制作&管理しているhttp://kuulei90.com/
投稿カテゴリー「blog」「news」「photo」があります。
3つのページ全部にコメント出来るようにしてましたが、コメント出来るページを「blog」だけにしたいとの要望。
”固定ページー編集ー表示オプションーディスカッションにチェックを入れるーコメントの投稿を許可するのチェックを外す” で出来ます。簡単それだけ!
固定ページ一覧に入って「あれれ….?」 続きを読む


制作&管理しているhttp://kuulei90.com/
投稿カテゴリー「blog」「news」「photo」があります。
3つのページ全部にコメント出来るようにしてましたが、コメント出来るページを「blog」だけにしたいとの要望。
”固定ページー編集ー表示オプションーディスカッションにチェックを入れるーコメントの投稿を許可するのチェックを外す” で出来ます。簡単それだけ!
固定ページ一覧に入って「あれれ….?」 続きを読む
質問というかリクエストです。よく通販サイトで商品の詳細説明のページで大きい画像があって、下に小さい画像が並んでて、小さい画像にマウスをのせると大きい画像に表示されるようになっています、どうなっているのか教えて頂きたいです。
こちらが参考サイトです

WPでサイトを制作中です。↓
http://kuulei90.com/
トップページに画面いっぱい横長のアイキャッチ画像があります。その下に2つのコンテンツがあります。
①あいさつ文(これは直接固定ページにhtmlを書いた)
②pick up news!(これはfront-page.phpに記述。ニュースページに投稿があったら、サムネイル&抜粋文を自動で表示/clubringo.comと同じ仕組み)
この2つを横並びにしようとcssでfloatしてもなりません。
どうしたら横並びになりますでしょうか?

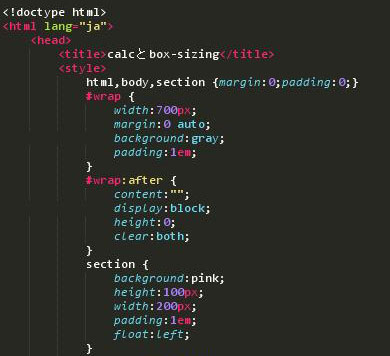
WPのcssやhtmlをコードを書いていて思うのですが、単色なので見ずらいと感じませんか?
DWや真魚2のようなテキストエディタのように、色分けされてたら、いいなと~と思いませんか?
例えばアイキャッチ画像の様に。
プラグイン探したのですが、見つかりません。
みんなで探してみましょう!
——————————————
2013-07-26の勉強会でタカハシ先生が教えてくれました。残念ながらランサーさんのコメントはありませんでした。
新しく記事を書きました。こちら↓
WordPressのソースコードを見やすくしたい人はテーマエディタのプラグイン「Advanced Code Editor」なんていかがですか?

今まで仕事でサイトを作る時、お問い合わせフォームはフリーのお問い合わせフォームCGIをカスタマイズしてましたが、wordpressをやるようになりphpの勉強もする様になったので、今回はphpで作ろうと思いやってみましたがうまくいきません。 続きを読む

timeタグを使ってみようと思います。(初めて)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<section> <h1>新着情報</h1> <article> <h1>タイトル</h1> <p>本文</p> <time datetime="2013-06-21">2013-06-21</time> </article> <article> <h1>タイトル</h1> <p>本文</p> <time datetime="2013-06-20">2013-06-20</time> </article> </section> |
更新日を記事に入れたいのですが、これでよいのでしょうか?

↑アイキャッチ画像の様に、hoverした時に画像や文字が出現するようにしたいのですが、どんなやり方がありますでしょうか?
ぱっと思いついたのはcssで疑似要素です。これでいけますでしょうか?
あとは、jQueryで適当なのがあるのかなあ。
よろしくお願いします。
僕のサーバーにアップしました。タカハシ先生ありがとうございました!
IE8対策
いろんなブラウザで確認しましたが、ie8は、ホバーもしてないのに↓こうなって(全部見えている)しまいます。(ちなみにie7はホバーしても疑似要素が出現しませんが、今回は切り捨てます。ie9はtransformが効きませんが、ホバーで疑似要素が出現するのでOKとします。)

