11/22の勉強会の議事録です。
今回はmacのスクリーンセーバー風なものをcss3で作ってみました。
まずは完成形をご覧ください。↓
それでは作成のポイントを説明致します。
どうぞ、下のソースもあわせてお読み下さい。
目次


11/22の勉強会の議事録です。
今回はmacのスクリーンセーバー風なものをcss3で作ってみました。
まずは完成形をご覧ください。↓
それでは作成のポイントを説明致します。
どうぞ、下のソースもあわせてお読み下さい。
目次

9/13の勉強会のお題は“GIFアニメーション”でした。
データも軽く、今また何気に脚光を浴びている(?)GIFアニメ。
これをGIFアニメ作成アプリや、CSS3アニメーション等、いろんな方法で作ってみました。
その中から、今回はphotoshopを使ってGIFアニメを作ってみようと思います。
イラストレーターで作った画像を4枚用意しました。

続きを読む

8/23日の勉強会でのicomoonの続きです。
今回は自分で作った画像をicomoonを使ってアイコンフォントにしてみます。
目次
形はなるべく単純に、隙間などは広めにとります。
また時々縮小してみてバランスを確認します。
私は300px×300pxでこんなのを作ってみました。
続きを読む

もう、どないしよう?!Σ(|||▽||| )…
先程自分のサイトのテーマを変えてみようかと思い、他のテーマを有効化してサイトを表示ボタンをクリックした所、
Fatal error: Cannot redeclare change_number_of_posts() (previously declared in /home/users/0/lolipop.jp-****0cda4/web/wp-content/themes/rustic-child/functions.php:52) in /home/users/0/lolipop.jp-****0cda4/web/wp-content/themes/rustic/functions.php on line 58
というエラーメッセージが出てしまい、それっきり管理画面にも戻れなくなってしまいました…
ちなみに、有効化したテーマは「rustic」で、「rustic-child」という子テーマが存在します。
子テーマは、親テーマの「rustic」をファイルごとコピーして、「rustic-child」とし、編集するのはstyle.cssファイルのみ。
今迄にこのテーマ(親子どちらも)を有効化してこのようなエラーが出た事は一度もありません。
調べてみると「Fatal error: Cannot redeclare」というのは、同じ名前の関数が複数存在する場合に起こるエラーらしいので、上記に書かれている内容から、親テーマと子テーマの関数が干渉しているっぽい?
で、あれこれググってみた結果、
こちらやこちらのサイトさまの内容が当てはまっている様なのですが、実際、どこをどう手直ししたら良いのかいまいち分からず、大変困っております。
phpに詳しい方、どうか解決法を教えて下さい!
宜しくお願いします!(><)

今日はワードプレスとツイッターを連携させてみよう、の巻です。
目次
1.WP to Twitterをインストールする
2.Twitter側の設定をする
3.Twitterからキーを取得する
4.ワードプレス側の設定をする
なぜワードプレスとツイッターを連携させるのか?
ツイッターと連携させるメリットを挙げてみますと、
ということで、連携させない手はありませんよね!
ツイッターアカウントを持っている方は今すぐ連携してみましょう。
(持っていない方はこの機会に登録しちゃいましょう。twitterに登録する)
ダッシュボードからプラグイン>新規追加で検索フォームにWP to Twitterと入れて検索、
インストールし有効化します。
ダッシュボード>設定を開くとWP to Twitterのタブが出来ています。

本日は、デザインにおいて無限の可能性(大げさ?)を秘めた疑似要素 :before, :after を使ってみよう!の巻です。
htmlに手を加えずに、要素の前(:before)と後ろ(:after)にフェイク(疑似)の要素を追加出来るというものです。
これを極めますと、画像を一切使用せず疑似要素だけで作られたアイコンなど、かなり凄い事が出来るようです。
今回はbodyタグに:before, :afterの擬似要素を使い、ヘッダーとフッター部分に色をのせて境界線を作ってみます。
このサイトのヘッダーとフッター部分の薄いグレーの色の部分です。
ちなみにヘッダー部分を:before、フッター部分を:afterで指定しています。
続きを読む

