■①シンタックスハイライトされたソースコードを手軽に実装できるWebサービス・syntaxhighlight.inの使い方がいまいちわかりません。
参考サイトhttp://kachibito.net/web-service/syntaxhighlight-in.html
一応やってみました。デザインを選んで、それのcssもダウンロードしてリンクさせたのに効いていない。?!
http://nobu-69.com/study/css_packman/css-packman.html
■■②youtubeをwpに貼りつける。http://kuulei90.com/?page_id=20
5枚貼りつけてます。上の3つはプラグインで下の2つはプラグインではなく、youtubeのサービスの埋め込みコードをコピペ。
プラグインはPCで問題なしですが、スマホ(iphone4s)で縦長の変な表示になる。これを解消したい!
youtubeのサービスの埋め込みコードをコピペの方はpcで再生&表示、問題なしですが、スマホ(iphone4s)の表示は縦長にならないでちゃんとしてるけど、
再生が出来ない。
ちゃんと表示させて再生するようにしたいです。
—-↓—↓—-↓——勉強会で解決しました。——-↓—–↓—–↓—–
■シンタックスハイライターについて。
①自動で生成されたhtmlのコードをコピーしてhtmlのbodyの中に貼り付けます。
②自動で生成されたjqueryとcssをコピーして自分で作ったファイルに貼り①のhtmlファイルにリンクさせます。
注)jQuery本体を忘れずに!
以上です。
それと、左横の行数を示す番号が必要でなければ、表示させたいコードをpreタグで囲むのが一番簡単です。
preタグはコードを書いたとおりに表示してくれるのでbrとかいりません。
こんな感じ↓。これはpreで囲んだだけです。
|
1 2 3 4 |
body{ background-color:#333; color:#fff; } |
■■youtubeをwpに貼りつけたい!について。
wpのプラグインを使ったりyoutubeのサービスの埋め込みコードを使ったりと試してみましたが、どちらも多少の不具合があるので、一番いいのが
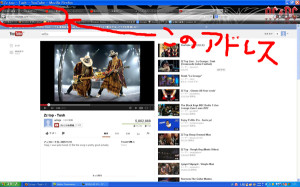
シンプルに動画のアドレス(動画観覧の際に表示されてるアドレス↓)をコピーしてテキストに貼り付ければOKという事になりました。

|
1 |
http://www.youtube.com/watch?v=KCLXy-vSu3o |
注)動画のアドレスは独立した行に貼りつけて下さい。
と、ここまで議事録を書いてびっくり!確認の為、僕のiphone4sで貼りつけた動画を見ようとしたら、見れません!(デスクトップでは問題ないです)
プラグインで貼りつけたやつはみれるのに。
なぜだ~!アンテナも最高状態です。はあ~。みなさんのスマホで上記の画像再生できますか?











 勉強会の概要は、
勉強会の概要は、