ie8だけが読み込むie8.cssを作り以下を指定。
もとがこんな感じ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
nav ul li a:after{ content:url(img/nav_menu/price.png); position:absolute; left:-1em; top:-2em; transform:scale(1,0) translate(0,-1em); transform-origin:left bottom; transition:0.3s; z-index:-1; opacity:0; } nav ul li a:hover:after{ transform:scale(1,1) translate(0,0); opacity:1; } |
ie8用css
|
1 2 3 4 5 6 7 8 |
nav ul li a:after{ } nav ul li a:hover:after{ content:url(../img/nav_menu/price.png); position:absolute; left:-1em; top:-2em; } |
nav ul li a:hover:afterは上書きされますが、nav ul li a:afterの方は何にも指定がないので上書きされません。この場合どうしたらよいでしょうか?
気持ち的にはnav ul li a:after{all-clear}こんなのあったらいいなあ。
firefox等に悪影響とかはありません
|
1 2 |
nav ul li a:after{height:0;overflow:hidden;} nav ul li a:hover:after{height:auto;} |
というわけで、ie8用にcssを作成して、それでどうにか問題解決するという作戦は無しになりました。そんな事をしなくても上記のコードを追加するだけで、解決したからで~す。

ナビゲーションのカテゴリーのurlが、メニューの名前ではなくカテゴリーIDなどで表示されているのが気になって、
メニューの表示名やカテゴリー名を変更して
固定ページ→固定ページの投稿オプション → カスタム構造を選択してパーマリンク設定をいじってしまいました。
ワードプレスが入ってるフォルダ名を入れるのかと思い、http://st-neverland.com/blog/と記入しました。
すると、投稿一覧と、記事の個別ページが表示出来なくなりました。
★★★調べたら、こんな記事を発見しました。
http://wp-exp.com/blog/permalink-settei/
★★★この作業が必要ですか?
http://www.adminweb.jp/wordpress/permalink/index2.html
パーマリンク設定をデフォルトに戻したら、http://st-neverland.com/?cat=7の様にurlが元に戻り、表示されました。
ftpで見てみたら、.htaccessファイルが作成されてました。
リンクのurlをhttp://st-neverland.com/カテゴリー名にしたければ、パーマリンクの設定が必要ですか?
倶楽部リンゴは、投稿名 カスタム構造に設定されてますね?
今から設定しても、投稿一覧と記事の個別ページが表示出来なくなりますよね?
どうしたら良いでしょう(@@)
でも、そんなに今はページないからやっぱり必要ないのでしょうか。

現在仕事で制作中のサイト。2年前に制作したサイトを部分的にリニューアルしています。
自分のサイトにテストでアップしてクライアントさんに確認してもらっています。
1つ指摘された事があります。
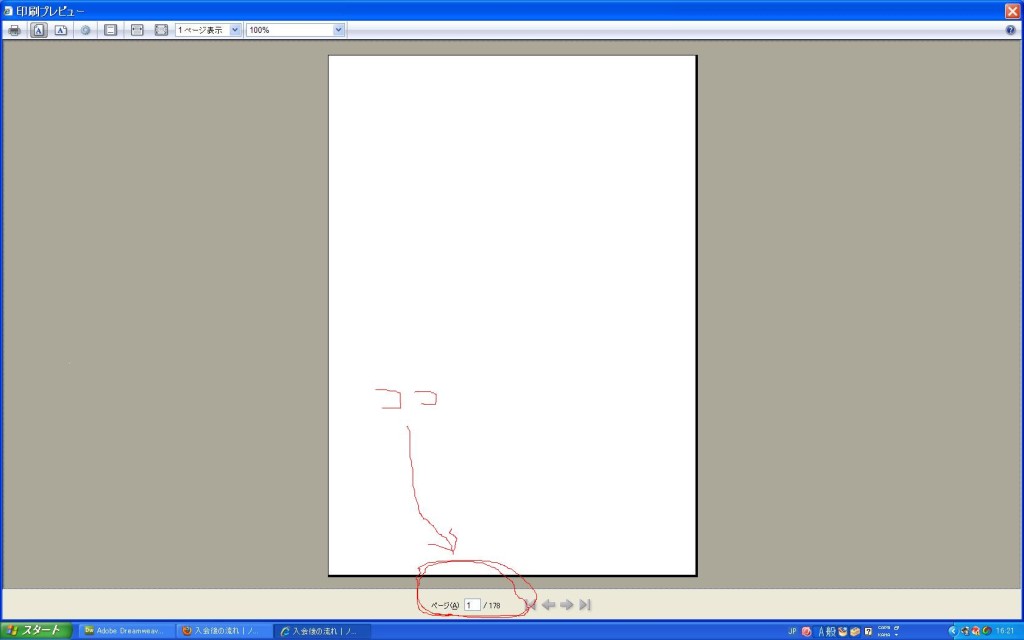
IEでの、下記のページの印刷プレビューが出来ないそうです。他のページは問題ありません。ちなみにクライアントさんはwindows7です。
http://nobu-69.com/test_site/nolimits201304/nyukaigo.html
僕も確認してみました.
windows xp でモードをie7にするとプレビューが出来ません。
windows7 でモードをie7にするとプレビューが出来ません。
その他(ie8,ie9)は問題ありません。どうやらie7で見た時だけ印刷プレビューが出来なくなるようです。
原因の検討がつきません。何が考えられるでしょうか?
よろしくお願い致します。
—————————————-
説明不足でしたので追記します。

