今回もお菓子が充実してました。
 勉強会の概要は、
勉強会の概要は、
- media queryの解説
- WordPressのユーザー一覧ページを作る、の補足
- 実装したい機能を自力で調べて作る方法
- TOPページのアイキャッチをスライドにしよう
でした。
media queryの解説
真中さんがTOPページデザインのこのコメントで質問して、このコメントで自己解決していましたが、
max-width()とmix-width()を間違えないようにしましょう。media queryのテストを作成したので、開いて動作を確認してください。
WordPressのユーザー一覧ページを作る、の補足
WordPressのユーザー一覧ページを作るの内容を解説しました。テンプレートファイルをいじるときのポイントは以下の通りです。
- 表示されているページが、どのテンプレートで出力されているのか、htmlのソースを見ながら見極める
- php文の開始タグと終了タグをよく見て、変更を加える。htmlの部分にphpを書いても、phpとしては動作しません。
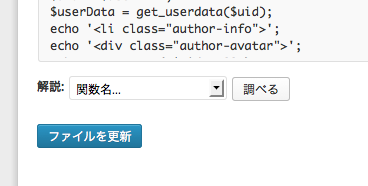
- WPのダッシュボード/外観/テーマ編集でテンプレートを編集する場合、そのファイルで使用されているWordPressの関数やテンプレートタグは、編集するエリアのすぐ下にある解説のプルダウン内にピックアップされているので、これを選んでから「調べる」をクリックするだけで関数の概要が読めます(英語のページですが難しくはありません)。

実装したい機能を自力で調べて作る方法
題材として、kanedaさんのサイトのTOPページに最新投稿一覧を表示してみました。詳しくは別途。
TOPページのアイキャッチをスライドにしよう
ランサーしょうじさん実装したい機能を自力で調べて作る方法の練習として、TOPページのスライドショーを作成する担当に立候補しました。
メンバー各自はスライドでまわす為の画像を以下の設定で作りましょう。
- サイズ 横960px 縦250px
- テーマ(お題は)は『りんご』
- 作った画像はメディアアップローダーにアップする。
- 画像のファイル名はtop-img-nickname-1.jpgという形式にする。
nicknameの部分は各自のニックネームを半角英数でスペースを入れずに記入。
その後ろの番号は複数ファイルをアップするかもしれないので、自分のアップした画像の通し番号を整数で記述。

TOPページのアイキャッチ画像について
・画像のどこか(例えば右下とか)に制作者の名前(ニックネーム)
を入れましょう!
「画像のファイル名はtop-img-nickname-1.jpgという形式にする。」
のところが無理がある。
ニックネームが日本語の人はどうするか。
ローマ字であるユーザー名のほうがいいのでは?
「画像のファイル名はtop-img-username-1.jpgという形式にする。」
がいいのではないでしょうか?
NextGenというGalleryのプラグインを入れてみた。
うまく使えばこの案件に使えそう。
http://wordpress.org/extend/plugins/nextgen-gallery/