今日は、高橋先生がお菓子(by カバヤ)をたくさん提供してくれました。
ランサーしょうじさん、sa-kaさんは今日もお休みです。。。寂しいな。。。待ってます。。。
勉強会の概要
- 真中さんの質問:jsが動作しない
- 真中さんの質問:WordPressへのYouTube動画の貼付け方
- パソコン倶楽部りんご運営について
- html5で作るWPオリジナルテーマ:2


今日は、高橋先生がお菓子(by カバヤ)をたくさん提供してくれました。
ランサーしょうじさん、sa-kaさんは今日もお休みです。。。寂しいな。。。待ってます。。。
勉強会の概要

独自ドメインについて質問です。
ムームードメインで独自ドメインを取得して
http://st-neverland.com/ (ワードプレス)で使用していました。今まで、http://st-neverland.shop-pro.jp/でカラーミーを利用していたのを、サブドメインを設定して http://shop.st-neverland.com/に変更しました。
http://shop.st-neverland.com/ サブドメインで、カラーミーのショップページは見れるのですが、
http://st-neverland.com/ のページが表示出来なくなりました。
※st-neverland.com という名前のサーバが見つかりませんでした。
と表示されます。
http://st-neverland.com/はワードプレスを表示するはずです。
ワードプレスのログイン画面も表示されません。
ムームードメインで何か設定が必要なのでしょうか?
それとも、ワードプレス?
ロリポップにサブドメインの新規登録?
色々調べたのですが、ドメインの設定方法とか意味がよくわからなくて、質問させて頂きました。
宜しくお願いします。

■①シンタックスハイライトされたソースコードを手軽に実装できるWebサービス・syntaxhighlight.inの使い方がいまいちわかりません。
参考サイトhttp://kachibito.net/web-service/syntaxhighlight-in.html
一応やってみました。デザインを選んで、それのcssもダウンロードしてリンクさせたのに効いていない。?!
http://nobu-69.com/study/css_packman/css-packman.html
■■②youtubeをwpに貼りつける。http://kuulei90.com/?page_id=20
5枚貼りつけてます。上の3つはプラグインで下の2つはプラグインではなく、youtubeのサービスの埋め込みコードをコピペ。
プラグインはPCで問題なしですが、スマホ(iphone4s)で縦長の変な表示になる。これを解消したい!
youtubeのサービスの埋め込みコードをコピペの方はpcで再生&表示、問題なしですが、スマホ(iphone4s)の表示は縦長にならないでちゃんとしてるけど、
再生が出来ない。
ちゃんと表示させて再生するようにしたいです。
—-↓—↓—-↓——勉強会で解決しました。——-↓—–↓—–↓—–
■シンタックスハイライターについて。
①自動で生成されたhtmlのコードをコピーしてhtmlのbodyの中に貼り付けます。
②自動で生成されたjqueryとcssをコピーして自分で作ったファイルに貼り①のhtmlファイルにリンクさせます。
注)jQuery本体を忘れずに!
以上です。
それと、左横の行数を示す番号が必要でなければ、表示させたいコードをpreタグで囲むのが一番簡単です。
preタグはコードを書いたとおりに表示してくれるのでbrとかいりません。
こんな感じ↓。これはpreで囲んだだけです。
|
1 2 3 4 |
body{ background-color:#333; color:#fff; } |
■■youtubeをwpに貼りつけたい!について。
wpのプラグインを使ったりyoutubeのサービスの埋め込みコードを使ったりと試してみましたが、どちらも多少の不具合があるので、一番いいのが
シンプルに動画のアドレス(動画観覧の際に表示されてるアドレス↓)をコピーしてテキストに貼り付ければOKという事になりました。

|
1 |
http://www.youtube.com/watch?v=KCLXy-vSu3o |
注)動画のアドレスは独立した行に貼りつけて下さい。
と、ここまで議事録を書いてびっくり!確認の為、僕のiphone4sで貼りつけた動画を見ようとしたら、見れません!(デスクトップでは問題ないです)
プラグインで貼りつけたやつはみれるのに。
なぜだ~!アンテナも最高状態です。はあ~。みなさんのスマホで上記の画像再生できますか?