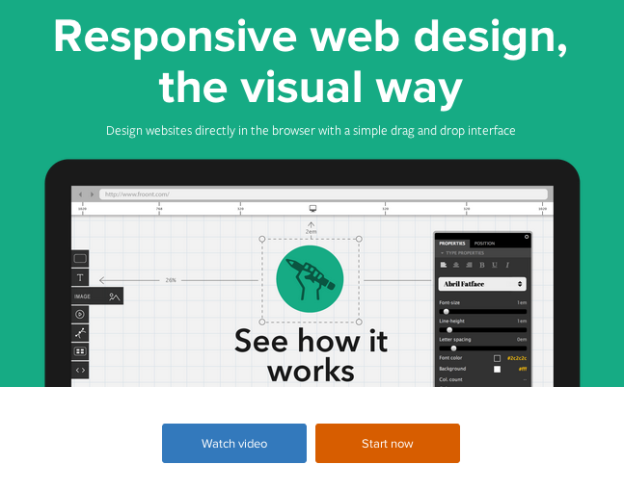
今日はレスポンシブWebデザインのモックアップ作成に良さそうなツール「FROONT」を紹介します。
登録したばかりで使い方も把握してなくて言うのもなんですが(^^;A、上手に使えばかなり便利なツールになるかもしれません。
まずは、Watch video を見てみて下さい。おぉ〜、なんか良さげじゃないですか?
ちなみにこのサイト、今流行りのフラットデザインですね。
しかも、Pantoneの2013年のトレンドカラー、エメラルドグリーンも押さえてます。
よかったら皆さんも試してみて下さい♪
これからの勉強会に提案があります。
このサイトのオリジナルテーマを一から作っていきませんか?
題して「html5で作るワードプレスオリジナルテーマ」
なんてどうでしょう?
html5もphpもデザインも制作の流れも学べますし、
チームで作り上げて行くことも良い経験になると思います。
制作過程は、このサイトで連載します。
これを一つの柱に、あとは個人の取り上げて欲しいお題を勉強するのは如何でしょうか?
Q. いつCreative Suite 7がでるのでしょうか?
A. だからでません!
キレてます!ヽ(@ @)ノ
と言う訳で本日は取り急ぎ、
Creative Cloudの個人ユーザー向け価格設定は、
で利用出来るとのことですが、止めたらソフトが手元に残らないし、使うのはPhotoshopとIllustratorくらいだし〜な私には、この使用料は正直高い。
そこでCS6を指定校ライセンス版で購入出来るサイトを紹介しておきます。
オンライン通信講座の受講生になることで指定校ライセンス版が購入出来る、という仕組みです。
受講生になる、といっても自宅で好きな時に受講しても(しなくても)良いみたいですし、CS6パッケージ版の在庫もいつまであるのか不明なので、購入を迷っている方は覗いてみて下さい。
アドバンスクールオンライン
私はこちらで購入しちゃいました。届くのが楽しみだな〜(^^)ゞ
本日は最近良く見かける、ページをスクロールしてもソーシャルボタンがそれに合わせてついて来てくれる、share barというプラグインを実装してみようと思います。
固定型と比べますと、ソーシャルメディアからのアクセス流入数が10%改善された、という報告もあるそうですよ。
目次
ダッシュボードからプラグイン>新規追加で検索フォームにSharebarと入れて検索します。
最初の方に出てきますので、インストールし有効化します。
続きを読む
このサイトのサイドバーに設置している人気記事ランキングは、WP-PostViewsというプラグインで表示しています。
このプラグインを設置する事でサイト内でどんな記事が人気があるのか、傾向を把握することが出来ます。
それでは早速、WP-PostViewsを設置してみましょう。
ダッシュボードからプラグイン>新規追加で検索フォームにWP-PostViewsと入れて検索します。
一番上に出てくると思いますので、インストールし有効化します。
以上!
ダッシュボードの投稿>投稿一覧へ行ってみると、右端に○○viewsと表示されていますよ♪
それではサイドバーに人気記事ランキングを表示させてみましょう。
ダッシュボードへ戻り、外観>ウィジェットからViewsを選択し、サイドバーの表示させたい場所にドラッグします。
続きを読む
パソコン倶楽部りんごのFacebookページで、アプリを追加したことのあるメンバーの方に質問です。
Facebookとwordpressを連携させるため、wordpress側にFacebookの公式プラグイン「Facebook for WordPress」を入れてみました。
ダッシュボードへ行くと、左サイドにFacebookのタブが出来ております。
ところで、ここでの設定をするにはまずFacebook側で「新しいアプリケーションを作成」しなければならない様なのですが、りんごのページにそれらしきボタンが見つかりません(-“-;
Facebook Developer(開発者)のページの右上にある「Apps」から追加出来るとの情報もありましたが、この「Apps」をクリックすると、りんごのページに戻ってしまいます。
ちなみに、Facebookのヘルプには、
Q. Facebookページにアプリを追加するにはどうすればよいですか?
A. Facebookページにアプリを追加するには、まず追加するアプリの情報ページに移動します。アプリをページに追加できる場合は、左下に「マイページへ追加」リンクが表示されます。
とありますが、このプラグインのページへ行ってみても「マイページへ追加」リンクなどはどこにも見当たりません。
(追加出来ない筈は無いと思うのですが。)
ご存知の方、ご回答宜しくお願いします。
2/22勉強会の議事録です。
ワードプレスのテーマ・Twenty Twelve は、デフォルトではブログがフロントページ(トップページ)として表示されていますよね。
今回は固定ページをフロントページとして表示させる手順を説明します。
ダッシュボード→固定ページ→新規追加→記事を書く。
ダッシュボード→設定→表示設定→フロントページの表示で固定ページを選択する。
12月15日(土)の活動報告・改訂版です。
ファイルをダウンロード出来ましたら、mq1とmq2それぞれをブラウザで開いて下さい。
開きましたら、それぞれの画面の幅を小さくしてみて下さい。
いかがでしょうか?
mq2の方はある大きさまで狭まると、レイアウトが変わります。
今回の授業では、mq1を元に、
画面の大きさによってレイアウトが変わるmq2を作成しました。
それでは、どうやって作るのか?を説明してまいります。
元ファイルであるmq1のソースをコピーしてテキストエディタで開き、動作を確認してみて下さい。
手を加えるのは<head>内の<style></style>の中とhtmlの一部です。
続きを読む

11/2の授業の「ワードプレスで外部JS、cssを読み込ませる方法」について、未だ四苦八苦しています。
下記が現在の状況です。改善点があれば教えて下さい!
◆子テーマのフォルダに新しく***.jsというファイルを作り、これに自分用の設定を書いていく事にしました。
(※この子テーマのフォルダには、子header.php、taketori.jsとtaketori.cssも入っています)
◆その***.jsには
|
1 |
(new Taketori()).set({lang:'ja-jp',fontFamily:'sans-serif'}).element('div.post_content'); |
とだけ、記述しました。ちなみに↓
(new Taketori()).set({設定項目:値,設定項目:値}).element(‘縦書き対象要素ID’);
が、竹取の説明書きにある指定方法です。(竹取の説明はこちらです)
.element(‘縦書き対象要素ID’)には、自分のサイトをfirebugで見て、縦書きにしたい「投稿記事」に当たる部分の継承元が
div.post_contentでしたので、これを指定しました。
続きを読む