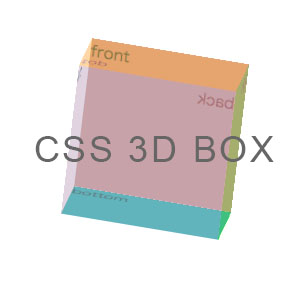
cssで3D Box(立体図形)を作り、さらに回転させる。
2013-11-08の勉強会でやった事をまとめました。
2013-11-08の勉強会
の続編です。
今度は、回転の際に遠近感を出す方法です。cssのperspectiveを使います。現在はプロパティでも値でもあるようです。そのうち統一されるのかな?
サンプルかこちら↓
http://nobu-69.com/others.html
上記のサイトに行きましたら”cssで3D BOXを作る。さらにhoverで回転。 2013/11/08″をクリックして下さい。
【1つ質問】
perspectiveを指定すると表示画像の大きさが変わってしまうのはなぜですか?

変形の基準点は箱の中心にあります。
手前の面は大きく、奥の面は小さくなります。
手前の面しか見えていないと、平面的には拡大されたように見えます。
各面をopacityで透かせると分かりやすいです。
opacityで透かしてみました。
なるほど。理解しました。
写真などの画像を使う場合は、拡大や縮小されるので
画像が荒くなったりしてしまうのはしょうがないんですね。
>画像が荒くなったりしてしまうのはしょうがないんですね。
jpgなら最大サイズに合わせた、大きめの画像を使う。
もちろん、svgなら拡大しても荒れないです。