上記画像のように真っ白で何も表示されません。そして画面下の赤マル内の数字(ページ数を表す)の分母の部分が1,2,3,4,…….止まらなく増え続けます。
という状態です。
—————————————-
タカハシ先生のアドバイスを基に作業してみました。
①>1.他のサイトのページを印刷プレビューしようとしたらどうなるか?
制作中のサイトの他のページは問題ありませんでした。
問題があるのはhttp://nobu-69.com/test_site/nolimits201304/nyukaigo.htmlのページのie7で見た時のみです。
②>2.cssのmedia typeををscreenに限定したらprint時にcssは適用されなくなるはず。
それでどうなるか確認。
cssが切れた状態でプレビューされましたので、指摘にある通りcssのどこかに問題があるのかと思い調査しましたが、おかしな所は見当たりません。
③対策としてhtmlのheadの中のcssのリンクを以下の様にしてみました。
|
1 2 |
<link href="css/nyukaigo.css" rel="stylesheet" type="text/css" media="all" /> <link href="css/nyukaigo.css" rel="stylesheet" type="text/css" media="print" /> |
そしたら上記の「説明不足でしたので追記します。」の真っ白で分母が止まらない状態に逆戻り。

独自ドメインについて質問です。
ムームードメインで独自ドメインを取得して
http://st-neverland.com/ (ワードプレス)で使用していました。今まで、http://st-neverland.shop-pro.jp/でカラーミーを利用していたのを、サブドメインを設定して http://shop.st-neverland.com/に変更しました。
http://shop.st-neverland.com/ サブドメインで、カラーミーのショップページは見れるのですが、
http://st-neverland.com/ のページが表示出来なくなりました。
※st-neverland.com という名前のサーバが見つかりませんでした。
と表示されます。
http://st-neverland.com/はワードプレスを表示するはずです。
ワードプレスのログイン画面も表示されません。
ムームードメインで何か設定が必要なのでしょうか?
それとも、ワードプレス?
ロリポップにサブドメインの新規登録?
色々調べたのですが、ドメインの設定方法とか意味がよくわからなくて、質問させて頂きました。
宜しくお願いします。

貴如意さんサイトのトップページ。http://kiraku07.info/
あいさつ文の背景に朝日の写真が表示されています。
WPで、このように固定ページに写真の上にテキストを表示させるには、どうしたらよいのでしょうか?
通常のHTML,CSSの場合はcssのbackground-imgで指定すれば良いのですが、
貴如意さんサイトを見ると写真とテキストは、それぞれdivで囲まれています。
それと、写真はレスポンシブになっています。それには何か指定が必要でしょうか?
よろしくお願い致します。

下記のサイトのトップページ中央の画像スライド?アニメーション?
http://www.chanterelle.jp/index.html
これは、どのように実装しているのか教えて下さい。
jQueryかな。css3でも出来そうな気もします。(分らないけど)
出来たら本日の勉強会のお題としてお願いします。
—————————————————————-
2013-05-10 fri 勉強会でやってみました。jQueryではなく、css3で実装しました。
いい感じにできましたよ。タカハシ先生ありがとうございます!
僕のサーバーに作ったものをアップしたので見て下さい。
http://nobu-69.com/study/20130510_anime/green.html
html,cssは以下の通りでございます。ちなみにベンダープレフィックスは、書いてません。実際に制作で使う際には、ちゃんと書かないとだめですよ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>css3でアニメ</title> <style> .anime { background: url("home.png") repeat-x scroll 0 0 #FFFFFF; width:100%; height:86px; animation:scr1 infinite 30s linear; position:absolute; z-index:10; opacity:0.9; } .anime2 { background: url("cloud.png") repeat-x scroll 0 0; width:100%; height:25px; animation:scr2 infinite 40s linear; position:absolute; z-index:20; opacity:0.9; } @keyframes scr1 { 0% {background-position:0 0;} 100% {background-position:1000px 0;} } @keyframes scr2 { 0% {background-position:0 0;} 100% {background-position:-703px 0;} } h1{font-size:15px;color:#666;} </style> </head> <body> <h1>css3でアニメーション</h1> <div class="anime"></div> <div class="anime2"></div> </body> </html> |
キーフレームを以下の様に指定するので画像の横幅の数値は重要です。横幅のサイズの数値を記入して下さい。違う数値を書くとカクカクした動きになったりします。
|
1 2 3 4 5 6 7 8 |
@keyframes scr1 { 0% {background-position:0 0;} 100% {background-position:1000px 0;} } @keyframes scr2 { 0% {background-position:0 0;} 100% {background-position:-703px 0;} } |
画像が重なっているのは、
position:absolute;
z-index
が効いているからです。
もちろん画像は変えられるし、動くスピードもかえられるので、アイデア次第で、面白い物ができそうですねー。
レッツ チャレンジ!
※ie9.ie8.ie6では動きません。

