勉強会の概要は
- cssだけで三角を描く方法
- cssアニメーションでパラパラアニメを作る方法について
- position:absoluteのおさらい
- Webデザインのセオリーを学ぼう



勉強会でやって欲しい事をリクエストします。
①動画挿入用プラグイン「Viper’s Video Quicktags」を先ほどインストールしました。
簡単に出来て特に問題ないのですが、iphoneで見るとサムネイル画像が縦に伸びてしまっています。
クリックして別画面が開き動画を見る際には問題ありません。
②先週のcssアニメを自分なりにアレンジしてやってみました。それについての質問です。
こちらを見て下さい。
http://nobu-69.com/study/css_packman/css-packman.html
パックマンがパクパクやっているのは上手く出来ました。
「パックマンをパクパクさせながら画面の右から左に移動させる」
という所で、つまずいています。
勉強会用にzipファイルも用意しました。
http://nobu-69.com/study/css_packman/css-packman.html
以上
よろしくお願い致しまするん。
②について勉強会でやりました。ありがとうございました!
|
1 2 3 4 5 6 7 8 |
.pack { width:300px;/*幅の指定は大事です*/ animation:pack infinite linear 10s;/*10sは10秒で下記のキーフレームアニメーションを行うという意味*/ } @keyframes pack { 0% {transform:translate(130em,0);}/*キーフレーム0%の時パックは右画面の外・画面幅によって数値も違う!*/ 100% {transform:translate(-30em,0);}/*キーフレーム100%の時パックは左画面の外・画面幅によって数値も違う!*/ } |
こんな感じで実装できました。
今日はランサーしょうじさんがお休みです。でもお菓子は確保。
勉強会の概要は
です。 続きを読む

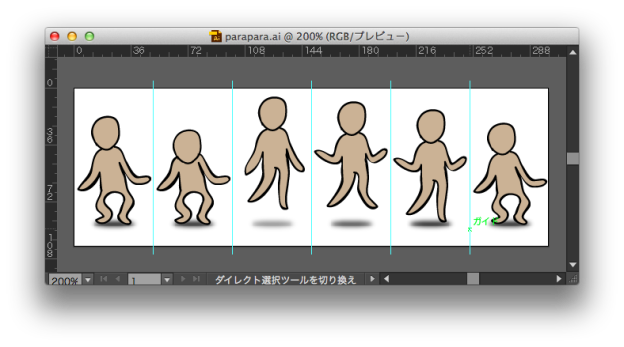
animationプロパティのanimation-timing-functionの値にsteps()を使うと、簡単にパラパラアニメが作れます。こんな感じです。
作成の手順は以下の通り。

|
1 2 3 4 5 6 7 8 9 10 11 |
.parapara { width:50px; height:100px; margin:1em auto; overflow:hidden; background:url(http://clubringo.com/wp-content/uploads/2013/05/para.png); animation:para 0.5s steps(5,end) infinite; } @keyframes para { 100% {background-position:-250px;} } |
簡単ですね?animation-timing-functionの解説はこちらなど。
実装はここの例を参考にしましたよ>codepen.io

下記のサイトのトップページ中央の画像スライド?アニメーション?
http://www.chanterelle.jp/index.html
これは、どのように実装しているのか教えて下さい。
jQueryかな。css3でも出来そうな気もします。(分らないけど)
出来たら本日の勉強会のお題としてお願いします。
—————————————————————-
2013-05-10 fri 勉強会でやってみました。jQueryではなく、css3で実装しました。
いい感じにできましたよ。タカハシ先生ありがとうございます!
僕のサーバーに作ったものをアップしたので見て下さい。
http://nobu-69.com/study/20130510_anime/green.html
html,cssは以下の通りでございます。ちなみにベンダープレフィックスは、書いてません。実際に制作で使う際には、ちゃんと書かないとだめですよ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>css3でアニメ</title> <style> .anime { background: url("home.png") repeat-x scroll 0 0 #FFFFFF; width:100%; height:86px; animation:scr1 infinite 30s linear; position:absolute; z-index:10; opacity:0.9; } .anime2 { background: url("cloud.png") repeat-x scroll 0 0; width:100%; height:25px; animation:scr2 infinite 40s linear; position:absolute; z-index:20; opacity:0.9; } @keyframes scr1 { 0% {background-position:0 0;} 100% {background-position:1000px 0;} } @keyframes scr2 { 0% {background-position:0 0;} 100% {background-position:-703px 0;} } h1{font-size:15px;color:#666;} </style> </head> <body> <h1>css3でアニメーション</h1> <div class="anime"></div> <div class="anime2"></div> </body> </html> |
キーフレームを以下の様に指定するので画像の横幅の数値は重要です。横幅のサイズの数値を記入して下さい。違う数値を書くとカクカクした動きになったりします。
|
1 2 3 4 5 6 7 8 |
@keyframes scr1 { 0% {background-position:0 0;} 100% {background-position:1000px 0;} } @keyframes scr2 { 0% {background-position:0 0;} 100% {background-position:-703px 0;} } |
画像が重なっているのは、
position:absolute;
z-index
が効いているからです。
もちろん画像は変えられるし、動くスピードもかえられるので、アイデア次第で、面白い物ができそうですねー。
レッツ チャレンジ!