今日もランサーしょうじさんはお休みです。待ってますよ〜♢ᕀ♬╰(⑅ˊ ︶ ˋ⑅)╯♬ᕀ♢
勉強会の概要

WordPressのオリジナルテーマを作成することで、WordPressのテーマ、テンプレートの理解を深める。
WPへの理解を深める他にも、
などの練習にもなります。各自、自分の目的に照らし合わせて、何か利用できる事があるはずです。その事を常に頭の隅に置いておきましょう。
個人で使えるWordPressを用意しておいて下さい。個人で使えるサーバをロリポップなどで契約してWPをインストールしておくか、XAMPPやMAMPなど、ローカル環境でWPをインストールしておいて下さい。
の勉強会から全4回の予定でWPオリジナルテーマを作成します。今回の参加者のスキルレベルは個人でWeb制作を仕事にする人から、html要素やcssをリファレンスを見ながらタイプする人までいますが、まあ何とかなるでしょう。各自、自分の現時点の課題を意識して勉強に望んで下さい。
学習を始める前に、ドットインストールさんを見て、作業の概要をつかみました。
#07 ゼロからテーマを作ってみよう
次回の予習としてドットインストールを7回目以降くらいから見ておきましょう。初心者の人は最初からどうぞ。
新規フォルダ「wptest」を作って、新規に index.html を作成します。文字コードはutf-8にしましょう。
ドットインストールさんの手順を参考にindex.htmlを書いていきましょう。ただし、この授業ではマークアップにhtml5の要素も使います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
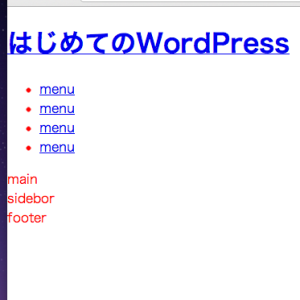
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>はじめてのWordPress</title> </head> <body> <div id="top"> <header> <h1><a href="/">はじめてのWordPress</a></h1> <nav> <ul> <li><a href="/">menu</a></li> <li><a href="/">menu</a></li> <li><a href="/">menu</a></li> <li><a href="/">menu</a></li> </ul> </nav> </header> <div id="main"> main </div> <aside> sidebor </aside> <footer> footer </footer> </div> </body> </html> |
今回はreset cssを書かずに、normalize.cssを利用します。Downloadをクリックして、開いたページを「wptest」フォルダに”別名でページを保存”しましょう。
normalize.cssについてはコリスさんの記事が分かり易いので、読んでおきましょう。
head要素の最下部に、normalize.cssを読み込んでおきます。
|
1 2 3 4 5 |
<head> <meta charset="UTF-8"> <title>はじめてのWordPress</title> <link rel="stylesheet" href="normalize.css"> </head> |
「wptest」フォルダにstyle.cssを作成します。文字コードはutf-8にしましょう。後で、ちゃんと読み込まれているかを確認し易いように、bodyのcolorを変えてあります。
|
1 2 3 4 |
@charset "UTF-8"; body { color:red; } |
head要素の最下部に、style.cssを追加します。
|
1 2 3 4 5 6 |
<head> <meta charset="UTF-8"> <title>はじめてのWordPress</title> <link rel="stylesheet" href="normalize.css"> <link rel="stylesheet" href="style.css"> </head> |
index.htmlをブラウザで表示して、Firebugなどの開発ツールでnormalize.cssとstyle.cssが読み込まれているか、確認しましょう。
学習の際にはテキストエディタを使いこなす事が大事です。Dreamweaver、TeraPad、真魚、mi(Mac)など、なんでも良いのですが、初期文字コードはUTF-8Nにしておきましょう。また、普段から学習に使うテキストエディタをどんどん使って、操作に馴れておくのが良いです。自転車の運転と同じで、どうしても一定の練習時間が必要ですから、それは覚悟しておくように。
EclipseやAptana Studioなど、高性能な開発環境は、基礎が身に付いた人が効率を上げるために使うものです。html要素やcssプロパティがスラスラ書けるようになってから使うのをお勧めします。

また、便利なWebサービスの中には「簡単なドラッグ&ドロップ操作でWebサイトを構築できる」というものがありますが、これはhtmlやcssを勉強したくない人や、基礎が身に付いた人が仕事などのカンプ制作目的で使うツールです。学習中の人は無視しましょう。
例えば、カップ麺はおいしいくて便利ですが、料理が上手になりたいなら、カップ麺は排除すべきです。食材や味付けの知識や、調理道具の使い方を学ぶ機会を自ら逃してしまうだけです。

かおりんごさんが大好きそうなプラグインを見つけました。
http://smkn.xsrv.jp/blog/2010/12/wordpress-plugin-wp_snowdrops/
こういうWPオフィシャルではないモノって危険ですか?
zipを解凍したら「うわ~!!」みたいな。
時間があいたら、試しにやってみようと思ったんだけど、悩み中。