本日は最近良く見かける、ページをスクロールしてもソーシャルボタンがそれに合わせてついて来てくれる、share barというプラグインを実装してみようと思います。
固定型と比べますと、ソーシャルメディアからのアクセス流入数が10%改善された、という報告もあるそうですよ。
目次
1.Sharebarをインストールする
ダッシュボードからプラグイン>新規追加で検索フォームにSharebarと入れて検索します。
最初の方に出てきますので、インストールし有効化します。
2.Sharebarに「はてなブックマーク」ボタンを追加する
はてなブックマーク等、リストに無いボタンを追加する方法をご説明します。
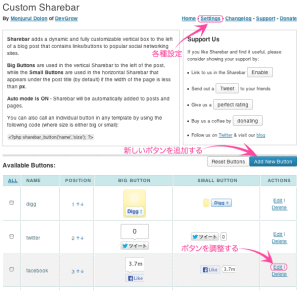
設定>Sharebarへ行き、Available Buttonsから表示させたいボタンにチェックを入れればOKなのですが…微妙なラインナップなので、取り敢えずは入れておきたい はてなブックマーク を追加作成してみます。
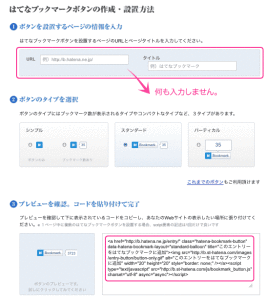
別ウィンドウで、はてなブックマークのページを開きます。
1.の、ボタンを設置するページの情報を入力、のURLとタイトル欄は空白にしておきましょう。
ここを指定してしまうとユーザーが個別の記事をブックマーク出来なくなります。
2.のボタンのタイプを選択します。
3.に表示されたソースをコピーして、ワードプレスに戻ります。
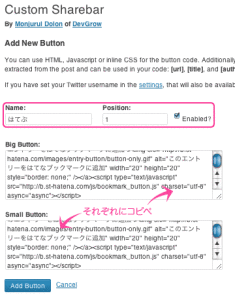
Add New Buttonをクリックします。

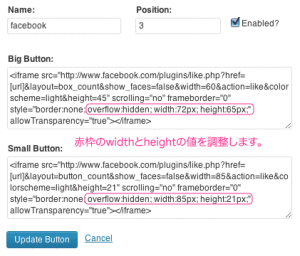
Name:名前とPosition:表示位置を入力したら
Enabled?にチェックを入れます。
Big Button, Small Buttonそれぞれに先ほどコピーしたソースをペーストすればOKです。
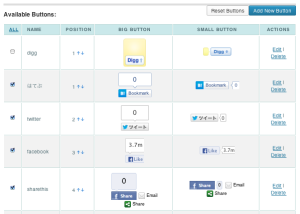
一覧に戻ると、ちゃんとはてぶボタンが出来上がっています!
表示させたいボタンにチェックを入れたら、リストの下にあるUpdateボタンを押します。
もし、チェックを入れていないのに必要の無いボタンが表示されている様でしたら、
ボタンの一覧表に戻って、表示させたく無いボタンの右端のActionsからEditへ行き、
Enabled?のチェックを外せばOKです。
3.Sharebarのカスタマイズ
さて、デフォルトでは各種ボタンの大きさがまちまちなので、ずれていたり枠に収まりきれなかったりで少々調整が必要です。
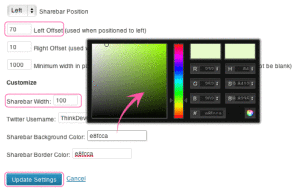
Sharebar設定画面の右上に表示されているSettingsから設定します。
widthを調整する
このサイトでは
Sharebar Width を 94 に変更
settingで背景色やボーダー色を変えて付箋風にカスタマイズしてみました。
カラーピッカーが便利ですね!
これでもまだ、facebookの表示がずれているので、個別に調整します。
facebookボタンのEditから、それぞれのボタンのソースの中の
overflow:hidden;width:○○px;height:○○px;
の数値を変えて微調整します。
4.Sharebarとワードプレス関数 get_the_excerpt の干渉?によるバグの消し方補足
ところで、Sharebar を有効化したことで、思わぬバグが出てしまいました。
サイトのトップページの「最新情報」のテキストの最初の部分に
TweetEmail TweetEmai…
なる文字列が何故か表示される様になってしまったのです。Σ(゚皿゚)
どうやら最新情報欄に使っているワードプレスの関数、get_the_excerpt と干渉している様なので、
get_the_excerpt を get_the_content で代用して問題を回避したあと、
(詳細はこちら → 2013/4/26勉強会“Sharebar と get_the_excerpt の干渉を回避する”)
さらに以下の様にcssを書き足しました。
|
1 2 3 4 5 |
#topBanner section a:after { clear: both; content: ""; display: block; height: 0;} |
a:after は疑似要素です。
これに、
content: “”; → タグが書かれていた場合は””(ブランク=空白)
として、タグを表示させない様にしました。
応急処置ですが、これでバグは表示されなくなりました。
使用するプラグインが増えてくると、互いに干渉してバグが出ることがあるんですねぇ。
調べるのは大変ですが、こういった場合の対処法を試行錯誤しながら解決することは大変勉強になります!






ピンバック: ワードプレス ソーシャルボタンの追加について。 | アフィリエイト情報まとめ
ピンバック: プラグインとの衝突(干渉)回避。過去記事をアイキャッチ付きで表示するショートコードの場合 | 極楽ひだまり保育園