今日はワードプレスとツイッターを連携させてみよう、の巻です。
目次
1.WP to Twitterをインストールする
2.Twitter側の設定をする
3.Twitterからキーを取得する
4.ワードプレス側の設定をする
なぜワードプレスとツイッターを連携させるのか?
ツイッターと連携させるメリットを挙げてみますと、
- ワードプレスのブログを更新すると、同時にツイッターも更新される。
- ツイッターにはワードプレスのブログ記事タイトルと記事のURLがつぶやかれるため、連携することでブログ記事が拡散され、サイトのアクセスアップ効果が見込める。
- アクセス数が上がれば、検索エンジンでも上位に表示されるようになる→結果、SEO対策にもなる!
ということで、連携させない手はありませんよね!
ツイッターアカウントを持っている方は今すぐ連携してみましょう。
(持っていない方はこの機会に登録しちゃいましょう。twitterに登録する)
1.WP to Twitterをインストールする
ダッシュボードからプラグイン>新規追加で検索フォームにWP to Twitterと入れて検索、
インストールし有効化します。
ダッシュボード>設定を開くとWP to Twitterのタブが出来ています。
2.Twitter側の設定をする
次に連携させたいツイッターへログインし、ツイッター側で設定をします。
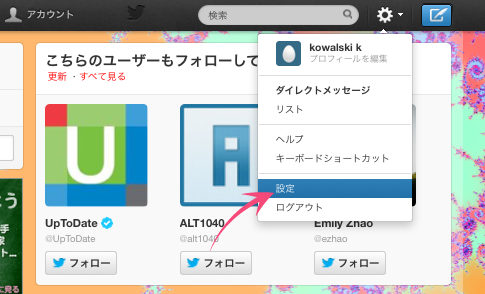
メニューバーの設定をクリックします。

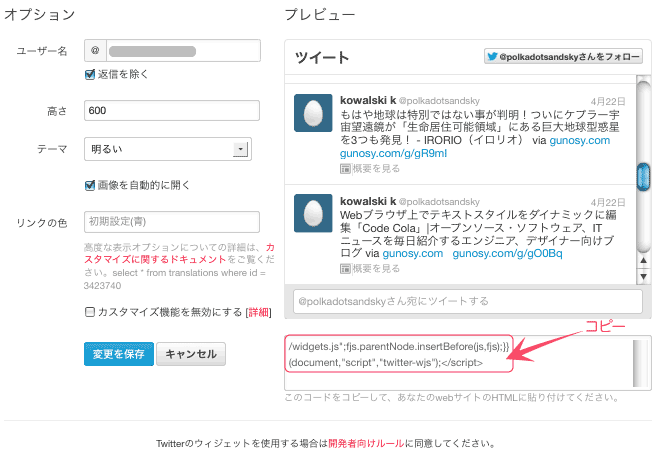
赤枠の中のコードをコピーして後ほどワードプレス側の設定時に使います。

3.Twitterからキーを取得する
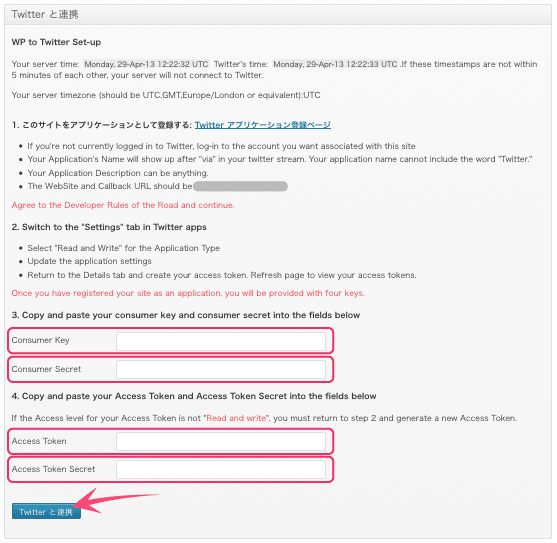
ダッシューボード>設定>WP to Twitterを開きますと、このような画面が出てきます。

