現在仕事で制作中のサイト。2年前に制作したサイトを部分的にリニューアルしています。
自分のサイトにテストでアップしてクライアントさんに確認してもらっています。
1つ指摘された事があります。
IEでの、下記のページの印刷プレビューが出来ないそうです。他のページは問題ありません。ちなみにクライアントさんはwindows7です。
http://nobu-69.com/test_site/nolimits201304/nyukaigo.html
僕も確認してみました.
windows xp でモードをie7にするとプレビューが出来ません。
windows7 でモードをie7にするとプレビューが出来ません。
その他(ie8,ie9)は問題ありません。どうやらie7で見た時だけ印刷プレビューが出来なくなるようです。
原因の検討がつきません。何が考えられるでしょうか?
よろしくお願い致します。
—————————————-
説明不足でしたので追記します。

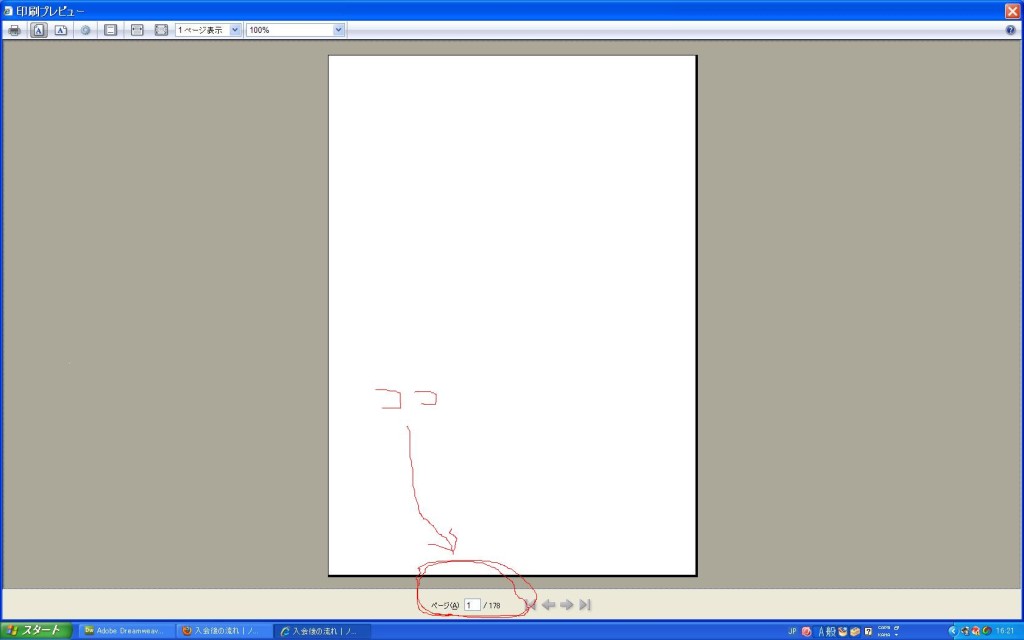
上記画像のように真っ白で何も表示されません。そして画面下の赤マル内の数字(ページ数を表す)の分母の部分が1,2,3,4,…….止まらなく増え続けます。
という状態です。
—————————————-
タカハシ先生のアドバイスを基に作業してみました。
①>1.他のサイトのページを印刷プレビューしようとしたらどうなるか?
制作中のサイトの他のページは問題ありませんでした。
問題があるのはhttp://nobu-69.com/test_site/nolimits201304/nyukaigo.htmlのページのie7で見た時のみです。
②>2.cssのmedia typeををscreenに限定したらprint時にcssは適用されなくなるはず。
それでどうなるか確認。
cssが切れた状態でプレビューされましたので、指摘にある通りcssのどこかに問題があるのかと思い調査しましたが、おかしな所は見当たりません。
③対策としてhtmlのheadの中のcssのリンクを以下の様にしてみました。
|
1 2 |
<link href="css/nyukaigo.css" rel="stylesheet" type="text/css" media="all" /> <link href="css/nyukaigo.css" rel="stylesheet" type="text/css" media="print" /> |
そしたら上記の「説明不足でしたので追記します。」の真っ白で分母が止まらない状態に逆戻り。

> ie7にするとプレビューが出来ません
出来ない、というのはもう少し具体的に言うとどうなるのでしょう?
