; -o-transition: all 0.8s ease; transition: all 0.8s ease; } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
nav ul li a{ color:#000; -webkit-transition: all 1s ease-out; -moz-transition: all 1s ease-out; -o-transition: all 1s ease-out; transition: all 1s ease-out; } nav ul li a:hover{ color:#ccc; -webkit-transition: all 0.4s ease; -moz-transition: all 0.4s ease; -o-transition: all 0.4s ease; transition: all 0.4s ease; } |


8/23日の勉強会でのicomoonの続きです。
今回は自分で作った画像をicomoonを使ってアイコンフォントにしてみます。
目次
形はなるべく単純に、隙間などは広めにとります。
また時々縮小してみてバランスを確認します。
私は300px×300pxでこんなのを作ってみました。
続きを読む

噂ではメールアドレスを探しまわっているロボットがいるらしいです。ロボットといってもマジンガーZやゲッターロボのようなものではありません(だとしたらかっこいいなあ)。残念ながらただのコンピュータープログラムです。
世界に何万とあるサイトに訪れてメールアドレスを探している。(らしい )
ページをパッと見て、以下の様なmailtoのある記述を探しているのです。(おそらく)
|
1 |
<a href="mailto:info@hogehoge.com">お問い合わせメールはこちら</a> |
パッとみて無ければ他のサイトに行ってしまいます。(きっと)
それならば、javascriptでメールアドレスの表示を数秒送らせて、ロボットにフェイントをかけてみようではありませんか!さらに拡張子偽装もしちゃいましょう!これで安心!(なにもしないよりかは)
以下のコードをそのままコピーしてテキストエディタ(ドリームウィーバーやテラパッドなど)にコピー。ブラウザでプレヴューしてみて下さい。3秒遅れてメアドが表示されますね。何秒遅らせるかはあなたのセンス次第です!
簡単でしょ。(htmlとjavascriptをだいたい理解できてるという人前提です)
id名やメールアドレスや数字(何秒遅らせるか、3000は3秒)など自分なりに書き変えてやってみて下さい!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>js-test</title> </head> <body> <div id="wm"> ここがメアドに変わるのだ </div> <div id="hoge"> 天才 </div> <script> //w.js window.onload = function() { setTimeout('dispText()',3000); } function dispText() { m1="info"; m2="@hogehoge.com"; document.getElementById("wm").innerHTML = '<a href="mai'+'lto:'+m1+m2+'">'+m1+m2+'</a>'; document.getElementById("hoge").innerHTML = 'バカボン'; } </script> </body> <!-- Created 2013/8/23 --> </html>js |

もう、どないしよう?!Σ(|||▽||| )…
先程自分のサイトのテーマを変えてみようかと思い、他のテーマを有効化してサイトを表示ボタンをクリックした所、
Fatal error: Cannot redeclare change_number_of_posts() (previously declared in /home/users/0/lolipop.jp-****0cda4/web/wp-content/themes/rustic-child/functions.php:52) in /home/users/0/lolipop.jp-****0cda4/web/wp-content/themes/rustic/functions.php on line 58
というエラーメッセージが出てしまい、それっきり管理画面にも戻れなくなってしまいました…
ちなみに、有効化したテーマは「rustic」で、「rustic-child」という子テーマが存在します。
子テーマは、親テーマの「rustic」をファイルごとコピーして、「rustic-child」とし、編集するのはstyle.cssファイルのみ。
今迄にこのテーマ(親子どちらも)を有効化してこのようなエラーが出た事は一度もありません。
調べてみると「Fatal error: Cannot redeclare」というのは、同じ名前の関数が複数存在する場合に起こるエラーらしいので、上記に書かれている内容から、親テーマと子テーマの関数が干渉しているっぽい?
で、あれこれググってみた結果、
こちらやこちらのサイトさまの内容が当てはまっている様なのですが、実際、どこをどう手直ししたら良いのかいまいち分からず、大変困っております。
phpに詳しい方、どうか解決法を教えて下さい!
宜しくお願いします!(><)

2013-08-23の勉強会でアイコムーン「シンボルフォント」についてやりました。
アイコンを画像ではなく文字情報として扱うので大きく表示した場合に画像だとギザギザになるのが、これだとギザギザになりません。
http://icomoon.io/だいたい無料

|
1 |
<div class="fs1" aria-hidden="true" data-icon=""></div> |
が、ありますよね。
それを使いたいHTMLにコピペすればつかえます。その際にHTMLとstyle.cssとfontフォルダのパスの位置に注意して下さい。パスの位置はindex.htmlを参照。あと、index.htmlをブラウザで開くとどんなアイコンが入っているか見る事ができます。
ie対策の人は、index.htmlのheadにある以下の文を自身のheadに貼りつけて!
|
1 |
<!--[if lte IE 7]><script src="lte-ie7.js"></script><![endif]--> |
icomoon使い方でググると色々出てきます。僕の説明だけじゃ????の人は、それらも参考にしてみて下さい。もちろんコメントしてくれれば、お答えします。
↓↓↓↓↓↓↓↓
かおりんごさんが別記事で書いてくれました。
http://clubringo.com/longshadow-icon/

本を見ながら作ったPHPお問い合わせフォームですが、セキュリティーの問題が解決しそうにありません。
難しいです。先生に無料のフォームを利用するのも解決策の1つと言われました。
(本で勉強してやったことは実際の実務に使えなくても、PHPの理解に大いに役にたった。)
このサイトのフォームを使ってみようと思います。
http://www.php-factory.net/mail/01.php
質問
メールフォーム Shift-JIS版
メールフォーム UTF-8版
メールフォーム EUC-JP版
3つあるのですが、やはりUTF-8版がよいですかね?
よろしくお願いします。


質問内容は、記事のタイトルのまんまです。
アイキャッチ画像のように、デスクトップでは写真が縦に表示されているのに、iphoneでは横になってしまうのはなぜでしょうか?
よろしくお願い致します。


画像や文字を半透明にするには、今まではpngで書き出してましたが、それらはcss3で出来るようになりました。便利ですねー。
|
1 2 3 4 |
<section> <h1>見出し</h1> <p>テキスト</p> </section> |
sectionに背景#fffでopacity:0.4にするとこうなる。

sectionの中にあるhlとか画像とか全部が半透明。
文字や画像はそのままで、背景色の白だけ半透明にするには 続きを読む