この赤枠で囲った、
- Consumer Key
- Consumer Secret
- Access Token
- Access Token Secret
を入力してTwitterと連携のボタンをクリックすればOKなのですが、
まずはTwitterアプリケーション登録ページからキーを取得しなければなりません。
それではログインしてみましょう。
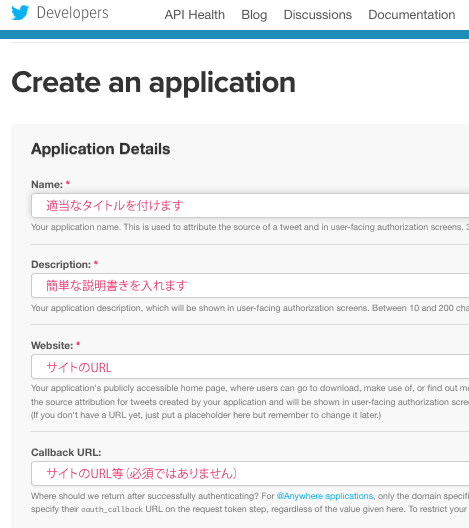
ログイン出来ましたら、右上のCreate a new applicationボタンをクリック、Create an applicationのページで下図の、赤文字で説明書きを入れた部分を入力します。
表に現れるものでもないので、自分の分かりやすいもので良いと思います。日本語で大丈夫です。
- Name:ブログ名など 適当で宜しいかと
- Description:簡単な説明書きなど 「ブログとツイッターの連携」とか
- Website:WordpressのURLを入力
- Callback URL:コールバックのためのURLを入力 私はWebsite:と同じくWordpressのURLにしておきました。
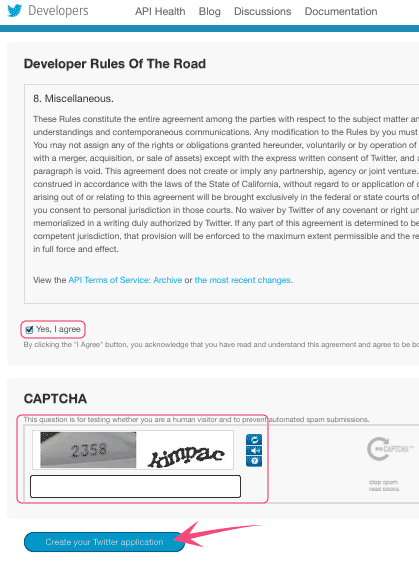
必要事項を入力しましたら、下の方にあるYes,I agreeにチェックを入れます。
画像認証を入力し、Create your Twitter applicationボタンをクリックします。

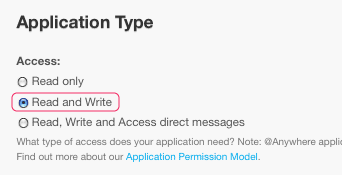
次に、メニューバーのSettingsタブをクリックします。下方にApplication typeという設定項目があるのでRead and Writeを選択したらUpdate this Twitter application’s settingsボタンをクリックで設定を保存しましょう。
あと一息!

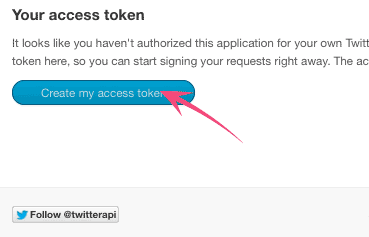
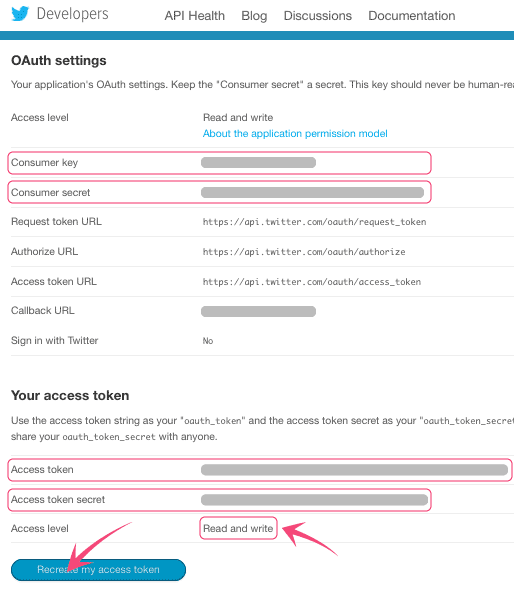
メニューバーのDetailsをクリックします。
下方にあるCreate my access tokenボタンをクリックすると…

