9/13の勉強会のお題は“GIFアニメーション”でした。
データも軽く、今また何気に脚光を浴びている(?)GIFアニメ。
これをGIFアニメ作成アプリや、CSS3アニメーション等、いろんな方法で作ってみました。
その中から、今回はphotoshopを使ってGIFアニメを作ってみようと思います。
1.画像を必要な枚数用意する
イラストレーターで作った画像を4枚用意しました。

続きを読む


9/13の勉強会のお題は“GIFアニメーション”でした。
データも軽く、今また何気に脚光を浴びている(?)GIFアニメ。
これをGIFアニメ作成アプリや、CSS3アニメーション等、いろんな方法で作ってみました。
その中から、今回はphotoshopを使ってGIFアニメを作ってみようと思います。
イラストレーターで作った画像を4枚用意しました。

続きを読む

2013-09-13 の勉強会でGIFアニメについてやるとになりました。(前回の勉強会の後のマックで)
やるにあたって具体的に何を用意していけばよいですか?先生。
ちなみにGifアニメと上で↑動いてるやつです。Flashではありません。
こちらのサイトにのってました。
http://matome.naver.jp/odai/2124771110937828068
すごいですね~。アイデアもいい!
最初からこんな凄いのは出来ないと思いますが、まずは簡単なのを作ってみましょう!

2013-08-23の勉強会でアイコムーン「シンボルフォント」についてやりました。
アイコンを画像ではなく文字情報として扱うので大きく表示した場合に画像だとギザギザになるのが、これだとギザギザになりません。
http://icomoon.io/だいたい無料

|
1 |
<div class="fs1" aria-hidden="true" data-icon=""></div> |
が、ありますよね。
それを使いたいHTMLにコピペすればつかえます。その際にHTMLとstyle.cssとfontフォルダのパスの位置に注意して下さい。パスの位置はindex.htmlを参照。あと、index.htmlをブラウザで開くとどんなアイコンが入っているか見る事ができます。
ie対策の人は、index.htmlのheadにある以下の文を自身のheadに貼りつけて!
|
1 |
<!--[if lte IE 7]><script src="lte-ie7.js"></script><![endif]--> |
icomoon使い方でググると色々出てきます。僕の説明だけじゃ????の人は、それらも参考にしてみて下さい。もちろんコメントしてくれれば、お答えします。
↓↓↓↓↓↓↓↓
かおりんごさんが別記事で書いてくれました。
http://clubringo.com/longshadow-icon/

質問内容は、記事のタイトルのまんまです。
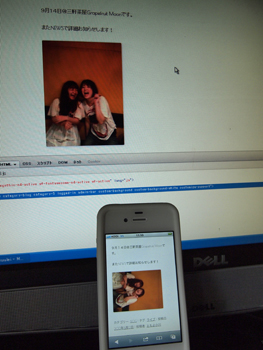
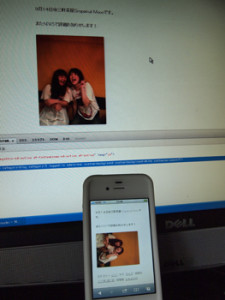
アイキャッチ画像のように、デスクトップでは写真が縦に表示されているのに、iphoneでは横になってしまうのはなぜでしょうか?
よろしくお願い致します。


WPでは簡単にファビコンの設定ができます。以前、記事にも書きました。
WP Twenty Twelve 簡単にファビコンを設置出来るプラグイン”All in one Favicon”
WPではなく普通にhtmlで作成した場合は、上記の様に簡単ではありません。(とは言っても簡単です)
イラレ等で作成したイラストを自動でファビコン用のファイルに生成してくれる無料のサービスがあります。僕はいつも、こちらにお世話になっております。
http://ao-system.net/favicon/index.php
是非チャレンジしてみて下さい!
本日の勉強会は18時20分から。参加者5名。
内容は「モバイルファーストの実例として、clubringoのデザインを作ってみる。」、「audioタグについての解説」、「フォールバックについて」、「clubringoのコンテンツについて」でした。 続きを読む