お仕事で、あるお店のサイトリニューアルをしました。サーバー・ドメインは昔のままでということで。
そこで1つ問題があり、解決したのでメモしておきます。
【問題となった事】
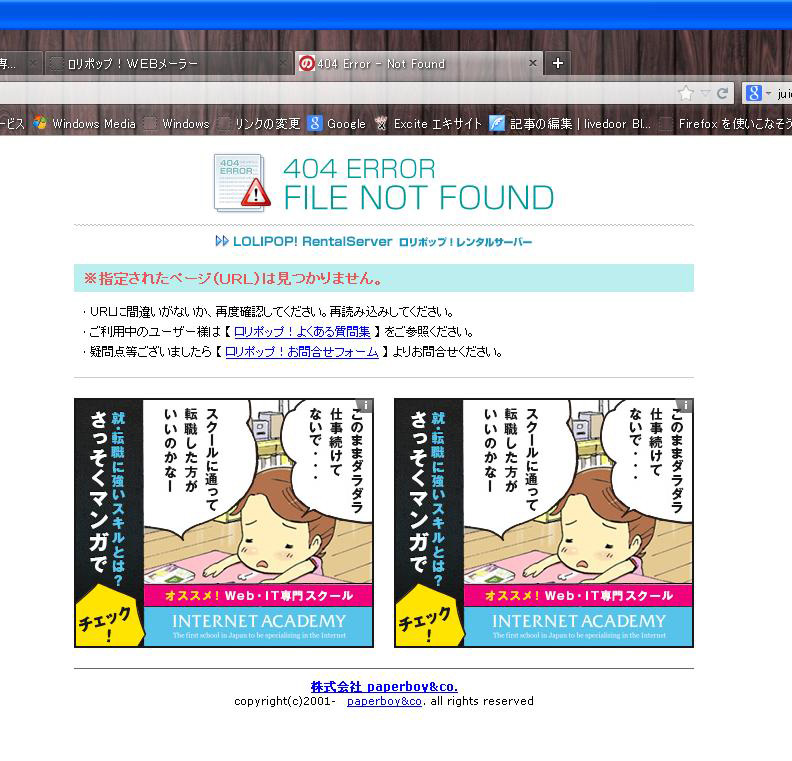
サーバーはそのままなので、昔のサイトのデータ(色んなフォルダやhtmlやcssファイルなど全部)をサーバー上から削除します。次に新しいサイトのデータ一式をサーバーにアップロードします。初めてサイトにアクセスするユーザーは問題なくリニューアルしたサイトを見る事が出来ます。しかし昔のサイトをブックマークしているユーザーがブックマークをクリックするとどうなるでしょう。サーバーが昔のページを開こうとして、その結果ページが無い事が判明して以下のような画面が表示されます。(ロリポの場合)
サーバーはそのままなので、昔のサイトのデータ(色んなフォルダやhtmlやcssファイルなど全部)をサーバー上から削除します。次に新しいサイトのデータ一式をサーバーにアップロードします。初めてサイトにアクセスするユーザーは問題なくリニューアルしたサイトを見る事が出来ます。しかし昔のサイトをブックマークしているユーザーがブックマークをクリックするとどうなるでしょう。サーバーが昔のページを開こうとして、その結果ページが無い事が判明して以下のような画面が表示されます。(ロリポの場合)

これは、そんページないよ~!というロリポのデフォルトのページです。これでは、困ってしまいますよね。昔からのユーザーに「あれ~、サイトなくなっちゃったの?!」「何かあったのかな?!」と思われてしまいます。指定されたページ(URL)が見つから無い場合、「この度リニューアルしました!新しいサイトはこちらでーす!」と言った感じでリンクを貼ってあるページが表示されると親切&安心ですよね。
2ステップで問題解決!
【①オリジナルのNot Foundページを作る】
404.htmlというファイルを作ります。そこにリンクを貼ったり、リニューアルの説明を載せます。デザインはcssで好きに出来ます。これをサーバーにアップロードします。index.htmlとかがあると思われる一番上の階層に。このファイルは、ユーザーが指定したページが無い場合に表示されるようになります。
404.htmlというファイルを作ります。そこにリンクを貼ったり、リニューアルの説明を載せます。デザインはcssで好きに出来ます。これをサーバーにアップロードします。index.htmlとかがあると思われる一番上の階層に。このファイルは、ユーザーが指定したページが無い場合に表示されるようになります。
【②.htaccess】
404.htmlというファイルを作ってサーバーにアップロードしただけでは、機能しません。「指定されたページ(url)がサーバーになかったら404.htmlを表示する事!」という命令をしなければいけません。テキストエディタで新規ファイルを作成して下さい。名前は「htaccess.txt」で、中身は ErrorDocument 404 /404.html と書きます。それを一番上の階層にアップロードします。アップしたら右クリックでファイルの名前を変更して下さい。
htaccess.txt → .htaccess(.から始まる。拡張子なし。)名前を変更したら属性を「604」にして下さい。これも右クリック。
404.htmlというファイルを作ってサーバーにアップロードしただけでは、機能しません。「指定されたページ(url)がサーバーになかったら404.htmlを表示する事!」という命令をしなければいけません。テキストエディタで新規ファイルを作成して下さい。名前は「htaccess.txt」で、中身は ErrorDocument 404 /404.html と書きます。それを一番上の階層にアップロードします。アップしたら右クリックでファイルの名前を変更して下さい。
htaccess.txt → .htaccess(.から始まる。拡張子なし。)名前を変更したら属性を「604」にして下さい。これも右クリック。
以上です。
参考サイトhttp://oxynotes.com/?p=159
この他にも、ロリポ404やredirect htaccess で検索するといろいろ出てきますよ。
タカハシ先生、ありがとうございました。
ちなみに制作したサイトはこれです。http://juicyeyes.com/
試しにhttp://juicyeyes.com/boyoboyo.htmlという、ありもしないアドレスを入力すると440.htmlが表示されます。

文中のファイル名、
440.html
じゃなくて
404.html
では?
書き間違え!なおしておきます。