サイトのメニューのホバーをふわ~っとさせて、かわいくするにあたってのの注意点。
(2013-09-06勉強会・制作中のサイトを先生に見てもらったらアドバイスを頂いたのでメモしておきます。)
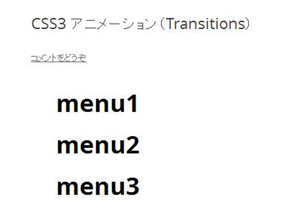
上の3つと下の3つの違いわかりますか?上3つはホバーした時の「ほわ~」が遅いのでユーザーが少々いらいらするかも。なので下3つはちょっと速くしたのでいらいらしない。(と思う)
もう1つ。カーソルを外した時に上段は「ぱっ」ともとに戻るのでかわいくない。下段は「ほわ~」っと戻るのでかわいい。戻るのはゆっくりでもいらいらしない。(と思う)
醤油ラーメンを注文して出てくるのが遅いといらいらするけど、食べ終わってどんぶり下げるのが遅くてもいらいらしないでしょ。それと同じ心理かな。または、かつ丼を注文して出てくるのが遅いといらいらするけど、食べ終わってどんぶり下げるのが遅くてもいらいらしない。さらに、みそラーメンを注文して出てくるのが遅いといらいらするけど、食べ終わってどんぶり下げるのが遅くてもいらいらしない。……..読んでいらいらした?
|
1 2 3 4 5 6 7 |
nav ul li a:hover{ color:#ccc; -webkit-transition: all 0.8s ease; -moz-transition: all 0.8s ease; -o-transition: all 0.8s ease; transition: all 0.8s ease; } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
nav ul li a{ color:#000; -webkit-transition: all 1s ease-out; -moz-transition: all 1s ease-out; -o-transition: all 1s ease-out; transition: all 1s ease-out; } nav ul li a:hover{ color:#ccc; -webkit-transition: all 0.4s ease; -moz-transition: all 0.4s ease; -o-transition: all 0.4s ease; transition: all 0.4s ease; } |