プレビュー画面が真っ白なのと、印刷プレビューが起動しないのとは違いますが。
説明不足ですいませんでした。本文に追記しました。よろしくお願いします。
「ie7 プレビュー 真っ白」で検索すると、そういう症状はあるようです。
Web制作者として確認したいのは以下。問題を切り分けよう。
1.他のサイトのページを印刷プレビューしようとしたらどうなるか?
> 他のサイトも同じ現象になるなら、プリンタドライバやブラウザの問題
> 自分の作ったページだけの問題なら、以下を調査。
2.cssのmedia typeををscreenに限定したらprint時にcssは適用されなくなるはず。
それでどうなるか確認。
>プレビューが表示されるなら元のcssのどこかに問題があるかもしれない。
通常のcssをmedia=”all”でリンクさせ、プリント時のcssをmedia=”print” として別に
読み込ませて、そこで上書きする方法で修正を施す。
media typeについては以下を参考に。media queryの元になった技術です。
http://www.htmq.com/csskihon/009.shtml
ありがとうございます。
作業してみましたが、うまくいきません。作業内容は本文に記載しました。
よろしくお願いします。
一つ目のcssはmain.cssの間違いですよね?
print用のcssのnyukaigo.cssの読み込ませ方はそれでOKです。
それはそれとして、今、VistaのIE9で確認した所、IE7モードではページに横スクロールバーが出てます。これの原因を突き止めて、きちんと直すと、プリントの問題も直るかもしれません。
>IE7モードではページに横スクロールバーが出てます。これの原因を突き止めて、きちんと直すと、プリントの問題も直るかもしれません。
原因わからず………。バリデ―トかけても問題なしの様です。うーむ。
> バリデ―トかけても問題なしの様です
ならばIE7の変な挙動だ、という理解で、そいつを修正してあげましょう。
たとえば、IE7のプリント用cssに以下を指定したらどうなりますか?
body {
/* A4に収まる様に */
width: 200mm !important;
margin: 0 auto !important;
padding: 0 !important;
overflow: hidden !important;
}
これで無限増殖ページ現象が収まるなら、
見切れちゃう要素をどうするかを微調整して行けばなんとかなると思います。
ありがとうございます。
サーフィンから帰ったら、やってみます!
いろいろと分らないので、今日の勉強会でよろしくお願いします。
「砂山の棒倒し法」で問題の箇所を突き止めて、対策のcssもわかりました。
解決方法だけが欲しい場合はご相談に応じます(へへへ)
ヒント1
ie7の無駄な横スクロールバーの出現は div#hogehoge をhtmlから削除すると消えます。
なのでそこが原因です。全ページで出現する現象なので、全ページに共通して存在するdivですね。
div#hogehoge のcssの指定を直せば解決します。
ヒント2
ie7の印刷プレビューでページ数が無限に増える現象は、このページでしか起こりません。
案の定、そのページのコンテンツの一部分である div#fugafuga を削除すると収まります。
なので、 div#fugafuga か、その内部に関係するcssが問題です。
実際は、その内部のとある要素にあった、レイアウト上、無駄なcssプロパティを無くせば直りました。
先日クライアントさんのパソコン環境をみてきました。ブラウザモードがie9の互換表示になってたので、ただのie9にしたら問題なく印刷プレビューできました。
それはそれとして、悔しいので自力で問題の個所を見つけたいと思います。
「砂山の棒倒し法」やってみます!
「砂山の棒倒し法」やりました。
無駄な横スクロールバーは、
id=”header”の中が色々おかしかったです。
直りました。
無限現象は、
#fukusou のフロートを削除で直りました。
「砂山の棒倒し法」は今後使える対処法ですね。
ありがとうございました!
ピンバック: 2013-6-14 勉強会 | パソコン倶楽部りんご