※ie9.ie8.ie6では動きません。

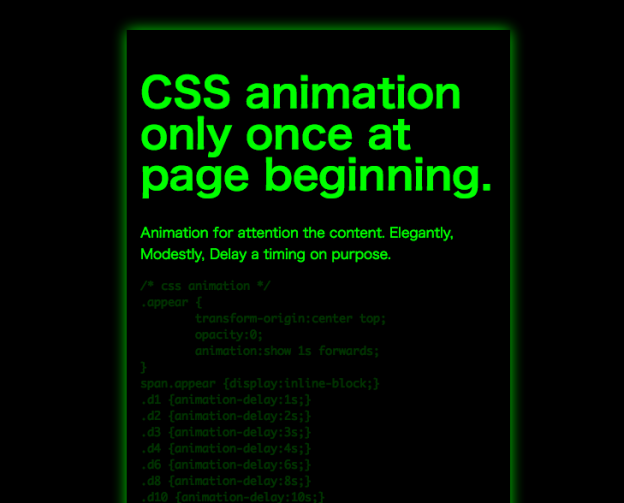
まずはDEMOを見て下さい。
DEMO
htmlとcssの中身は以下の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<body> <div id="top" class="appear"> <header> <h1>CSS animation <span class="appear d1">only once</span> <span class="appear d2">at</span> <span class="appear d3">page beginning.</span></h1> </header> <div class="appear d4"> <p>Animation for attention the content. <span class="appear d6">Elegantly,</span> <span class="appear d8">Modestly,</span> <span class="appear d10">Delay a timing on purpose.</span></p> <pre class="appear d12"><!--省略--></pre> </div> </div> <footer><!--省略--></footer> </body> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
/* css animation (prefixes are cut) */ .appear { transform-origin:center top; animation:show 1s both; } span.appear {display:inline-block;} .d1 {animation-delay:1s;} .d2 {animation-delay:2s;} .d3 {animation-delay:3s;} .d4 {animation-delay:4s;} .d6 {animation-delay:6s;} .d8 {animation-delay:8s;} .d10 {animation-delay:10s;} .d12 {animation-delay:12s;} @keyframes show { 0% { transform:translate(0,2em); opacity:0; text-shadow:0 0 0 #0f0; } 50% { text-shadow:0 0 0.5em #0f0; } 100% { transform:translate(0,0); opacity:1; text-shadow:none; } } |
これは単純に、目的の要素にanimationを指定するだけで良い。
.appear {animation:show 1s both;} の部分がそれ。ショートハンドで書いているのをサブプロパティに書き下すと、以下のようになる。
まずは animation-fill-mode がミソ。以下の4つの値を指定できる。defaultはnone。
詳しくはanimation-fill-mode – CSS | MDNを参照して下さい。
次のミソがanimation-iteration-count。アニメの繰り返し回数の指定で、無限ループなら infinite で指定できる。初期値が1なので、ショートハンドで数字を書かずに省略すると、1回だけのアニメーションになる。
詳しくはanimation-iteration-count – CSS | MDNを参照の事。
パラパラと、時間差で要素を表示しているのは、.d1 とか .d12 などのクラスに指定した animation-delay 。汎用的に使い回すなら、こうしてクラス分けした方がスッキリと指定できるかもしれない。

今日もお菓子、あります。感謝。
勉強会の概要は
制作中のサイト
http://kuulei90.com/
ページタイトル
|
1 2 3 4 5 6 |
<hgroup> <h1 class="site-title"> <a rel="home" title="kuulei" href="http://kuulei90.com/">kuulei</a> </h1> <h2 class="site-description">official web site</h2> </hgroup> |
h1 とh2にgoogle web fontsを使用しています。
デスクトップ(firefox)で見ると問題ないのですが、
iphoneで見ると文字が二重に表示されてます。
試しにデスクトップ(safari)で見たら
文字は二重にはなってないけど、太くなってしまっています。
フォントは、クローンのstyle.cssで指定してます。
何故でしょうか?