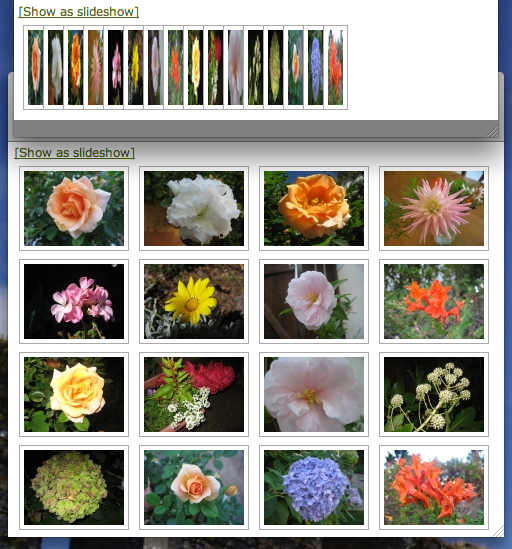
この記事のアイキャッチ画像を見て下さい。多分この文章の上に表示されてるかな。
上段のサムネイルがieによるものです。横幅が狭く、写真がつぶれちゃってますね。FireFoxで見ると下段の様にきれいに表示してくれます。
どうしてieはこんなにも意地悪なんでしょうか?
などと、愚痴を言っていてもサムネイルはつぶれたままなので、以下の記述をテーマのスタイルシート(style.css)に書くと直ります。
|
1 |
.entry-content .ngg-gallery-thumbnail img { height:auto; margin: 0 0 18px 0; max-width:none; } |
参考サイト
http://wordpress.org/support/topic/plugin-nextgen-gallery-ie-8-issue-with-image-lists

clubringo.comをie8で見た所、いろんな所が正しく表示されていませんでした。
これをなるべく正しく表示させるには、どうするのが最適でしょうか?
ちょっとした角丸くらいは、別にいいけど、大きなレイアウトの崩れは直したいと思います。
(完全にじゃなくてある程度は)
だからポリフィルじなくて、プログレッシブ・エンハンスメントかな?
普段html5でサイトを作成する場合、以下の記述をhtmlのheadの中に入れています。
|
1 2 3 |
<!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> |
clubringo.comもその方法で良いかな?だとしたら、この記述をどこにいれたらいいでしょうか?
また、以前サイトを制作した下際に下記の記述をheadにしてie8専用のcssファイルを作り
そこに色々書きました。こういうファイルも作った方がよいかな?
|
1 2 3 |
<!--[if IE 8]> <link href="css/ie8.css" rel="stylesheet" type="text/css"> <![endif]--> |
よろしくお願いします。
パソコン倶楽部りんごのFacebookページで、アプリを追加したことのあるメンバーの方に質問です。
Facebookとwordpressを連携させるため、wordpress側にFacebookの公式プラグイン「Facebook for WordPress」を入れてみました。
ダッシュボードへ行くと、左サイドにFacebookのタブが出来ております。
ところで、ここでの設定をするにはまずFacebook側で「新しいアプリケーションを作成」しなければならない様なのですが、りんごのページにそれらしきボタンが見つかりません(-“-;
Facebook Developer(開発者)のページの右上にある「Apps」から追加出来るとの情報もありましたが、この「Apps」をクリックすると、りんごのページに戻ってしまいます。
ちなみに、Facebookのヘルプには、
Q. Facebookページにアプリを追加するにはどうすればよいですか?
A. Facebookページにアプリを追加するには、まず追加するアプリの情報ページに移動します。アプリをページに追加できる場合は、左下に「マイページへ追加」リンクが表示されます。
とありますが、このプラグインのページへ行ってみても「マイページへ追加」リンクなどはどこにも見当たりません。
(追加出来ない筈は無いと思うのですが。)
ご存知の方、ご回答宜しくお願いします。