この赤枠で囲った「Consumer Key」「Consumer Secret」「Access Token」「Access Token Secret」
をWP to Twitterの設定画面で使います。
Access level が Read and writeになっていることも合わせてチェック!
4.ワードプレス側の設定をする
それでは再びWP to Twitterの設定画面に戻ります。
ダッシュボード>設定>WP to Twitterで、先ほど取得してきた「Consumer Key」「Consumer Secret」「Access Token」「Access Token Secret」をそれぞれの欄にコピペします。

twitterと連携ボタンをクリックします。
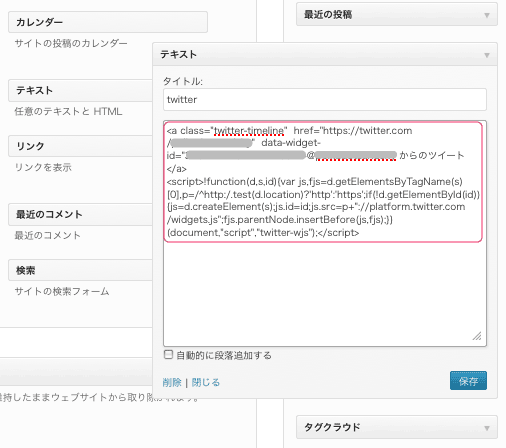
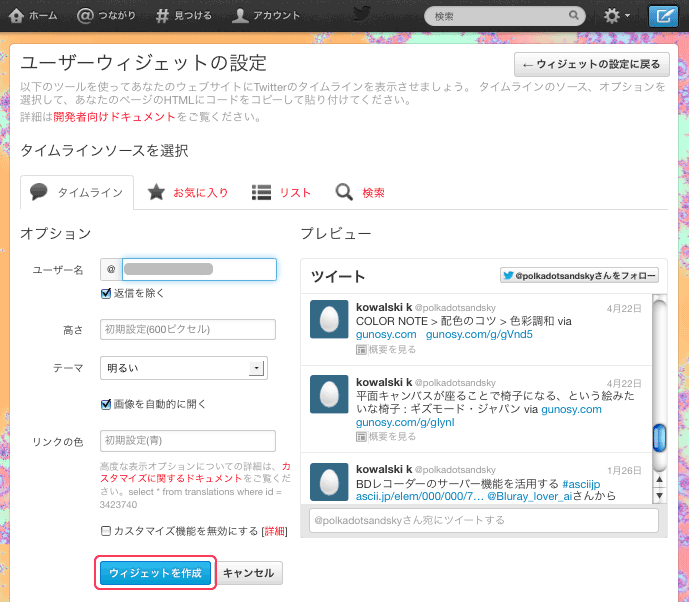
次に外観>ウィジェットから、「テキスト」を選択し、サイドバーの任意の場所にドラッグします。
テキストの▼を開き、そこへ最初にツイッター側でウィジェットを作成した時のコードをコピー&ペーストします。

これで、全ての設定は完了です!
最後にきちんと連携出来ているかどうかチェックしてみましょう。
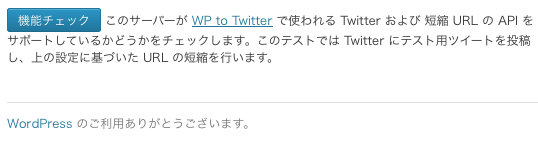
WP to Twitterの設定へ戻り、機能チェックボタンをクリックします。

連携が出来ていればこんな風に表示されます。↓↓↓
twitterにもtestツイートが送られていますから確認してみましょう。

お疲れさまでした!
twitterはアカウントは持っていたものの、今迄ほとんど放置状態でしたが、
ブログと連携させてからは、気になる記事を見つけてはツイートするのが日課になりましたよ♪
ブログとツイッターの連携、ぜひ試してみて下さいね!






良記事アップありがとう&お疲れ様でした!