今日もお菓子が充実してます!

勉強会の概要は、
です。 続きを読む
4/5の勉強会でcssで画像をクロスフェードやりました。先生の記事を読んでも理解力が無く上手く出来なかったので、実際に説明してもらいました。
家で実際にやってみました。トップページです。http://nobu-69.com/manakaa/sample2/
|
1 2 3 4 5 6 7 8 |
<div class="slider"> <h1> <img src="img/index/900315logo.gif" alt="manaka design"> <img src="img/index/900315flower.jpg" alt="manaka design"> <img src="img/index/900315rain.jpg" alt="no rain, no rainbow"> <img src="img/index/900315only.gif" alt="たかがデザイン"> </h1> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
.slider{ position:relative; overflow:hidden; background-color:#000; } .slider h1 img { z-index:1; width:100%; } .slider h1 img:nth-of-type(n+2){ z-index:10; opacity:0; position:absolute; top:0; left:0; -webkit-animation:overwrap 12s ease infinite; -moz-animation:overwrap 12s ease infinite; animation:overwrap 12s ease infinite; } .slider h1 img:nth-of-type(1) { -webkit-animation-delay:0s; -moz-animation-delay:0s; animation-delay:0s; } .slider h1 img:nth-of-type(2) { -webkit-animation-delay:3s; -moz-animation-delay:3s; animation-delay:3s; } .slider h1 img:nth-of-type(3) { -webkit-animation-delay:6s; -moz-animation-delay:6s; animation-delay:6s; } .slider h1 img:nth-of-type(4) { -webkit-animation-delay:9s; -moz-animation-delay:9s; animation-delay:9s; } @-webkit-keyframes overwrap { 0% {opacity:0;} 5%,100% {opacity:1;} } @-moz-keyframes overwrap { 0% {opacity:0;} 5%,100% {opacity:1;} } @keyframes overwrap { 0% {opacity:0;} 5%,100% {opacity:1;} } |
①画像をレスポンシブデザインにする。
今まで画像の親要素に高さを指定しないと、画像の領域が確保できないので、高さを指定してましたが、それだと、画面の横幅をせばめた時に画像の下に余白でできてカッコ悪かった。それのカッコ悪さを少なくするために、メディアクエリで細かく段階に分けて高さの指定をしていましたが、以下の方法でその必要は無くなりました。
対処として1枚目の画像はposition:absoluteしない!です。それにより、1枚目は常に表示されている状態になるので高さがキープされます。その上で1~4枚目をクロスフェードします。
高さの指定は、どこにもしてはいけません。
|
1 2 |
<!--2枚目以降はアブソルートという意味、したがって1枚目はアブソルートしない!--> .slider h1 img:nth-of-type(n+2){position:absolute;} |
②cssでクロスフェード
animation:overwrap 12s ease infinite; アニメーションの名前(任意)overrap 全体の長さ12秒 easeイージングです。 infinite永遠に繰り返し
.slider h1 img:nth-of-type(2) {animation-delay:3s;} 2枚目の画像はキーフレームがスタートして3秒後にアニメ―ションが始まる。何が始まるかは、以下の指定です。最初は見えない、全体の5%になった所で見える。100%になるまで見え続ける。
@keyframes overwrap {
0% {opacity:0;}
5%,100%{opacity:1;}
}
ポイント1:opacity:0は、何にも見えない。opacity:1は丸見え。opacityとは日本語で不透明。opacityは、0から1で指定。その間は、0.1,0.2,0.3,0.4,…….。
ポイント2:ベンダープレフィックスを書くときに、何にも無しのやつは、1番下が良い。
animation-delayプロパティは、要素にキーフレームアニメーションを適用する場合に、 アニメーションがいつ始まるかを指定する際に使用します。
———————————————–
先生。
①画像をレスポンシブデザインにする。は上手く出来ました。
②cssでクロスフェードですが、上手くループしません。4枚目の画像表示まではGoodですが、それ以降が変な感じです。
何故でしょうか?
