今回もお菓子が充実してました。
 勉強会の概要は、
勉強会の概要は、
- media queryの解説
- WordPressのユーザー一覧ページを作る、の補足
- 実装したい機能を自力で調べて作る方法
- TOPページのアイキャッチをスライドにしよう
でした。 続きを読む

今回もお菓子が充実してました。
 勉強会の概要は、
勉強会の概要は、
でした。 続きを読む
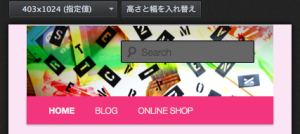
kanedaさんより以下の質問がありました。


と、いうことで、調べてみました。
結論を言うと、右上にある検索フォームのcssが原因です。子テーマのstyle.cssに以下を追加しましょう。
@media queryにする必要はありません。
|
1 2 3 |
#branding .only-search + #access div { padding-right:0; } |
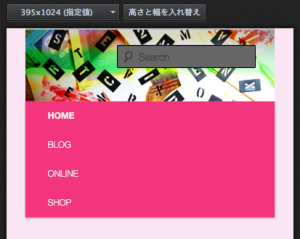
さらに、クリックできるエリアを広げる為に、各リンクを横幅いっぱいに広げたければ、以下を追加します。今度は@media queryで狭くなった時だけ、そうなるように条件を指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
@media(max-width:600px){ #access .menu-main_nav-container { margin:0 1%; } #access ul { margin:0; } #access li { float:none; } #branding .with-image #searchform { bottom: auto; } } |