現在仕事で制作中のサイト。2年前に制作したサイトを部分的にリニューアルしています。
自分のサイトにテストでアップしてクライアントさんに確認してもらっています。
1つ指摘された事があります。
IEでの、下記のページの印刷プレビューが出来ないそうです。他のページは問題ありません。ちなみにクライアントさんはwindows7です。
http://nobu-69.com/test_site/nolimits201304/nyukaigo.html
僕も確認してみました.
windows xp でモードをie7にするとプレビューが出来ません。
windows7 でモードをie7にするとプレビューが出来ません。
その他(ie8,ie9)は問題ありません。どうやらie7で見た時だけ印刷プレビューが出来なくなるようです。
原因の検討がつきません。何が考えられるでしょうか?
よろしくお願い致します。
—————————————-
説明不足でしたので追記します。

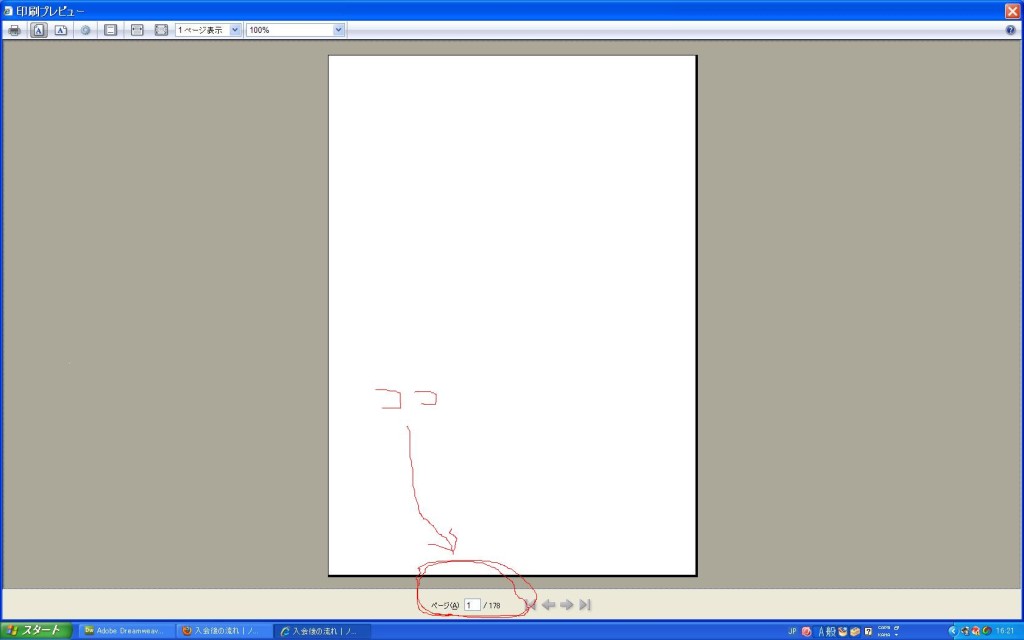
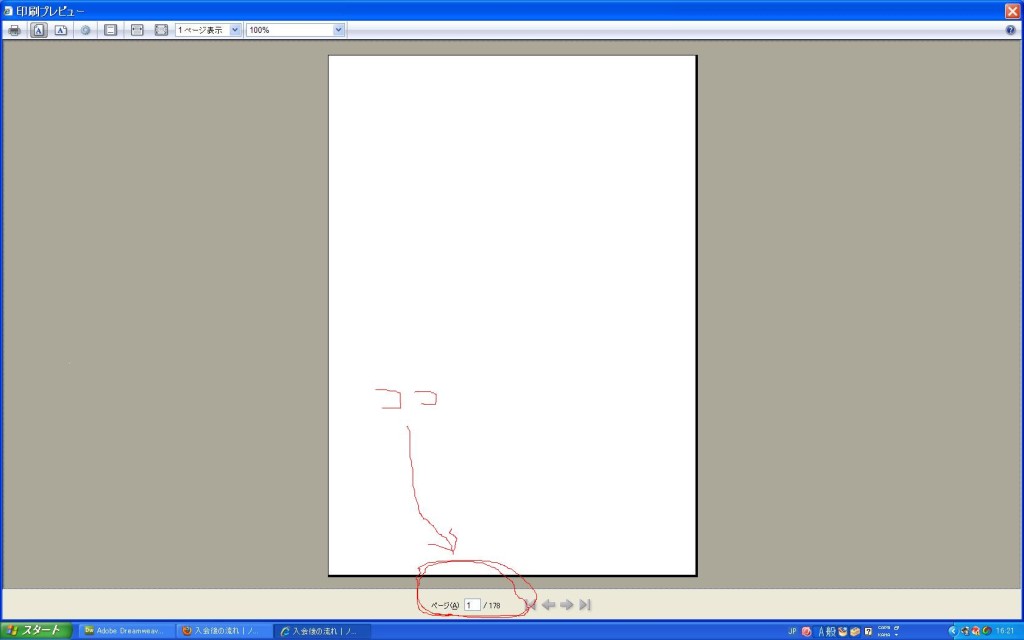
上記画像のように真っ白で何も表示されません。そして画面下の赤マル内の数字(ページ数を表す)の分母の部分が1,2,3,4,…….止まらなく増え続けます。
という状態です。
—————————————-
タカハシ先生のアドバイスを基に作業してみました。
①>1.他のサイトのページを印刷プレビューしようとしたらどうなるか?
制作中のサイトの他のページは問題ありませんでした。
問題があるのはhttp://nobu-69.com/test_site/nolimits201304/nyukaigo.htmlのページのie7で見た時のみです。
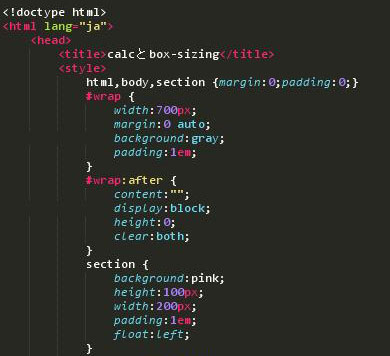
②>2.cssのmedia typeををscreenに限定したらprint時にcssは適用されなくなるはず。
それでどうなるか確認。
cssが切れた状態でプレビューされましたので、指摘にある通りcssのどこかに問題があるのかと思い調査しましたが、おかしな所は見当たりません。
③対策としてhtmlのheadの中のcssのリンクを以下の様にしてみました。
|
|
<link href="css/nyukaigo.css" rel="stylesheet" type="text/css" media="all" /> <link href="css/nyukaigo.css" rel="stylesheet" type="text/css" media="print" /> |
そしたら上記の「説明不足でしたので追記します。」の真っ白で分母が止まらない状態に逆戻り。