cssのanimationでクロスフェイドをさせる際には、各要素で同じ@keyframesを使いつつ、nth-of-type(n)セレクタで、animation-delayをずらしてあげると、効率がいいです。 続きを読む
CSS3で、スライドショーを背景にしたサンプルをみつけました。
ちょっとやってみたくなって、
http://st-neverland.com/
でやってみました。
写真は仮です。
wpの、front-page.php (固定ページ)に
demoサイト
から、コピペ(^_^;)して、やってみました。
表示は出来るのですが、背景に指定できません。
コンテンツもきちんと表示できません。
スマホもグチャグチャです。
Demo1のように表示して、新着ブログも背景の中に表示したいのですが。
どこにスタイルを指定すれば良いのか、、、困っています。(~_~)
ヘッダー含め、修正箇所が沢山あると思いますが、どうしたら良いですか???。。。
front-page.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
get_header(); ?> <div id="primary"> <div id="content" role="main"> <?php while ( have_posts() ) : the_post(); ?> <?php get_template_part( 'content', 'page' ); ?> <?php endwhile; // end of the loop. ?> <!-- アニメーション1 ここにペースト--> <div id="page"> <ul class="cb-slideshow"> <li><span>Image 01</span><div><h3>re·lax·a·tion</h3></div></li> <li><span>Image 02</span><div><h3>qui·e·tude</h3></div></li> <li><span>Image 03</span><div><h3>bal·ance</h3></div></li> <li><span>Image 04</span><div><h3>e·qua·nim·i·ty</h3></div></li> <li><span>Image 05</span><div><h3>com·po·sure</h3></div></li> <li><span>Image 06</span><div><h3>se·ren·i·ty</h3></div></li> </ul> <div class="container"> <!-- Codrops top bar --> <div class="codrops-top"> <a href="http://tympanus.net/Development/RockingLetters/"> <strong>« Previous Demo: </strong>Rocking Letters with CSS3 & jQuery </a> <span class="right"> <a href="http://www.flickr.com/photos/markjsebastian/" target="_blank">Photography by Mark Sebastian</a> <a href="http://creativecommons.org/licenses/by-sa/2.0/deed.en" target="_blank">CC BY-SA 2.0</a> <a href="http://tympanus.net/codrops/2012/01/02/fullscreen-background-image-slideshow-with-css3/"> <strong>Back to the Codrops Article</strong> </a> </span> <div class="clr"></div> </div><!--/ Codrops top bar --> <header> <h1>CSS3 <span>Fullscreen Slideshow</span></h1> <h2>A CSS-only slideshow for background images</h2> <p class="codrops-demos"> <a href="#" class="current-demo">Demo 1</a> <a href="index2.html">Demo 2</a> <a href="index3.html">Demo 3</a> <a href="index4.html">Demo 4</a> </p> </header> </div> </div> <!-- アニメーション ペーストここまで--> <h2>最新BLOG</h2> <?php /*--ここから、最新の投稿記事取得一覧--*/?> <?php echo '<ul id="test">'; $posts = get_posts(); foreach($posts as $post): setup_postdata($post);?> <li><a href="<?php the_permalink(); ?>"><span><?php the_modified_date('Y年Fj日'); ?></span><?php the_title(); ?></a></li> <?php endforeach; echo '</ul>'; ?> </div><!-- #content --> </div><!-- #primary --> <?php get_footer(); ?> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 |
/*アニメーション1*/ .cb-slideshow, .cb-slideshow:after { position: fixed; width: 100%; height: 100%; top: 0px; left: 0px; z-index: 0; } .cb-slideshow:after { content: ''; background: transparent url(http://st-neverland.com/blog/wp-content/uploads/pattern.png) repeat top left; } .cb-slideshow li span { width: 100%; height: 100%; position: absolute; top: 0px; left: 0px; color: transparent; background-size: cover; background-position: 50% 50%; background-repeat: none; opacity: 0; z-index: 0; -webkit-backface-visibility: hidden; -webkit-animation: imageAnimation 36s linear infinite 0s; -moz-animation: imageAnimation 36s linear infinite 0s; -o-animation: imageAnimation 36s linear infinite 0s; -ms-animation: imageAnimation 36s linear infinite 0s; animation: imageAnimation 36s