kanedaさんより以下の質問がありました。
Twenty Elevenの子テーマで、グローバルメニューのリンクが、意図しない箇所で改行されてしまうのを直したい!
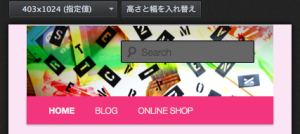
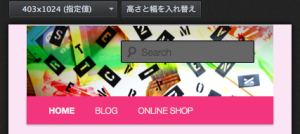
ウィンドウが広いときには以下の様だったのが、

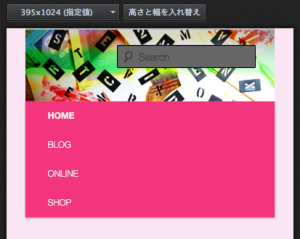
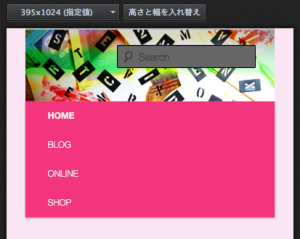
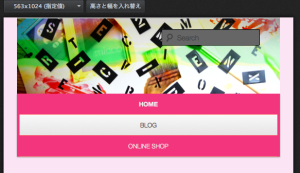
iPhoneなどの狭いウィンドウで、こうなる(ONLINE SHOPというメニューが改行してしまう)。

 #8kaneda
#8kaneda
ウィンドウが広いときには以下の様だったのが、

iPhoneなどの狭いウィンドウで、こうなる(ONLINE SHOPというメニューが改行してしまう)。

と、いうことで、調べてみました。
結論を言うと、右上にある検索フォームのcssが原因です。子テーマのstyle.cssに以下を追加しましょう。
@media queryにする必要はありません。
|
1 2 3 |
#branding .only-search + #access div { padding-right:0; } |
さらに、クリックできるエリアを広げる為に、各リンクを横幅いっぱいに広げたければ、以下を追加します。今度は@media queryで狭くなった時だけ、そうなるように条件を指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
@media(max-width:600px){ #access .menu-main_nav-container { margin:0 1%; } #access ul { margin:0; } #access li { float:none; } #branding .with-image #searchform { bottom: auto; } } |



タカハシ先生ありがとうござます!
子テーマのstyle.cssに追加しました。
先生の表示は、(画像)ナビゲーションがセンターになっていたので
(実際は左より)
#access li に text-align:center;
を追加したら、センターになりました。
#access li {
float:none;
text-align:center;
}
どっちが良いですかね???
好みの問題でしょうか?
でも、、、、、表示がきちんとできて、すっきりしました。
ありがとうございます(^_^)