
Web Designing 2012 4月号よりレポートします。
これは先週、高橋先生に借りたのですが、気になるtransform:rotateの記事があったので、
応用してサンプルを作ってみました。
記事は以下からアクセスしてください。
http://shoji.main.jp/log_20121122yarita.html
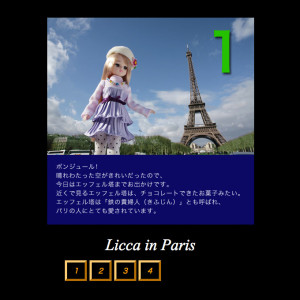
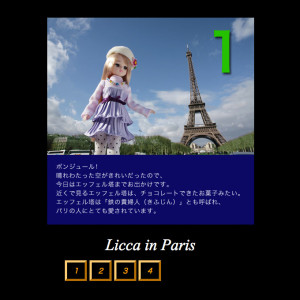
自由研究:CSSで3D表現 (リカちゃんパリのお散歩)
コメントをどうぞ


Web Designing 2012 4月号よりレポートします。
これは先週、高橋先生に借りたのですが、気になるtransform:rotateの記事があったので、
応用してサンプルを作ってみました。
記事は以下からアクセスしてください。
http://shoji.main.jp/log_20121122yarita.html
jQuery。ライブラリを使うほどのものではないので自作してます。(自作というほどのものじゃないけど)
そのページが開いたら、非表示にしてあるテキストが順番にぱっ、ぱっ、と現れてほしいだけなのに
なぜかアニメーションします。
一応「ヌー」http://semooh.jp/jquery/api/effects/
参考にしているんですが….。ぬ~
.showの前に.delayを入れると、アクション開始のタイミングを遅らせることができます。
改訂後のjavascriptですが、
入れ子関係にして、各々を2秒間ずらし、0.01秒間かけてメッセージの表示、とします。
テストしましたが、これで順番に表示ができます。
もっとシンプルに書けそうな気もしますが、単純に理解し易いプログラム記述ですと、こうなるかと思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<script type="text/javascript"> $(function(){ $('#text1').hide(); $('#text1').show(10); $(function(){ $('#text2').hide(); $('#text2').delay(2000).show(10); $(function(){ $('#text3').hide(); $('#text3').delay(4000).show(10); $(function(){ $('#text4').hide(); $('#text4').delay(6000).show(10); }); }); }); }); </script> |
よくわからない人は、もう一度、仕様を読み直しましょう。
「ヌー」のサイトはリファレンスとして素敵ですが、基本を学ぶなら以下がおすすめ。
「jQuery 開発者向けメモ – 基本・サンプル」
http://www.mikage.to/jquery/jquery_basic.html
1ページで解説とサンプルになっています。
$(function(){……}については「HTMLとコードの分離」の辺りに解説があります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$(function(){ //cssのセレクタと同じく、要素を列挙するなら、カンマで区切れば良い。 //$('#text1,#text2,#text3,#text4').hide(); //でも、cssと同じく、要素が特定できれば良いのだから、こう書いた方がスマート。 $('ul li').hide(); //でもって、効果を予想するとfadeInの方が良いのではないかな?と思ったり。 $('#text1').fadeIn(300); $('#text2').delay(2000).fadeIn(300); $('#text3').delay(4000).fadeIn(300); $('#text4').delay(6000).fadeIn(300); }); |
↓
http://nobu-69.com/jquery_test0626
.showではなかったようですね。
.fadeInが正解のようでした!