linear infinite 0s; } .cb-slideshow li div { z-index: 1000; position: absolute; bottom: 30px; left: 0px; width: 100%; text-align: center; opacity: 0; color: #fff; -webkit-animation: titleAnimation 36s linear infinite 0s; -moz-animation: titleAnimation 36s linear infinite 0s; -o-animation: titleAnimation 36s linear infinite 0s; -ms-animation: titleAnimation 36s linear infinite 0s; animation: titleAnimation 36s linear infinite 0s; } .cb-slideshow li div h3 { font-family: 'BebasNeueRegular', 'Arial Narrow', Arial, sans-serif; font-size: 240px; padding: 0; line-height: 200px; } .cb-slideshow li:nth-child(1) span { background-image: url(http://st-neverland.com/blog/wp-content/uploads/1.jpg);/*-画像- */ } .cb-slideshow li:nth-child(2) span { background-image: url(http://st-neverland.com/blog/wp-content/uploads/2.jpg);/*-画像- */ -webkit-animation-delay: 6s; -moz-animation-delay: 6s; -o-animation-delay: 6s; -ms-animation-delay: 6s; animation-delay: 6s; } .cb-slideshow li:nth-child(3) span { background-image: url(http://st-neverland.com/blog/wp-content/uploads/3.jpg);/*-画像- */ -webkit-animation-delay: 12s; -moz-animation-delay: 12s; -o-animation-delay: 12s; -ms-animation-delay: 12s; animation-delay: 12s; } .cb-slideshow li:nth-child(4) span { background-image: url(http://st-neverland.com/blog/wp-content/uploads/4.jpg);/*-画像- */ -webkit-animation-delay: 18s; -moz-animation-delay: 18s; -o-animation-delay: 18s; -ms-animation-delay: 18s; animation-delay: 18s; } .cb-slideshow li:nth-child(5) span { background-image: url(http://st-neverland.com/blog/wp-content/uploads/5.jpg);/*-画像- */ -webkit-animation-delay: 24s; -moz-animation-delay: 24s; -o-animation-delay: 24s; -ms-animation-delay: 24s; animation-delay: 24s; } .cb-slideshow li:nth-child(6) span { background-image: url(http://st-neverland.com/blog/wp-content/uploads/6.jpg);/*-画像- */ -webkit-animation-delay: 30s; -moz-animation-delay: 30s; -o-animation-delay: 30s; -ms-animation-delay: 30s; animation-delay: 30s; } .cb-slideshow li:nth-child(2) div { -webkit-animation-delay: 6s; -moz-animation-delay: 6s; -o-animation-delay: 6s; -ms-animation-delay: 6s; animation-delay: 6s; } .cb-slideshow li:nth-child(3) div { -webkit-animation-delay: 12s; -moz-animation-delay: 12s; -o-animation-delay: 12s; -ms-animation-delay: 12s; animation-delay: 12s; } .cb-slideshow li:nth-child(4) div { -webkit-animation-delay: 18s; -moz-animation-delay: 18s; -o-animation-delay: 18s; -ms-animation-delay: 18s; animation-delay: 18s; } .cb-slideshow li:nth-child(5) div { -webkit-animation-delay: 24s; -moz-animation-delay: 24s; -o-animation-delay: 24s; -ms-animation-delay: 24s; animation-delay: 24s; } .cb-slideshow li:nth-child(6) div { -webkit-animation-delay: 30s; -moz-animation-delay: 30s; -o-animation-delay: 30s; -ms-animation-delay: 30s; animation-delay: 30s; } /* Animation for the slideshow images */ @-webkit-keyframes imageAnimation { 0% { opacity: 0; -webkit-animation-timing-function: ease-in; } 8% { opacity: 1; -webkit-animation-timing-function: ease-out; } 17% { opacity: 1 } 25% { opacity: 0 } 100% { opacity: 0 } } @-moz-keyframes imageAnimation { 0% { opacity: 0; -moz-animation-timing-function: ease-in; } 8% { opacity: 1; -moz-animation-timing-function: ease-out; } 17% { opacity: 1 } 25% { opacity: 0 } 100% { opacity: 0 } } @-o-keyframes imageAnimation { 0% { opacity: 0; -o-animation-timing-function: ease-in; } 8% { opacity: 1; -o-animation-timing-function: ease-out; } 17% { opacity: 1 } 25% { opacity: 0 } 100% { opacity: 0 } } @-ms-keyframes imageAnimation { 0% { opacity: 0; -ms-animation-timing-function: ease-in; } 8% { opacity: 1; -ms-animation-timing-function: ease-out; } 17% { opacity: 1 } 25% { opacity: 0 } 100% { opacity: 0 } } @keyframes imageAnimation { 0% { opacity: 0; animation-timing-function: ease-in; } 8% { opacity: 1; animation-timing-function: ease-out; } 17% { opacity: 1 } 25% { opacity: 0 } 100% { opacity: 0 } } /* Animation for the title */ @-webkit-keyframes titleAnimation { 0% { opacity: 0 } 8% { opacity: 1 } 17% { opacity: 1 } 19% { opacity: 0 } 100% { opacity: 0 } } @-moz-keyframes titleAnimation { 0% { opacity: 0 } 8% { opacity: 1 } 17% { opacity: 1 } 19% { opacity: 0 } 100% { opacity: 0 } } @-o-keyframes titleAnimation { 0% { opacity: 0 } 8% { opacity: 1 } 17% { opacity: 1 } 19% { opacity: 0 } 100% { opacity: 0 } } @-ms-keyframes titleAnimation { 0% { opacity: 0 } 8% { opacity: 1 } 17% { opacity: 1 } 19% { opacity: 0 } 100% { opacity: 0 } } @keyframes titleAnimation { 0% { opacity: 0 } 8% { opacity: 1 } 17% { opacity: 1 } 19% { opacity: 0 } 100% { opacity: 0 } } /* Show at least something when animations not supported */ .no-cssanimations .cb-slideshow li span{ opacity: 1; } @media screen and (max-width: 1140px) { .cb-slideshow li div h3 { font-size: 140px } } @media screen and (max-width: 600px) { .cb-slideshow li div h3 { font-size: 80px } } ul, ol { margin: 0;/* 表示したら、リストが左上に出てたので、これをいれました。 */ } |
div id=”page” は元々body id=”page” でした。
bodyはおかしいと思って。divに変更しました。
これだと、bodyには指定できてない気がします。。。
すみません。長いですがこんな感じです。
先生のを参考にやってますが、うまくいきません。手書きしてましたけど上手くいかないので、
とりあえず、一回コピペで試してみましたが、うまくいきません。
http://nobu-69.com/manakaa/sample2/
3枚目の画像の後に謎の空白時間があります。
現在の理解度
/*cssでスライドショー*/
クロスフェードするものの大外枠です。widthを切れば画面いっぱいに表示されます。
#bg_header{
margin:0 auto;
width:900px;
}
高さ指定は必須。指定しないと、場所が確保されないので。
画像は縦に3つ並びます。overflow:hidden;であふれた分を隠します。
.slider{
height:400px;
position:relative;
overflow:hidden;
}
各画像をabsolute the butcherで同じ位置に重ねる。
.slider img {
position:absolute;
width:100%;
}
opacity:0;で完全に透明にする。キーフレーム名(必須)をつける、overwrapとする。(任意の名前でいい)
24sは24秒という意味。何が24sなのでしょう?easeはイージング。infiniteは永遠に。
.slider img {
opacity:0;
animation:overwrap 24s ease infinite;
}
nth-of-type(1)は一枚目という意味かな?一枚目のディレイが0なのは、
すぐに表示させたいから。2枚目は4秒後に出現。3枚目は8秒後に出現。
.slider img:nth-of-type(1) {
animation-delay:0;
}
.slider img:nth-of-type(2) {
animation-delay:4s;
}
.slider img:nth-of-type(3) {
animation-delay:8s;
}
overwrapと名前をつけたキーフレームに色々と指定を書く。
ここが良く分からないです。
スライドショーの柿のやつの黒板の説明みたけど、?です。
難しいです。
@keyframes overwrap {
0% {opacity:0;z-index:10;}
5%,30% {opacity:1;}
44% {opacity:0;z-index:-1;}
45%,100% {opacity:0;z-index:-1;}
}
よろしくお願いします。
先生に質問
css3アニメーションでmanaka.comのトップページの画像いっぱいに表示でスライド(フェード)ショーする
記事がありましたが、見当たりません。
それを参考に自分でやってみようと思ってたんですが。
どこにいっちゃったんでしょうか?
2013.03.22の勉強会にて
①グローバルメニューを横並びする際にliにフロートしないでli aにフロートしてしまうので、liをフロートする事!これは癖で何度もやってしまうので注意する事!
②バナーサイズに国際標準規格というのがあるのを知りました。
http://www.bana-wave.com/banner/info/bannersize.html
③メディアクエリでスマホやタブレットの大きさに対応する際にブレイクポイントは、横幅600pxだけでいいかも。たくさんやるときりがない。あと、やるなら800。800以下は、横幅%指定。800以上はpx指定。
④cssアニメーション
タブレット、モバイルはie10,firefox,safari,chromeなので問題ない。
デスクトップは、ie9以下は効かないから、ヘッドにif ieでjQueryを実装、または静止画を一枚表示。