8/23日の勉強会でのicomoonの続きです。
今回は自分で作った画像をicomoonを使ってアイコンフォントにしてみます。
目次
- イラストレーターでアイコンを作る
- アイコン画像をSVGファイル形式で書き出す
- icomoonに画像をupする
- サイトに実装してみる
- 更に!アイコンをCSS3で流行りのロングシャドーデザインに変えてみる
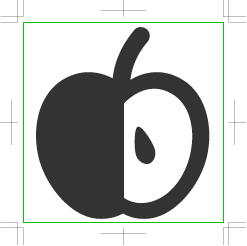
1.イラストレーターでアイコンを作る
形はなるべく単純に、隙間などは広めにとります。
また時々縮小してみてバランスを確認します。
私は300px×300pxでこんなのを作ってみました。

2.アイコン画像をSVGファイル形式で書き出す

(ソフトが英語版の為こんな画像ですが、ファイル→スクリプト→SVGで書き出して下さい。)
3.icomoonに画像をupする
start the App→ をクリック。
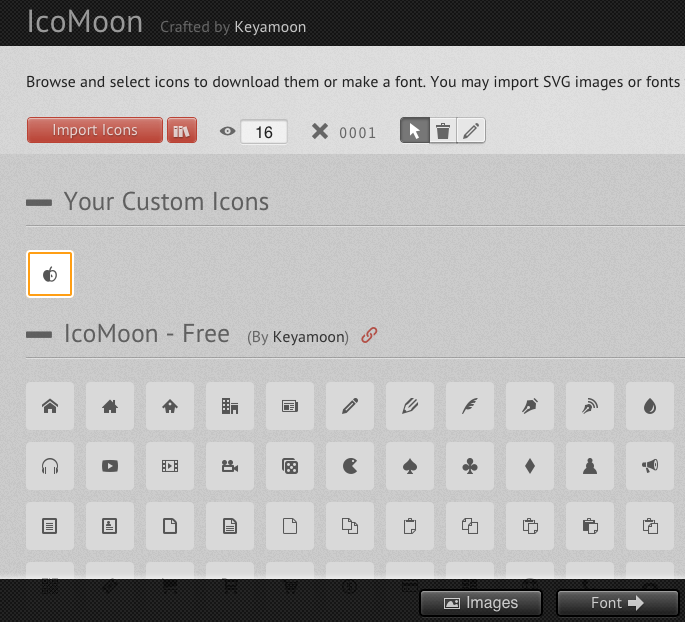
次の画面で左上の赤い import icons ボタンをクリックし、SVGで書き出したファイルをインポートします。
すると、your custom icons の所にアイコンが出来ていますね!
それをクリックして選択します。選択したものは黄色い枠で囲われます。
ここで、他にも使いたいアイコンがあれば選択して自分用のアイコンセットを作っておいてもいいですね。
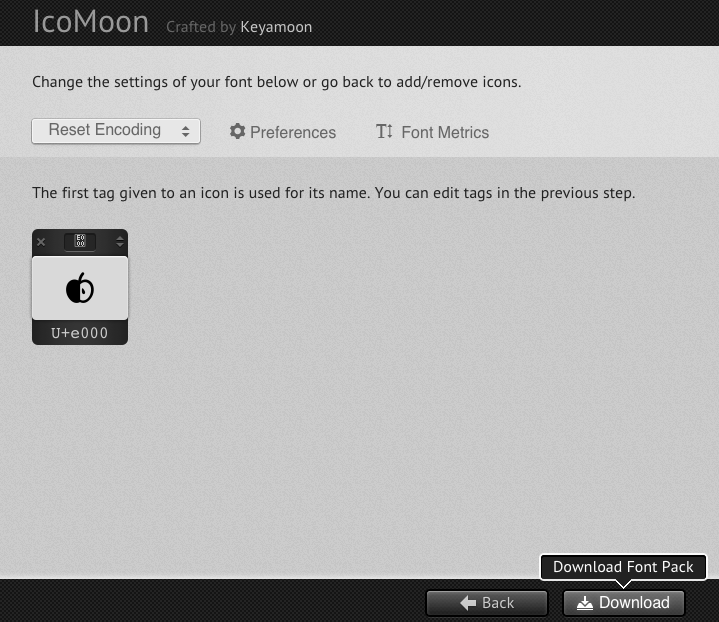
選択出来ましたら、右下の font→ をクリック。
4.サイトに実装してみる
それでは選択したアイコンをダウンロードします。
すると任意の場所にicomoonフォルダが出来ています。
アイコンの実装については真中さんのicomoon議事録に詳しいのでここでは省略致します。
5.更に!アイコンをCSS3で流行りのロングシャドーデザインに変えてみる
それではここでもうひと手間かけて、このアイコンを今流行りのロングシャドーデザインにしてみようと思います。
簡単なhtmlファイルを作ってみましたのでご覧下さい。
bodyタグの直下のpタグに、空のspanタグを置きまして、そこにicomoonフォルダの中のhtmlファイルに記述されている、赤く囲った部分をコピペします。

クラスfs1に疑似要素beforeで装飾していきます。
ロングシャドーのポイントは text-shadow です!
背景色よりちょっと濃いめの色を右斜め下にずらして影が伸びている様に見せています。
枠からはみ出た分は overflow:hidden; で隠します。
また、border:outset でボタン風に、ちょっとだけ凹凸感を出してみました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
<!doctype html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="style.css"> <title>myicon</title> </head> <body> <p><span class="fs1" aria-hidden="true" data-icon=""></span> りんご </p> <style> .fs1:before{ content:attr(data-icon); color:#fffafa; font-size:5em; background-color:#dc143c; display:inline-block; overflow:hidden; border: outset 2px #ff0000; text-shadow: 0px 0px 0px #7f0c23, 1px 1px 0px #7f0c23, 2px 2px 0px #7f0c23, 3px 3px 0px #7f0c23, 4px 4px 0px #7f0c23, 5px 5px 0px #7f0c23, 6px 6px 0px #7f0c23, 7px 7px 0px #7f0c23, 8px 8px 0px #7f0c23, 9px 9px 0px #7f0c23, 10px 10px 0px #7f0c23, 11px 11px 0px #7f0c23, 12px 12px 0px #7f0c23, 13px 13px 0px #7f0c23, 14px 14px 0px #7f0c23, 15px 15px 0px #7f0c23, 16px 16px 0px #7f0c23, 17px 17px 0px #7f0c23, 18px 18px 0px #7f0c23, 19px 19px 0px #7f0c23, 20px 20px 0px #7f0c23, 21px 21px 0px #7f0c23, 22px 22px 0px #7f0c23, 23px 23px 0px #7f0c23, 24px 24px 0px #7f0c23, 25px 25px 0px #7f0c23, 26px 26px 0px #7f0c23, 27px 27px 0px #7f0c23, 28px 28px 0px #7f0c23, 29px 29px 0px #7f0c23, 30px 30px 0px #7f0c23, 0 0 0; } </style> <p> 自作アイコン完成〜! </p> </body> </html> |
このhtmlファイルをブラウザで開いてみるとこんな感じに↓↓↓
皆さんもぜひ、自作アイコン試してみて下さいね〜(^^)/♪





おつかれさまでした。
せっかくのロングシャドーなので、枠をはみ出すくらいまでtext-shadowをつけた方がそれらしいですね。
アイコン、改訂版に差し替えました。text-shadow 30px !! (^^;A
ピンバック: icomoon/アイコムーン | パソコン倶楽部りんご
ピンバック: Webフォント×CSS3でロングシャドウアイコンを作ってみよう | スターフィールド株式会社