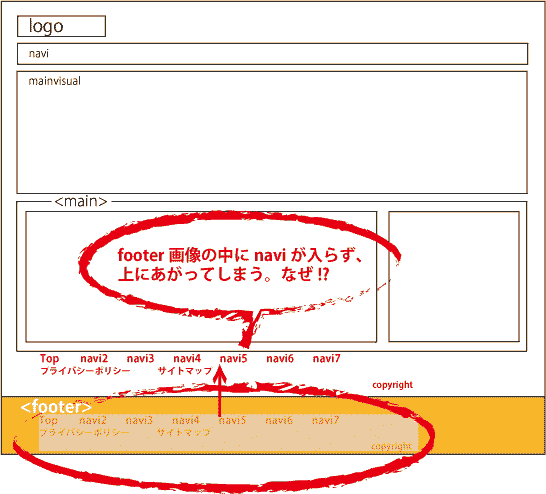
2014-5-02の勉強会にて学んだclearfixについてまとめます。現在私は初めてのサイトを制作中で、<footer>内のナビゲーションがfooter画像内におさまらないという問題が発生し、先生に質問しました。
→原因は、<main>の高さが0だから。
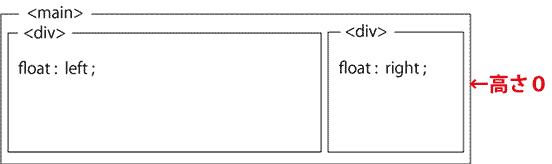
中身がすべてfloatしている親要素の高さは0になる。floatをかけると別の次元になり、親要素の中にいない状態になる。上の図の場合、2つの<div>は<main>の中にいない状態になる。つまり、親要素の<main>は2つの<div>を覆っていない状態である。
●解決法
- 親要素に固定の高さを指定する。 →しかしこれでは、どのくらいの数値かわからない。
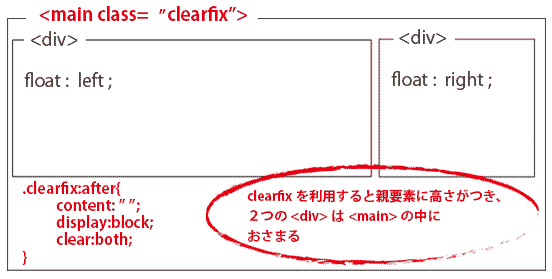
- 自動的に高さがつくようにclearfixを指定する。
- overflow:hidden; を指定する。
2と3はどちらでもよいが、overflow:hidden; を使用すると、幅を超えてしまったテキストや画像を隠してしまうという問題が生ずる。clearfixの方が安全である。※両方指定しないこと。
●clearfixの使い方
・clearfixしたい要素は中身がすべてfloatしている親要素。
・親要素にクラスを指定しておく。ここでは「class=”clearfix”」とする。
今回の例でいうと、
html
|
1 |
<main class="clearfix"> |
css
|
1 2 3 4 5 |
.clearfix:after{ content:""; display:block; clear:both; } |
↑after疑似要素とcontentプロパティを利用して、中身のfloatした要素の後ろに、内容が空のblock要素を生成。そのblock要素にclear:both; を指定している。
これで親要素に高さがキープされ、中身の要素全体を覆うようになった。
ほかにもclearfixが必要な親要素に同じクラス名をつければ、複数回使用できる。
●「:before」「:after」とは
cssの疑似要素。(疑似要素とは、htmlにはかいていないが、cssで作れる要素のようなもの)
:beforeと:after疑似要素は位置を指定するもの。しかしIE7までは非対応。IE8から使用可。
:before →要素の直前にコンテンツを追加
:after →要素の直後にコンテンツを追加