今日もお菓子、あります。感謝。
勉強会の概要は
- gunosyに登録しよう。
- CSS3 border transition effects
- Sharebarとget_excerptの干渉を回避する
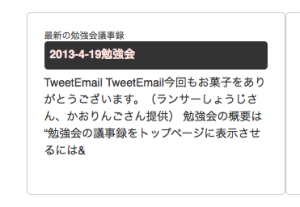
- frontページで投稿アイキャッチ画像を使う
gunosyに登録しよう。
gunosy(グノシー)はあなたのtwitterアカウントやfacebookアカウント、はてなアカウントからあなたの興味を分析し、興味にあったニュース・記事を推薦するスマートなパーソナルマガジンです。
gunosyに登録すると、50件くらいのニュースが送信されて来るので、その中から興味のあるカテゴリーのニュースを5個くらい選ぶ(ラジオボタンを押す)。そうすると、毎日20件や25件(件数は選択できる)の興味のある分野のニュースをgunosyが選んで送信してくれる。
gunosy
CSS3 border transition effects
先生がtwitterにツイートしたhttp://thecodeplayer.comを見てみた。
Sharebarとget_excerptの干渉を回避する
先週の勉強会で、frontページに以下を追加しました。
- 最新の議事録抜粋
- 最新の投稿
- 最新のコメント
でも、get_excerptで取得した抜粋の冒頭に”TweetEmail TweetEmail”と表示されてしまっています。

これは、SNSボタン群を表示する為のプラグイン「Sharebar」の影響でした。Sharebarは使いたいので、get_excerptをget_contentで代用して、問題を回避しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<section id="lastReport"> <small>最新の勉強会議事録</small> <?php /* 最新の議事録を取得する */ $args = array ( "numberposts" => 1, "category" => 4, ); $gPost = get_posts($args); foreach ($gPost as $post): setup_postdata($post);?> <a href="<?php the_permalink() ?>"> <h1><?php the_title(); ?></h1> <?php //echo mb_substr(get_the_excerpt(), 0, 100); ?> <p><?php echo mb_substr(strip_tags( get_the_content() ), 0, 100 ); ?> <?php echo '[...]'; ></p> </a> <?php endforeach;?> </section> |
get_contentだと、投稿の本文の全てが、htmlのタグ付きで取得できます。
strip_tags はphpの関数で、htmlタグを取り除きます。
mb_substr もphpの関数で、0文字目から100文字目までを切り出します。
echo ‘[…]’; で続きがあることをほのめかします。
frontページで投稿アイキャッチ画像を使う
投稿にアイキャッチ画像があれば、それをサムネイルとして表示します。上記のget_contentから作った抜粋の前に、以下のphpを挿入します。
|
1 2 3 |
if ( has_post_thumbnail() ) { the_post_thumbnail('thumbnail'); } |
cssの調整
サムネイル画像が表示されたら、そのレイアウトを含めて以下を調整します。
- サムネイル画像と抜粋文をいい感じに横並びにする
- aタグの下線をhover時だけにする
- 600px以下表示領域の時に、#topBanner sectionを縦並びにする
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
/*2013-04-19トップ上段のaside*/ #topBanner section{ border: 1px solid #CCCCCC; border-radius: 5px 5px 5px 5px; display: table-cell; padding: 1.5em; width: 30%; } #topBanner{ margin-bottom:2em; } #topBanner section h1{ background-color:#333; border-radius:0.3em; margin-bottom: 0.5em; padding: 0.5em; color:mistyrose; } #topBanner section a{ color:#333; line-height: 1.5em; text-decoration:none; } #topBanner section a:after { clear: both; content: ""; display: block; } #topBanner section img{ float:left; margin-right:1em; } #topBanner section a:hover{ color:#666; text-decoration:underline; } /*----600px以下で----*/ @media screen and (max-width:600px) { #topBanner section { display:block; width:auto; margin:0.5em 0; } } |

ピンバック: ワードプレスにソーシャルボタンプラグインSharebar(シェアバー)を設定する | パソコン倶楽部りんご
ピンバック: プラグインとの衝突(干渉)回避。過去記事をアイキャッチ付きで表示するショートコードの場合 | 極楽ひだまり保育園