2013-3-22勉強会で、収まらなかった内容をパソコン倶楽部りんご:TOPページに実装しました。
WordPressのヘッダー画像に複数の画像をアップしておいて、fornt_pageの時は、header.phpでそれらを取得してcssのanimationで動かします。front_pageでない時は、Twenty Twelveの設定のまま(任意の画像に固定か、ランダムかを選択)です。animationの動作はFirefox16+、Google Chrome21+、Safari6+で確認しました。
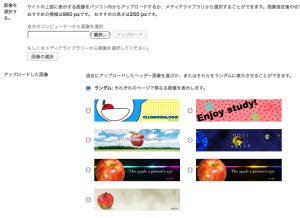
画像をヘッダー画像としてアップ
Twenty Twelveはカスタムヘッダーに対応しているので、ダッシュボード/外観/ヘッダー で、複数のヘッダー画像を選んでおきます。今回は勉強会用にメンバー各自が「メディアライブラリー」に追加しておいてくれたものを選びました。

メディアライブラリーから一つずつ選択すると、それぞれのコピーが作成されました。ちょっと冗長な感じがしますが、
- 元の画像とは違う形でトリミングも可能
- 選択済みのヘッダー画像から削除しても、元のファイルは残る
という事を考慮した設計なのでしょう。
header.phpを編集
Twenty Twelveの場合、</header> の直前にhedear_imageを出力している箇所があるので、以下の様に書き換えました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<?php /***************************************************************************************** front_pageだけ、ヘッダー画像を取得してcssで回す by タカハシ 2013-3-24 *****************************************************************************************/ ?> <?php if( is_front_page() ): /* front_pageならば */ $images = get_uploaded_header_images(); if($images): ?> <div class="top_slides"> <img src="http://clubringo.com/wp-content/uploads/2013/03/top-img-back.gif" alt=""> <?php foreach($images as $image):?> <img src="<?php echo $image['url']?>" alt=""> <?php endforeach;?> </div> <?php endif; /* front_pageここまで */ ?> <?php else : /* front_pageでなければ、Twenty Twelveの設定通り(固定かランダム) */ ?> <?php $header_image = get_header_image(); if ( ! empty( $header_image ) ) : ?> <a href="<?php echo esc_url( home_url( '/' ) ); ?>"><img src="<?php echo esc_url( $header_image ); ?>" class="header-image" width="<?php echo get_custom_header()->width; ?>" height="<?php echo get_custom_header()->height; ?>" alt="" /></a> <?php else: ?> <!-- no header_image --> <?php endif; ?> <?php endif; ?> <?php /***************************************************************************************** ここまで by タカハシ 2013-3-24 *****************************************************************************************/ ?> |
foreachで複数の画像を出力する前に、1つだけ別にアップロードした「top-img-back.gif”」を表示させています。これはフォールバック用の画像で、同時にスライドショーの描画領域を確保するのにも使います。cssは以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
/* front_pageのcssスライドショー by タカハシ 2013-3-24 */ .top_slides { position:relative; overflow:hidden; } .ie .top_slides { height:250px; /* html要素にIE用のIF分岐で書き出したclassで、IEのみ、親要素の高さを固定 */ } .top_slides img { width:100%; z-index:1; } .top_slides img:nth-of-type(n+2) { position:absolute; top:0; left:0; opacity:0; -webkit-transform-origin:left top; -moz-transform-origin:left top; transform-origin:left top; -webkit-animation:top_slide01 60s infinite; -moz-animation:top_slide01 60s infinite; animation:top_slide01 60s infinite; z-index:10; } .top_slides img:nth-of-type(2) {-webkit-animation-delay:6s;-moz-animation-delay:6s;animation-delay:6s;} .top_slides img:nth-of-type(3) {-webkit-animation-delay:12s;-moz-animation-delay:12s;animation-delay:12s;} .top_slides img:nth-of-type(4) {-webkit-animation-delay:18s;-moz-animation-delay:18s;animation-delay:18s;} .top_slides img:nth-of-type(5) {-webkit-animation-delay:24s;-moz-animation-delay:24s;animation-delay:24s;} .top_slides img:nth-of-type(6) {-webkit-animation-delay:30s;-moz-animation-delay:30s;animation-delay:30s;} .top_slides img:nth-of-type(7) {-webkit-animation-delay:36s;-moz-animation-delay:36s;animation-delay:36s;} .top_slides img:nth-of-type(8) {-webkit-animation-delay:42s;-moz-animation-delay:42s;animation-delay:42s;} .top_slides img:nth-of-type(9) {-webkit-animation-delay:48s;-moz-animation-delay:48s;animation-delay:48s;} .top_slides img:nth-of-type(10) {-webkit-animation-delay:54s;-moz-animation-delay:54s;animation-delay:54s;} @-webkit-keyframes top_slide01 { 0% {opacity:0;-webkit-transform:translate(0,-10%);} 5%,10% {opacity:1;-webkit-transform:translate(0,0);} 15% {opacity:0;-webkit-transform:translate(0,10%);} 100% {opacity:0;-webkit-transform:translate(0,-10%);} } @-moz-keyframes top_slide01 { 0% {opacity:0;-moz-transform:translate(0,-10%);} 5%,10% {opacity:1;-moz-transform:translate(0,0);} 15% {opacity:0;-moz-transform:translate(0,10%);} 100% {opacity:0;-moz-transform:translate(0,-10%);} } @keyframes top_slide01 { 0% {opacity:0;transform:translate(0,-10%);} 5%,10% {opacity:1;transform:translate(0,0);} 15% {opacity:0;transform:translate(0,10%);} 100% {opacity:0;transform:translate(0,-10%);} } |
ポイントは、.top_slides img:nth-of-type(n+2)というセレクタにposition:absoluteの設定をしている部分です。
もし全てのimgをposition:absoluteにしてしまうと、親要素のdivの高さが0になってしまい、描画領域を確保できません。かといって、高さを確保する為に親要素のheightをpx指定してしまうと、せっかく画像幅を100%にして「フレキシブル・イメージ(Flexible Image)」にしているのに、親要素の下などに、不格好な隙間が生じてしまいます。
img:nth-of-type(n+2)は2つ目以降の画像をセレクトしますので、1つ目のimgは除外される訳です。
また、opacity:0やanimationも、img:nth-of-type(n+2)に指定して、1つ目のimgを除外しているので、animationに対応していないブラウザでは、1つ目のimgがフォールバックとして機能します。
cssのスライドショーについて、詳しくは「css3のanimationで作る永久ループのスライドショー」をご覧下さい。

すごいです!
自分なりに勉強してみます。次回の立川勉強会で分らない所は
質問します。
page.phpの方でなく、
header.phpにif文で条件設定ですか。
確かにそのほうが、元々あるheader.phpの画像ランダム表示の機能があるので、改造し易いですね。
後はCSSで、微調整ですね。こりゃ参った。
これでWordPressの企業サイトに活用できる。
ピンバック: アイキャッチがある単独ページではヘッダー画像を表示しない | パソコン倶楽部りんご